Четкое ТЗ, детальное тестирование и много терпения. Опыт издания Karabas LIVE в перезапуске сайта
Издание Karabas LIVE начало работать в 2016 году. Инвестором музыкального медиа стал Максим Плахтий, основатель билетного оператора karabas.com. В этом году ресурс претерпел ряд изменений. К команде редакции присоединились авторы из музыкального блога LiRoom. Совместными усилиями ребята расширили тематику издания. Теперь Karabas LIVE пишет о культуре, городской жизни и технологиях.
 Алексей Бондаренко, заместитель главного редактора Karabas LIVE
Алексей Бондаренко, заместитель главного редактора Karabas LIVEЗаместитель главного редактора издания Алексей Бондаренко в колонке для MC Today рассказал, с какими трудностями столкнулась команда, разрабатывая новый сайт.
Новая концепция
Идея зародилась весной этого года. Было понятно, что в нынешнем формате изданию стало узко, а редакции – скучно. Меняли формат, искали новые темы, но все это не приводило к ощутимым результатам. Тогда мы создали концепцию расширения издания и объединения редакций LiRoom и Karabas Live.

Алексей Бондаренко, заместитель главного редактора Karabas LIVE
Мы анализировали опыт Mashable, Buzzfeed, VICE и других многопрофильных изданий. Пытались вычислить наиболее сильные элементы их стратегий и, конечно же, изучали формат материалов.
Изначально концепция перезапуска предполагала появление трех основных разделов: Show, Daily и Tech. Show – все о досуге, а также музыка. Daily – повседневность жителя современного города. Tech – технологии и интернет. Но поскольку музыка была и остается базовым интересом в жизни редакции, мы решили вывести ее в отдельный раздел Music. Поэтому даже в обновленной концепции музыке оставили особое место.
Отдельным вопросом стояли новости. Не хотели от них отказываться, но также понимали, что не сможем освещать абсолютно все темы и события, за которые беремся, на должном уровне. Поэтому от формата традиционных новостей мы отказались и перешли к формату today – берем то, что нам кажется самым важным в течение дня.
Начало работы
После того как концепция была готова, мы объединили редакции. LiRoom сохранил свой прежний формат, при этом редакция начала параллельно работать в Karabas LIVE. Назначили редакторов будущих разделов. Я взялся за раздел Tech, так как у меня был более чем четырехлетний опыт работы в IT-журналистике.
Расписали ориентировочный план материалов, придумали темы и начали готовить их к перезапуску. На момент обновления сайта в каждом разделе было уже по несколько статей.
Также у издания появился менеджер по спецпроектам. Поскольку в расширенной версии мы планируем много сотрудничать с брендами, силами одной лишь редакции с этим справиться будет сложно.
Было и много внутренних изменений в работе команды. Мы перебрались в Slack, отладили часть процессов, создали новый редакторский план, разработали график дежурств по новостям.
Новый сайт
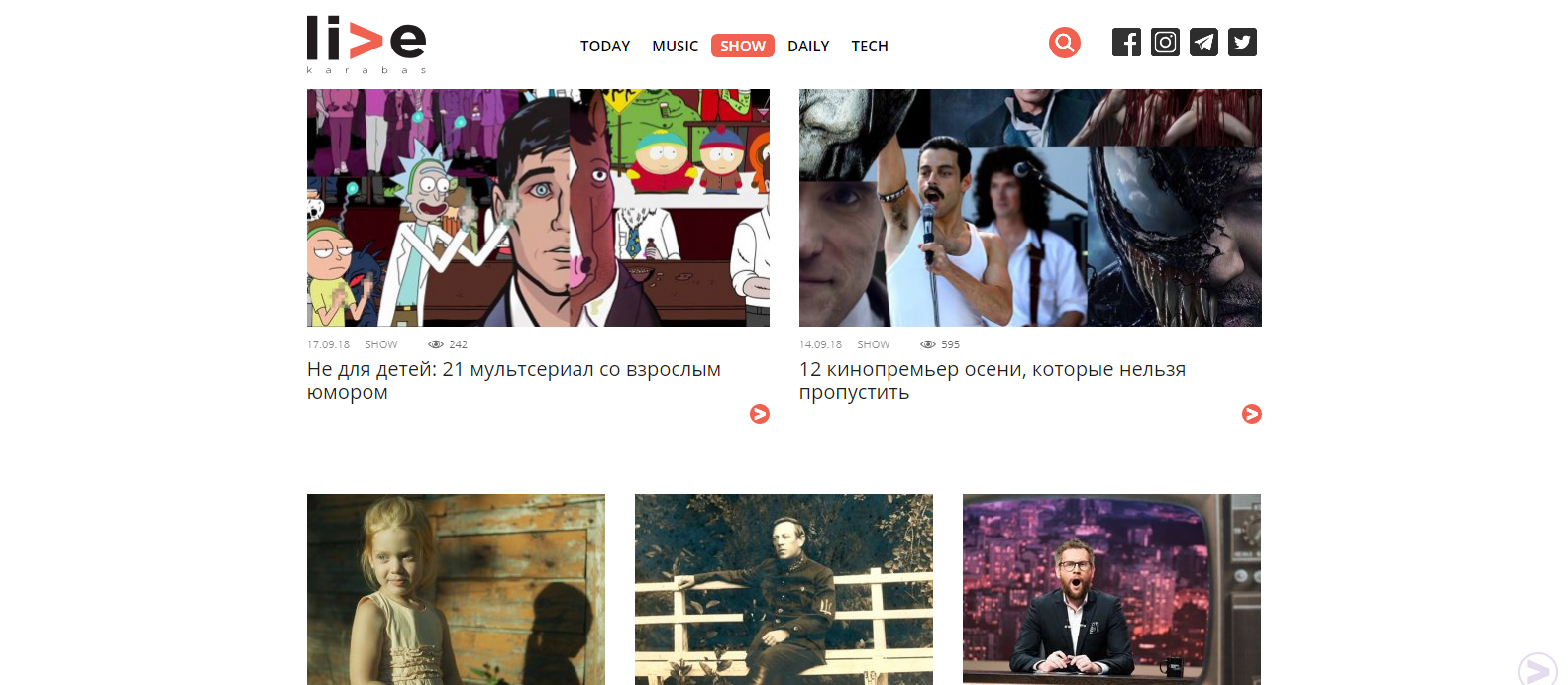
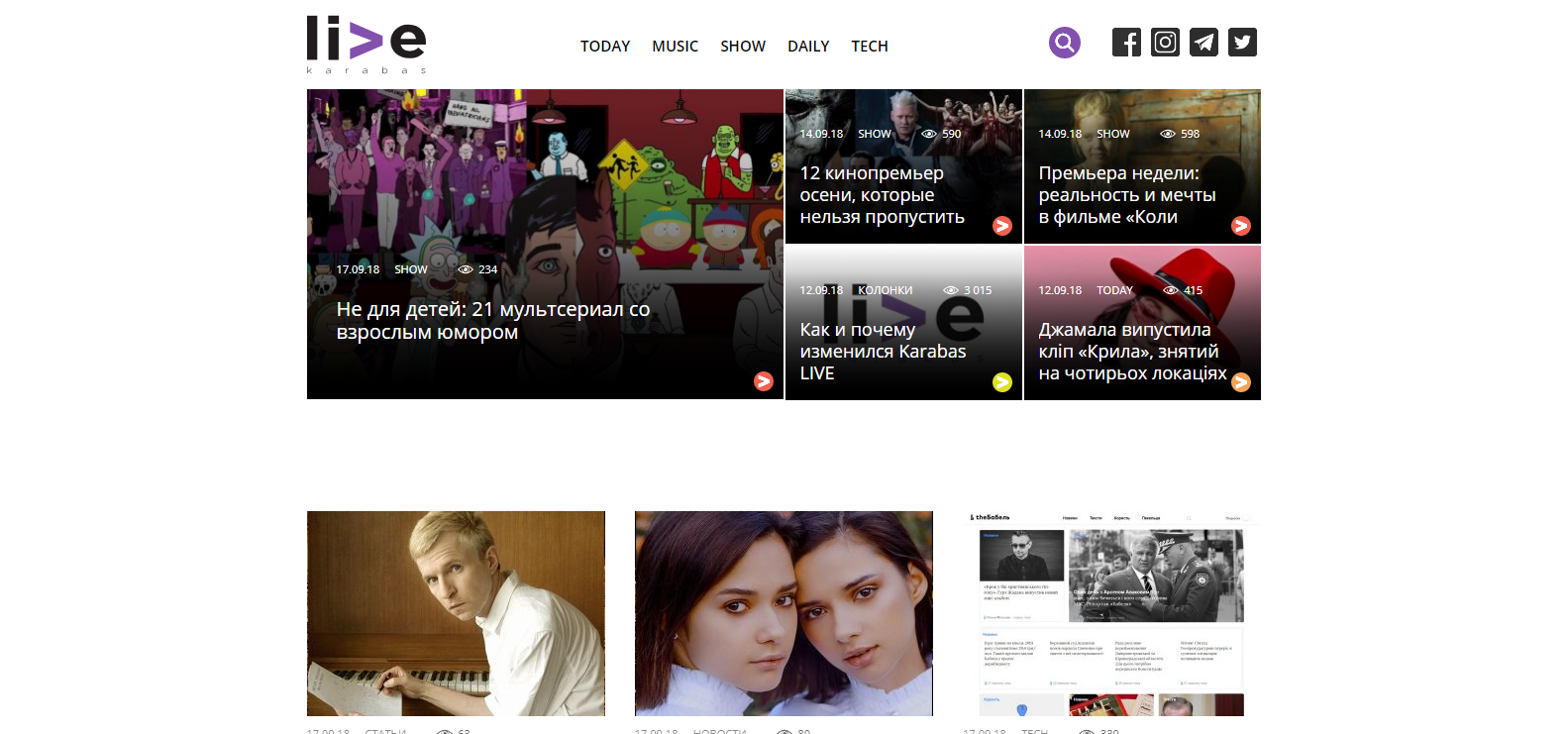
Очевидно, что просто перераспределить рубрики было бы недостаточно. Нужно было обновить дизайн и философию издания. С разработкой новой визуальной концепции нам помогали дизайнеры Karabas.com, которые создали макет нового сайта.
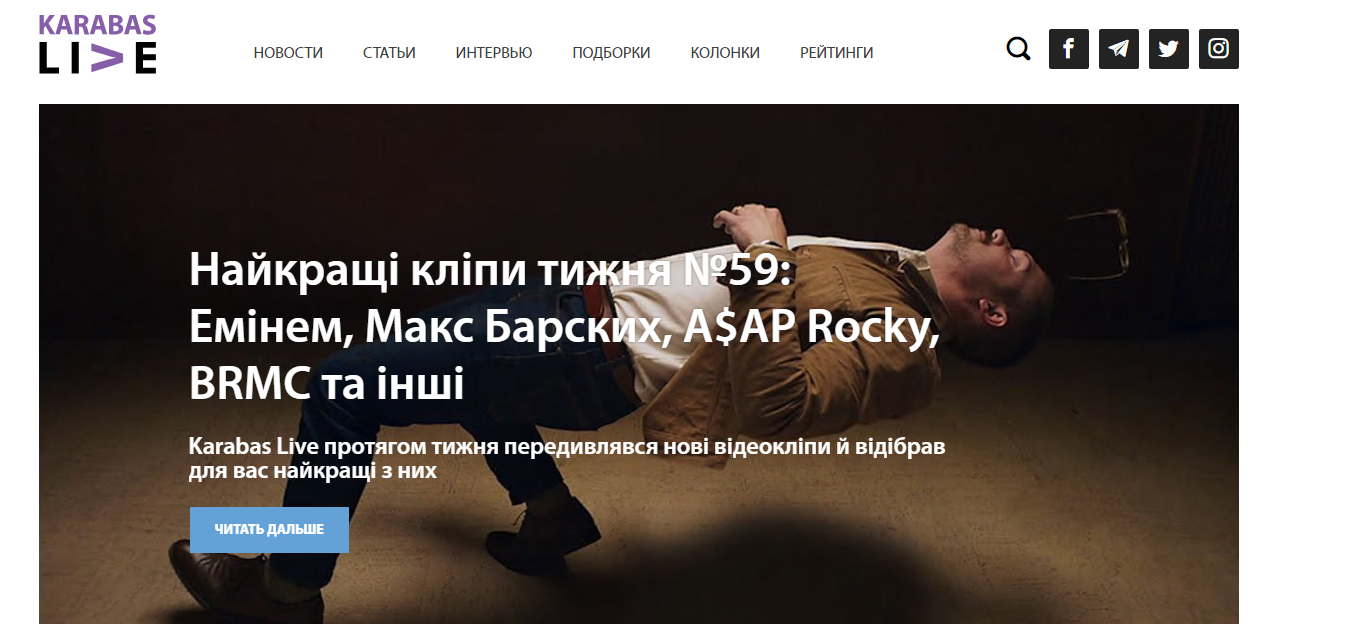
Мы учитывали референсы изданий, которые нам казались актуальными и прогрессивными – Mashable, Buzzfeed, VICE. Так появился хедер (верхняя часть макета сайта, где указаны разделы – прим. ред.), который не исчезает при пролистывании сайта вниз.
Появились блоки рекомендуемого контента и «бесконечная» загрузка материалов в конце статей и разделов. Так мы избавились от всего лишнего и оставили базовым белый фон.
Отдельно разработали обновленные цвета. В целом они похожи на предыдущую расцветку Karabas LIVE, но появилось больше пастели.
Отдельная радость – прогресс-бар (инструмент, который показывает, какую часть материала читатель уже прочитал – прим. ред.), совмещенный с кнопкой «вверх» в правом нижнем углу страницы. Идея родилась после того, как мы заметили «птичку» на этом месте у издания Bird In Flight.
«Галочка» – основный визуальный элемент обновленного дизайна, базис логотипа и иллюстраций в соцсетях. Она сопровождает каждую статью на главной странице и присутствует в разделах. Ее цвет всегда соответствует цвету раздела. Прогресс-бар стал финальным штрихом.
Всю разработку мы возложили на плечи Wanted Agency, с которым я уже долгое время работал и по LiRoom. Поскольку сайт Karabas LIVE работает на WordPress, то выдумывать велосипед было не нужно. Это облегчило работу программистов, а также нашу – когда мы приступили к тестированию нового сайта.
Сложности, с которыми столкнулись
Правильно написанное ТЗ
Техническое задание для программистов – это критически важный момент. В нем нужно учитывать максимально возможное количество факторов. Вспомнить обо всех надстройках сайта, которые были сделаны раньше.
К примеру, за день до перезапуска мы обнаружили, что функциональность тестов, которая была на старом сайте, отвалилась. То есть все материалы остались, но самих тестов внутри статьи не было. Все потому, что мы не упомянули об этом в ТЗ.
В течение пары часов тесты вернули, но это была дополнительная работа, которой можно было избежать.
Тщательное тестирование
Чем лучше вы протестируете сайт до момента запуска, тем надежнее убережете себя от возможных багов. Стоит попробовать все: галереи, всевозможные отображения статей, изображения, масштабирование и так далее. Из неожиданных плюсов: тестирование позволяет избавиться от ненужного.
Например, мы значительно упростили и параллельно с этим улучшили работу с админкой. Избавились от лишних шаблонов, позаботились о дополнительной функциональности, такой как возможность добавлять параллакс – яркие блоки во всю ширину страницы с текстом.
Это хорошая функция для больших текстов и партнерских материалов, которые хочется иллюстрировать более богато, чем стандартные материалы, оставаясь при этом в рамках нынешней платформы.
Макет
Графический макет позволяет понять, как будет выглядеть обновленное медиа в общем, но не на практике. Перед запуском всегда нужно иметь возможность поклацать «живой» сайт.
Осуществляя задуманное на практике, понимаешь, какие шрифты нужно заменить, какие цвета стоит подправить и т. д. Поэтому финальный вариант сайта несколько отличается от того, что задумывалось вначале. И это хорошо.
Хорошие программисты
Найти хороших программистов не так просто. В течение почти недели я общался с проектными менеджерами разработчиков больше, чем со всеми своими друзьями за последний месяц. Очень важно, чтобы у вас выстроились адекватные отношения и вы не раздражали друг друга очередными правками. Если с этим сложится – результат работы будет намного лучше.


















































Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: