Не забудьте это: 20 важных элементов на сайте, которые вы могли потерять
Популярность приложений и сервисов напрямую зависит от удобства их использования. Неудобная форма регистрации отпугнет большинство потенциальных пользователей, а если они еще и не понимают как пользоваться программой, то последнее место в App Store и Google Play вам обеспечено. Сооснователь UX Power Tools Джон Мур описал на Medium 50 элементов дизайна сервисов и приложений, о которых часто забывают. MC Today публикует перевод первой части его колонки.

Войти и зарегистрироваться
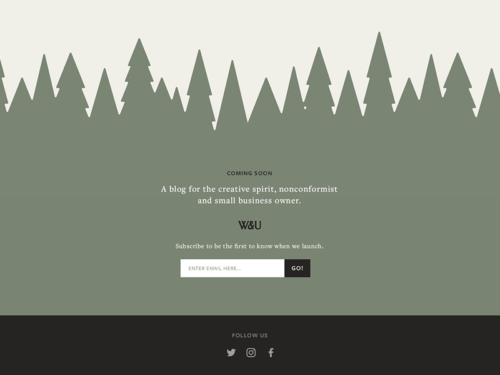
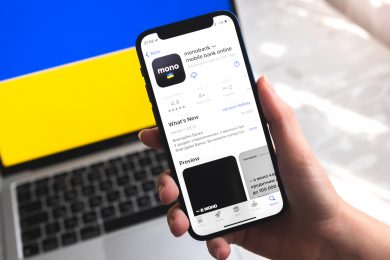
1. Заставка
Экран, который появляется при запуске или при входе в мобильное приложение.
 2. Форма восстановления пароля
2. Форма восстановления пароля
Это очень важно, не забывайте про нее
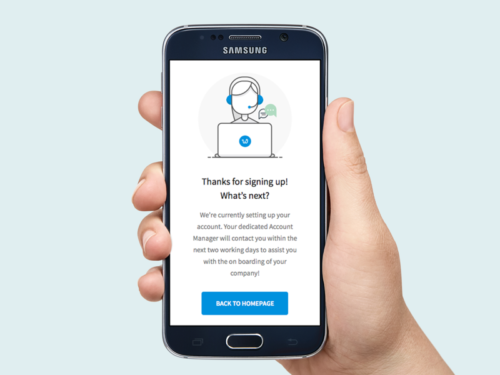
3. Страница с благодарностью за регистрацию
Эта страница обычно появляется после того как пользователь создал аккаунт и ждет письма для подтверждения email адреса

4. Приветственное письмо

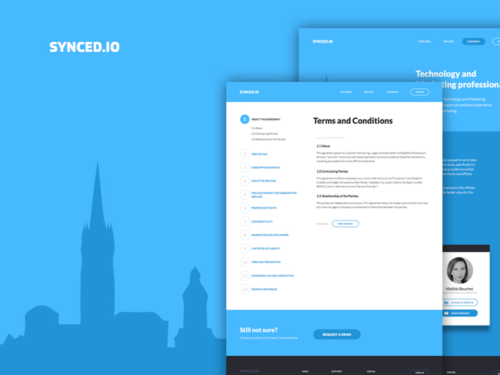
5. Правила использования сервиса и приватность

Первый опыт пользования продуктом
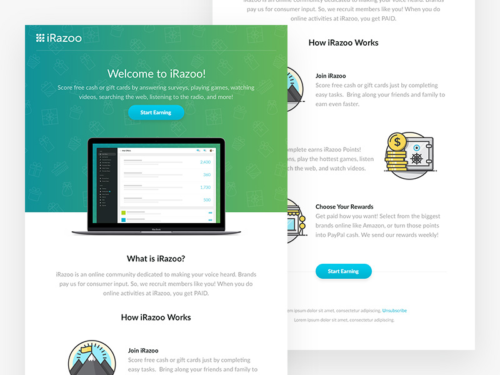
6. Объясните пользователю, как начать пользоваться вашим сервисом
Для этого есть сотни способов, например, вот как эти.
7. Избегайте пустых пространств
Подскажите пользователю, что нужно делать. Например разместите подсказку в стиле «а теперь перетащите сюда иконку».
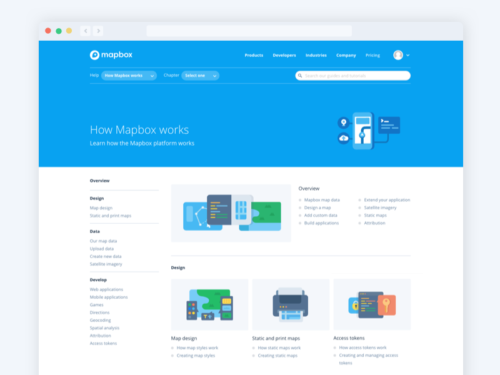
8. Справочная документация
Если у вас большая компания, то, наверняка, разработкой справочной документации занимается целая команда. Не забывайте про иллюстрации и скриншоты – это не менее важно, чем все остальное.
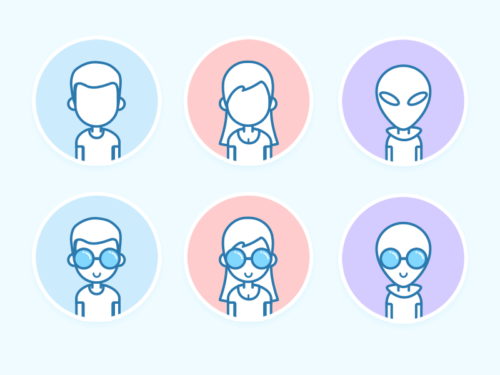
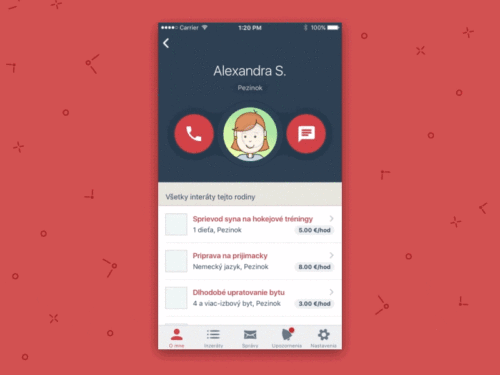
9. Аватар пользователя по умолчанию
Существует множество сервисов, которые упрощают создание аватаров, но рано или поздно вы наткнетесь на того парня, у которого нет нормальной фотографии. Не дайте ему заскучать и предложите несколько вариантов аватаров по умолчанию.
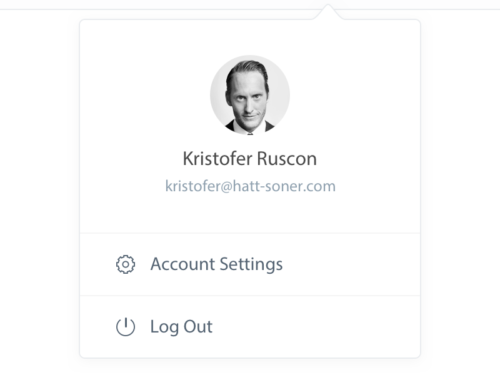
10. Кнопка «Выйти из приложения»
Представьте, что ваше приложение установлено на устройстве в публичной библиотеке и пользователь не может разлогиниться после завершения работы. И следующий шутник меняет ему аватар на фотографию Ким Кардашьян и имя в профиле на «Мистер задница». Не допустите этого.
Необходимые мелочи
11. Заглушка
12. Favicon для браузера
Маленькая иконка, которая поможет пользователю отыскать вашу страницу среди десятков открытых вкладок.
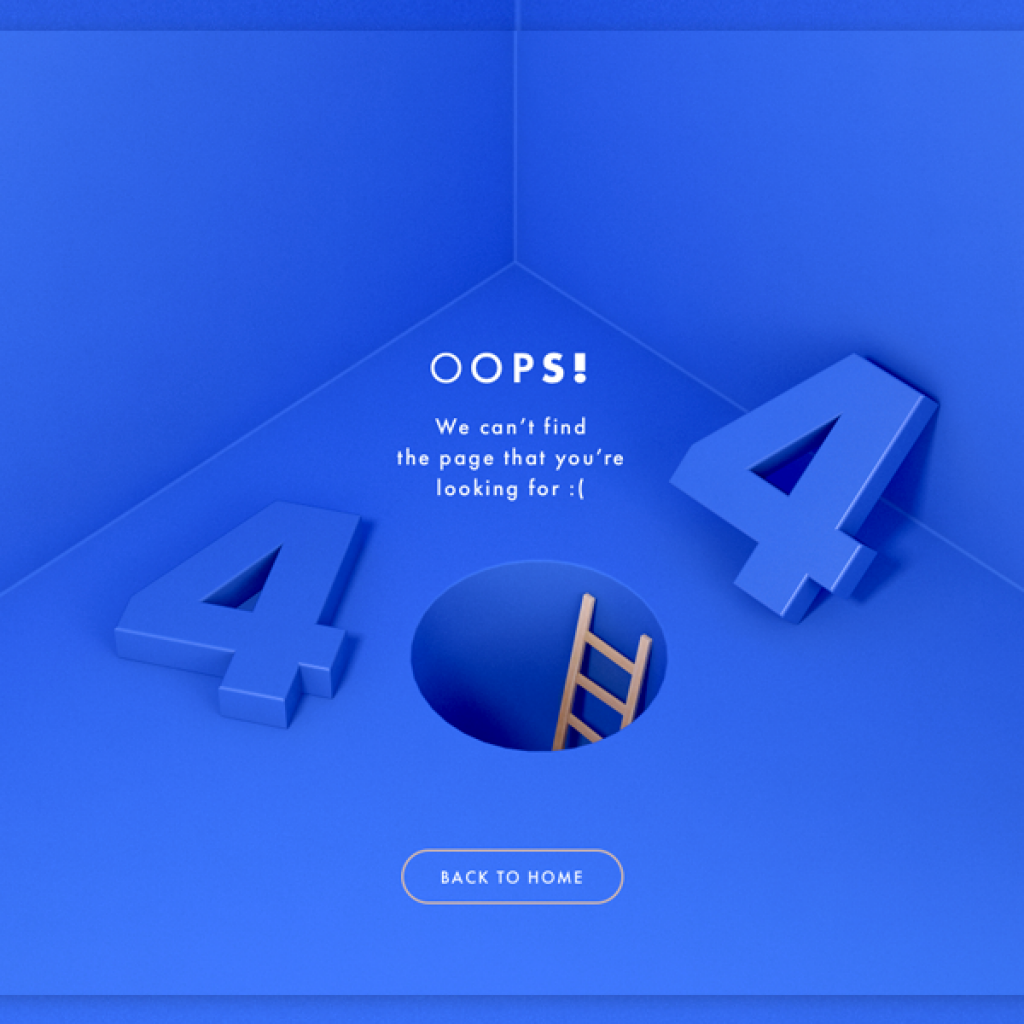
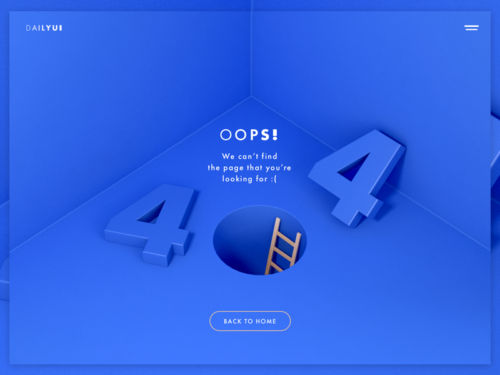
13. Страница 404
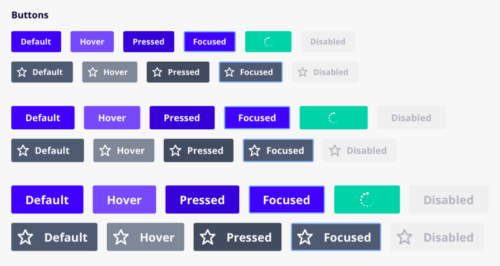
14. Различные варианты внешнего вида кнопок в приложении
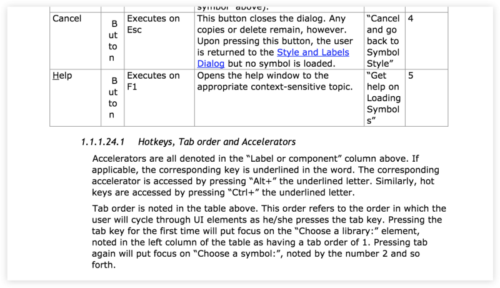
15. Навигация с помощью клавиши Tab
Обязательно продумайте механику работы клавиши Tab на вашем сайте. В каком порядке будут выделяться элементы, какие ссылки будут выделяться первыми, а какие вторыми, и так далее.
16. Механика прокрутки
Решите, как будет осуществляться прокрутка. Будут ли фиксированы header и футер, как будет меняться внешний видел элементов приложения?
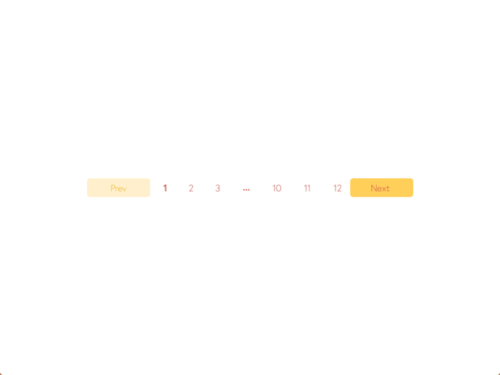
17. Удобная пагинация
Представьте, что пользователю вдруг нужно перейти на 27 страницу сайта. Не заставляйте его скроллить по одной странице.
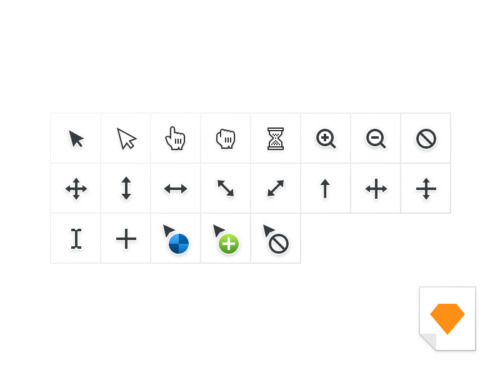
18. Курсоры
При наведении на кнопку форма курсора должна меняться. В не-интерактивных элементах курсор должен выглядеть по умолчанию. При наведении на текст курсор должен меняться на текстовый. Почему-то многие разработчики забывают о таких базовых вещах.
19. Системные уведомления
Если ваше приложение обрабатывает запрос пользователя, или выполняет какую-то длительную операцию, сообщите когда оно закончит.
20. Индикатор загрузки
Если загрузка страницы занимает какое-то время, придумайте как развлечь пользователя. Возможно, тогда он не будет сильно огорчаться во время ожидания.
***
Почитайте другие полезные материалы, которые публиковала наша редакция




 2. Форма восстановления пароля
2. Форма восстановления пароля

























































Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: