Соберите заинтересованных покупателей еще до запуска: зачем мобильному приложению сайт и какие проблемы он решает
В бизнесе все взаимосвязано, маркетинг так же важен, как и разработка продукта. Большинству приложений стоит создать промосайт, который может решить несколько важных задач.
В этой статье я расскажу вам, зачем мобильному приложению нужен сайт и как это помогает в его продвижении. Также разберемся в том, какие основные элементы должны на нем быть.
Зачем создавать сайт для мобильного приложения. Три причины
Промо продукта
В идеале начинать продвигать приложение нужно еще до его официального запуска. И создать сайт – самый доступный способ решить эту задачу.
Вы сможете подробно рассказать о своем приложении, начать собирать email-адреса для будущей рассылки по электронной почте, разместить видео с демонстрацией демоверсии в работе и так далее.

Сбор email пользователей еще до запуска продукта
Это, кстати, очень хорошая практика. Так можно не просто протестировать потенциальный спрос на продукт еще до его запуска, но и собрать базу email-адресов пользователей. По ним можно отправить рассылку сразу после релиза и получить скачок установок приложения, что хорошо повлияет в том числе и на его органическое ранжирование.
После релиза укажите на сайте ссылки на страницы приложения в Google Play и App Store. А в социальных сетях укажите URL официального сайта на страницах приложения.
Подключив код Google Analytics к сайту, вы сможете отслеживать, из каких источников пользователи переходят на сайт и как взаимодействуют с ним.
Обратная связь
Сделайте форму обратной связи на сайте и попросите пользователей оставить свои отзывы о работе приложения или пожелания по его функционалу. Эта информация поможет вам стать лучше. К тому же это привлекает внимание новых потенциальных пользователей.
Ну и немного неочевидный плюс: если приложение сделано с багами, пусть лучше первым об этом узнают его разработчики/заказчик, чем люди начнут оставлять негативные отзывы в App Store и Google Play, что ударит по репутации.
Ремаркетинг и аналитика
Подключив к сайту сервисы веб-аналитики, можно получить очень ценную информацию о людях, которые его посещают. То есть о потенциальной целевой аудитории вашего продукта. А еще можно собирать базы для ремаркетинга – технологии рекламы, которая позволяет показывать рекламные объявления людям, которые посещали страницы вашего сайта. Например, на сайтах контекстно-медийной сети Google Ads и в ленте Facebook/Instagram.

Пример рекламного объявления в ленте Facebook. Для приложения можно сделать аналогично, например, со скриншотами или промовидео
Каким должен быть промосайт для мобильного приложения
В первую очередь он должен быть простым для восприятия и удобным в использовании. Можно разработать его на основе какой-нибудь популярной CMS (англ. Content Management System) – это система управления контентом сайта. – Прим. ред.) типа WordPress, а можно использовать и конструктор сайтов, например Tilda Publishing.
Адаптивный дизайн
Это очень важно, потому что большинство людей будет просматривать страницы сайта с мобильных устройств. Если на сайт заходят со смартфона, все должно быть читабельно и удобно. Иначе вы испортите первое впечатление, и пользователь просто закроет вкладку. Для популярных CMS типа WordPress сейчас даже бесплатные шаблоны делают адаптивными, это уже стандарт.
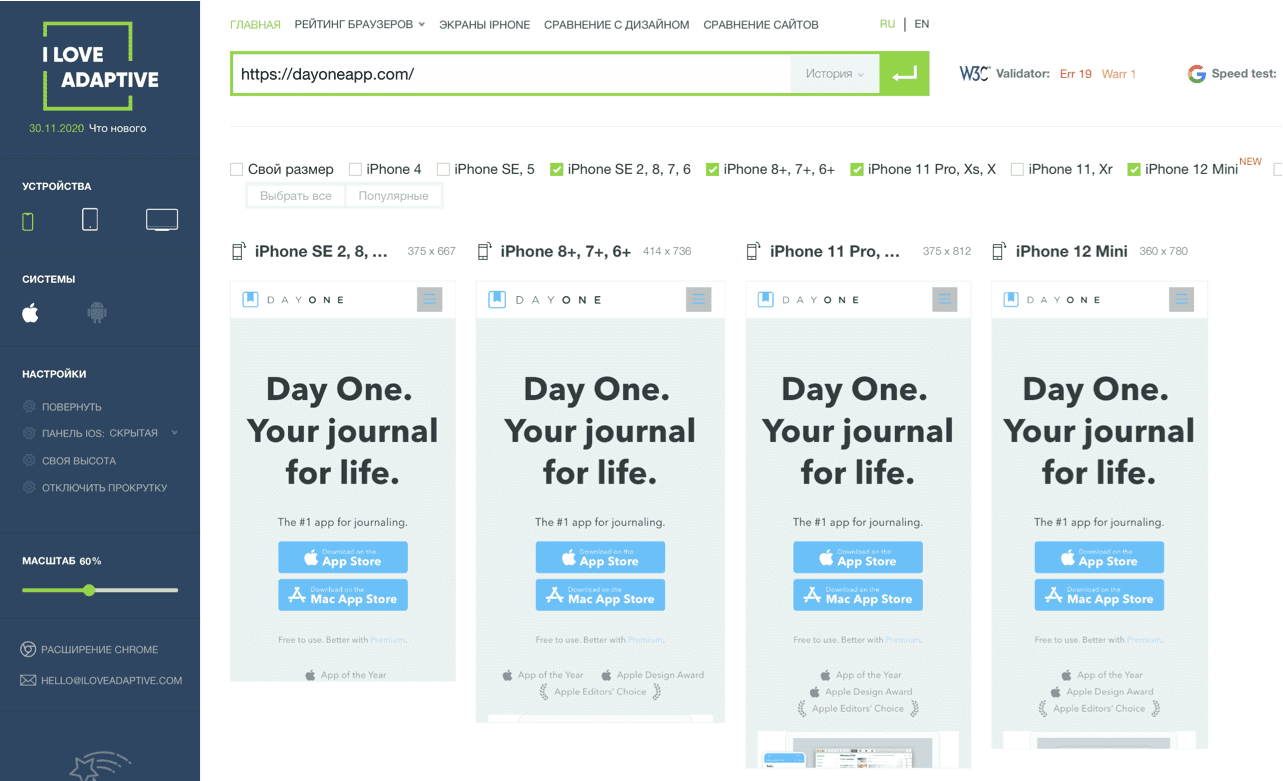
Есть специальные онлайн-сервисы, которые позволяют посмотреть, как сайт будет выглядеть на разных устройствах, покликать и убедиться, что все в порядке и работает как надо. Например, iloveadaptive.com.
Информативность
Еще одно важное условие. На сайте должны быть ответы на потенциальные вопросы целевой аудитории. Какие задачи решает данное приложение? Как оно выглядит и работает? Какие у него преимущества? Что о нем думают другие пользователи? Далее поговорим об этом подробнее.
Описание и скриншоты приложения
Описание должно быть емким и кратким. Объяснять человеку, который перешел на ваш сайт, какие задачи решает ваше приложение и в чем его уникальность по сравнению с конкурентами.
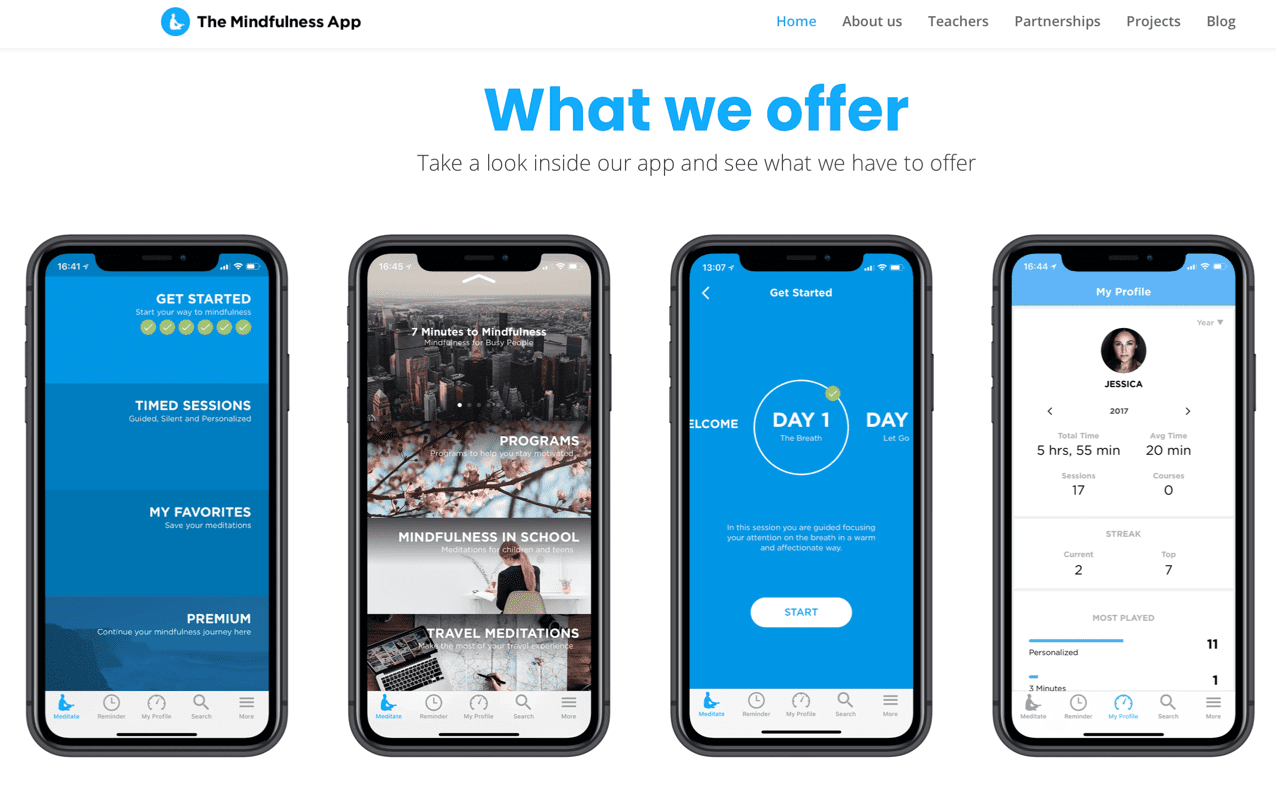
Относительно скриншотов действует правило: хорошее изображение вместо тысячи слов. Покажите себя, продемонстрируйте несколько скриншотов основных экранов с кратким объяснением принципа их работы.
Демонстрация в работе
Для этой цели можно записать видео, выложить его на YouTube или Vimeo и вставить плеер на главную страницу сайта. Такой интерактивный элемент отлично привлекает внимание пользователей и наглядно показывает ваш продукт в работе.

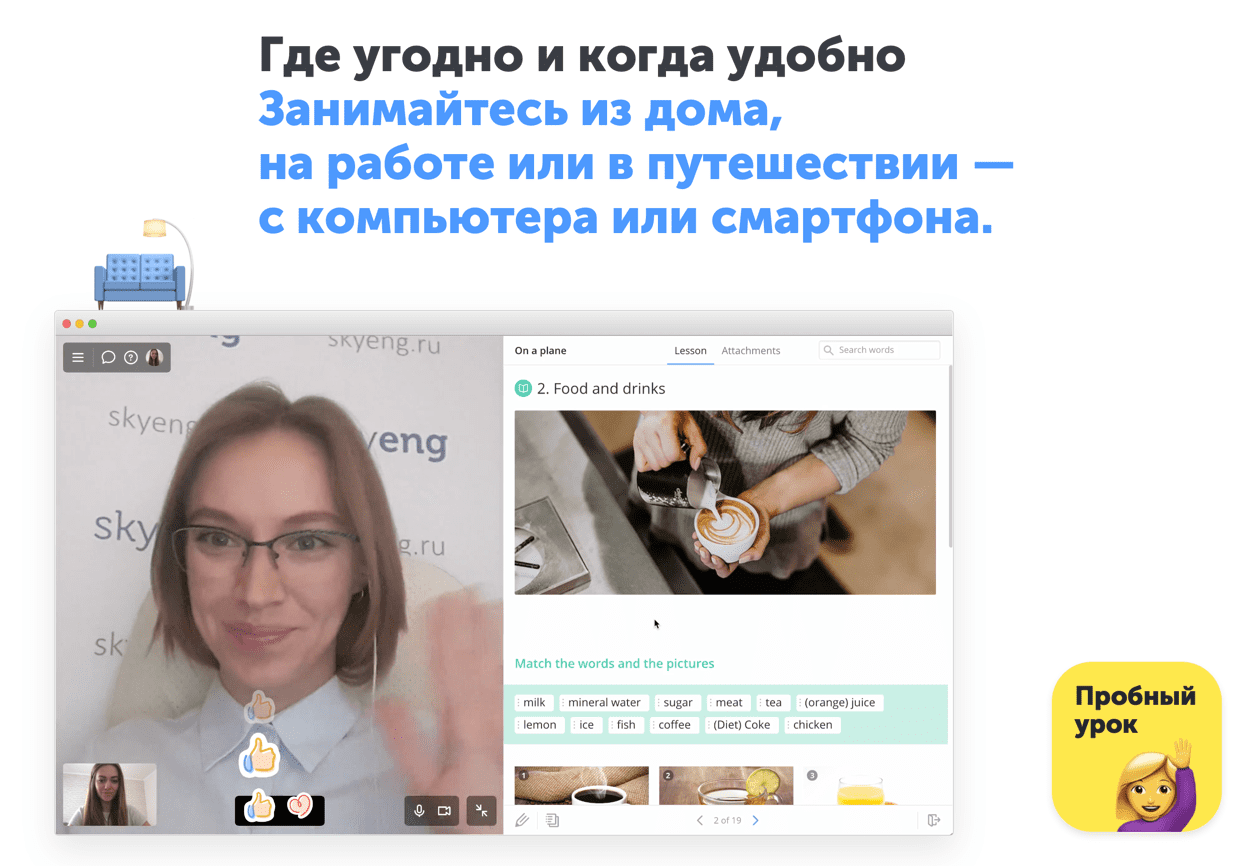
Демонстрация работы сервиса на сайте онлайн-школы английского Skyeng
Кнопки социальных сетей
Для того чтобы пользователи могли перейти на страницу в конкретной социальной сети и подписаться на обновления.
Ссылки на магазины приложений
Очевидная вещь, но нелишним будет напомнить. Сделайте кнопки хорошо заметными, а также используйте иконки операционных систем iOS и Android, чтобы сразу было понятно, куда нужно кликнуть.
Хороший пример можно посмотреть на сайте Lamoda, там для десктопов в одном блоке сразу и форма с подпиской на рассылку, и предложение скачать приложение для мобильного – что-то одно из перечисленного большинство точно выберет.

Правильный подход. Нужно стремиться выжимать из трафика на сайте максимум.
Подведем итоги
Сайт для мобильного приложения – это эффективный инструмент его продвижения и маркетинга и возможность создать хорошее первое впечатление. Вы не только можете полностью контролировать его работу, в отличие от сторонних платформ, но и получаете ценную аналитику по поведению пользователей, которые его посещают.
Вы можете привлечь внимание пользователя к продукту, собрать заинтересованную аудиторию еще до релиза и получать дополнительные установки после запуска продукта. Поэтому позаботьтесь о том, чтобы сделать промосайт хорошо и запустить его еще до релиза продукта.
Этот материал – не редакционныйЭто – личное мнение его автора. Редакция может не разделять это мнение.













Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: