5 приемов, как сделать дизайн вашего сайта и приложения эффективным. Учимся использовать белое пространство
Одним из важнейших элементов дизайна является белое пространство. Многие забывают, что иногда его наличие куда важнее пространства, наполненного элементами. MC Today публикует адаптированный перевод колонки Ника Бабича, дизайнера и разработчика, о том как пустое пространство делает продукт качественнее и удобнее для пользователя.

Знакомьтесь – белое пространство

Казимир Малевич – “Автопортрет в двух измерениях”. Негативное пространство это пространство между элементами
Когда мы говорим о белом пространстве, в первую очередь подразумеваем то, что в искусстве принято называть «негативным пространством». Этот прием используется в традиционной живописи для подчеркивания фигуры объекта.
Сам термин «белое пространство» не совсем точен, так как пространство может иметь любой цвет. Главный принцип – в этом пространстве не должно присутствовать лишних объектов, кроме основного, который мы хотим подчеркнуть.
Почему белое пространство важно
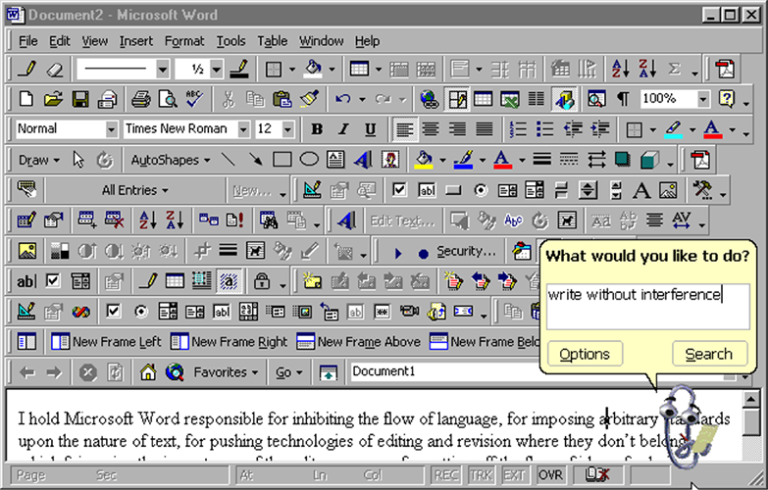
Одно из главных правил хорошего дизайна, не важно говорим мы об искусстве, или же о программном приложении, гласит: всем объектам, логотипам, кнопкам, тексту нужно «дышать». Это касается всех элементов вашей страницы, от начала и до конца.
Существует два типа белого пространства:
Микро-пространств. Здесь мы говорим об абзацах, межстрочных интервалах, расстоянии между текстами, итд. В этом случае белое пространство повышает читабельность и привлекательность текста
-Макро-пространство. Это пространство между элементами на странице. Например, между правой и левой колонкой на странице. По сути это каркас дизайна страницы.

Макропространство vs. Микропространство
Делайте акцент на важных элементах
Одна из важнейших задач дизайнера – приоритизировать элементы дизайна. Использование белого пространства – простой и удобный способ расставить эти приоритет.
Расстояние и внимание – два вполне взаимосвязанных понятия в восприятии человека.
Большее расстояние заставляет пользователя лучше концентрироваться на определенном элементе.
Увеличивая обводку вокруг текстов и плашек, вы делаете больший акцент на этих элементах: человек будет обращать на них больше внимания просто потому, что вокруг них ничего нет!
Например, Google возводит этот прием в абсолют: негативное пространство подчеркивает главный функционал сайта, поисковую строку. Когда люди заходят в Google, их внимание сразу же привлекает строка поиска, и все это благодаря белому пространству.

Главная Google
Похожий метод используют многие лэндинги для своих кнопок с призывом к действию. К примеру, почувствуйте, как ваше внимание тут же приковывается к голубому символу «Sign Up Free» на сайте MailChimp.
 Объединяйте связанные объекты
Объединяйте связанные объекты
Любой макет воспринимается человеком как композиция групп объектов. Это происходит потому, что наш мозг подсознательно связывает детали, которые находятся близко друг к другу. Законы гештальта четко гласят, что два объекта в непосредственной близости друг к другу воспринимаются нами как одно целое. Для достижения этой цели мы вновь обращаемся к белому пространству.
Взгляните на картинку. Вы скорее видите две группы по 6 точек, а не набор из 12-ти точек. Этот обман восприятия был достигнут как раз при помощи белого пространства.
 Убирайте визуальный шум
Убирайте визуальный шум
Думаете это пустяки? Тогда взгляните на пример ниже. Конечно, в данном случае мы утрируем, но вы можете увидеть, как нагруженность без каких-либо пробелов делает дизайн не привлекательным и отталкивающим. От той же напасти страдают и многие сайты, которые перегружают дизайн фотографиями.
Решение только одно – использовать больше пустого пространства. Воспринимайте его как ручку шумоподавления: больше крутите ручку – шума становится меньше. Когда вы найдете правильный баланс между набором элементов и пространства между ними – опыт пользования вашим продуктом станет гораздо приятнее и удобнее: текст станет читабельнее, а иконки – понятнее.
Подсказка: Не уверены в загруженности своего дизайна? Просмотрите макет в течении 5-и секунд, и запишите все что вы запомнили. Так вы поймете в чем погрешности вашей верстки, и где стоит использовать больше негативного пространства.
Повышайте читабельность текста с помощью пустого пространства
Без контента ваш сайт или приложение – это просто набор кода. Поэтому ключевым вашим заданием является сделать контент как можно более читабельным. Для достижения этой цели недостаточно «поиграть шрифтами и цветом», стоит также задуматься о белом пространстве.

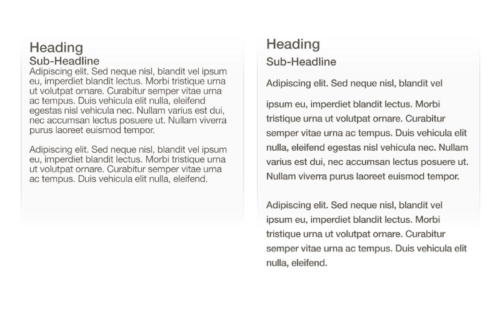
Слева текст практически находит друг на друга. Справа текст легко читается за счет достаточного межстрочного расстояния
1) Межстрочный интервал, то есть расстояние между строчками, может кардинально поменять читаемость вашего текста. Большее расстояние между строчками улучшает процесс чтения. Однако важно не переборщить, так как слишком большие расстояния могут разорвать целостность текста.
2) Интервалы между абзацами так же важны, так как пользователю проще понимать, что он в данный момент читает, и проще переходить от одной мысли к другой. Опытным путем давно доказано, что разбивка текста абзацами улучшает понимание прочитанного на 20%!
Используйте белое пространство как разделитель
Дизайнеры часто используют линии для смыслового разделения элементов сайта. Хоть эти линии исполняют свою функцию, однако в конечном итоге могут визуально захламлять сайт.
Почему так происходит? Современные пользователи все больше склоняются к более простым формам интерфейса, в первую очередь благодаря простому и плавному восприятию информации.

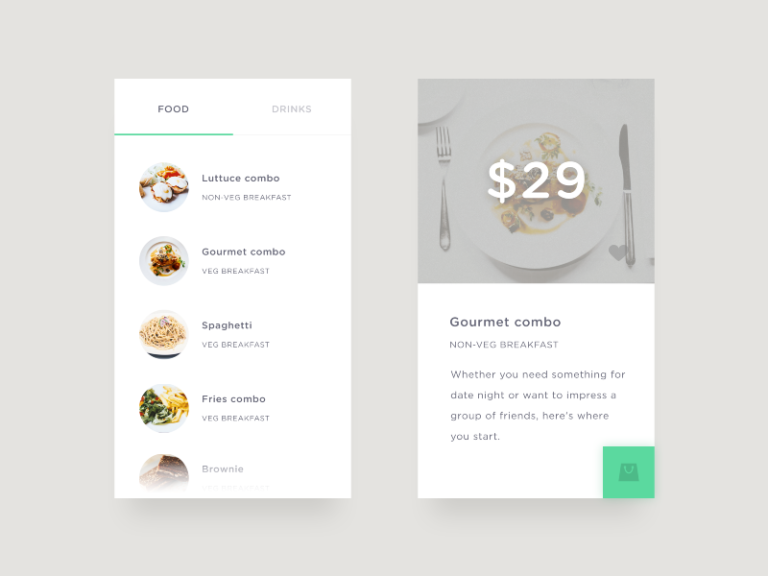
За счет использования белого пространства между элемента в дизайне удалось избежать навязчивых линий
Линия в данном случае может служить слишком большим барьером при прочтении текста. Почему бы не заменить его на пустое пространство? Легкие отступы делают чтение более плавным, а сам дизайн более изящным, и приятным для пользователя.
***
Этот текст был полезным? У нас есть и другие, не менее хорошие:
- Как бизнесу построить программу лояльности? Советы от замдиректора по маркетингу EVA
- Александр Галкин, Competera: как создавать продукт, который нужен пользователям
- 10 рассылок и каналов с действительно интересными подборками статей о бизнесе и технологиях






 Объединяйте связанные объекты
Объединяйте связанные объекты Убирайте визуальный шум
Убирайте визуальный шум









































Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: