Как работает анимация для сайта: зачем Banda анимирует стикеры, а BBDO делает качели из облаков
По данным Forbes, использование анимационной графики увеличивает компаниям доход на 49%.

Редакция MC.today разобралась, какому бизнесу нужна анимация для сайта и как ее внедрить. Для вдохновения мы добавили несколько удачных примеров анимации 2021 года.
Зачем нужна анимация сайту
Про анимацию на сайтах мнения пользователей разделились:
- одним нравится следить за условным мультяшным котом, который шевелит ушками во время загрузки сайта;
- других раздражает то, что этот самый кот перегружает процессор и не загружает нужные элементы на сайте.
Еще отдельные анимационные элементы могут быть даже опасны для здоровья. Например, у людей с неврологическими расстройствами при виде мелькающей на экране картинки и неожиданных вспышек света может начаться приступ истерии или эпилепсии.
Поэтому важно заранее предупредить пользователя о том, что сайт содержит анимацию и ее можно отключить. Особенно это касается интерактивных элементов, которые меняют свое состояние более трех раз в секунду.
Анимация реализована аккуратно и комфортно для восприятия, если элементы плавно движутся, медленно сменяют друг друга или пользователь сам активирует их по желанию.
Использование анимации на сайте может как улучшить, так и ухудшить впечатление о компании. Важно понимать: интерактив должен помогать пользователю двигаться по сайту, дополнять основную идею бренда, а не дезориентировать его и перетягивать все внимание на себя.
5 причин, почему анимация нужна вашему бизнесу
Вот зачем анимация нужна вашему сайту:
- Ваш бизнес связан с творчеством, дизайном, технологиями или разработкой. Интерактив на сайте покажет клиентам креативность команды.
- Вы хотите, чтобы пользователи подольше оставались на сайте и переходили на другие страницы.
- Вам нужно визуально показать пользователям возможности вашего продукта, его особенности и преимущества. Изображения воспринимаются лучше, чем текст. Мозг считывает графическую информацию как развлекательную, поэтому она лучше запоминается.
- Некоторые страницы на вашем сайте грузятся дольше обычного и вы не хотите терять потенциальных клиентов. Анимация удержит внимание пользователей и они не закроют сайт спустя несколько секунд.
- Ваш сайт в целом работает быстро и вы уверены в том, что анимация не будет перегружать устройства пользователей.
На что влияет анимация
- На удобство сайта. Интерфейс сайта становится понятнее и помогает передать особенности продукта или сделать следующий шаг. Особенно если анимация сделана в форме подсказок или предупреждений. Мозг воспринимает это так: здесь безопасно, мне тут помогут и перенаправят в нужное место.
- На конверсии (процентное соотношение посетителей, которые сделали нужное действие на сайте: кликнули по ссылке, перешли на другую страницу, положили товар в корзину, к общему числу всех посетителей. – Прим. ред.). Если анимация нравится пользователю, он задержится на сайте дольше обычного, а может, даже захочет посмотреть на другие страницы.
- На лояльность пользователей к бренду. Анимация вовлекает больше взаимодействовать с брендом.
6 основных видов анимации для сайта
Анимация может выполнять разные функции, а в некоторых случаях сайты используют сразу несколько видов одновременно.
- Развлекательная анимация. Чем проще такая анимация, тем лучше. Когда пользователь переписывается с менеджером в онлайн-чате или загружает файлы, анимация переключает внимание и время ожидания проходит быстрее. Даже страницу 404 можно сделать развлекательной: интерактивные элементы на ней «сгладят» неудачную попытку открыть что-то на сайте. Canva, сервис для графического дизайна, на странице 404 предлагает посетителям собрать пазл.
- Пошаговая анимация во время загрузки файлов. Анимацию используют, чтобы поэтапно показывать статус загрузки приложения или PDF-файла с обучающей информацией. Например, это может быть шкала с процентами. Пользователь видит анимацию и будто бы контролирует процесс.
- Поэтапная загрузка веб-страницы. Когда элементы сайта появляются на экране пользователя постепенно, сверху вниз. Такой формат загрузки сайта намного удобнее, чем тот, во время которого сайт долгое время пустует и отображается полностью только после того, как все элементы загрузятся. Так пользователь видит: сайт не завис и скоро все элементы будут на месте.
- Обратная связь на действия пользователей. Например, после подписки на рассылку пользователю важно получить сообщение здесь же, на сайте, о том, что все прошло успешно и скоро он получит свое первое письмо.
- Статус интерактивных элементов. Например, для кнопок на сайте. При наведении курсора на кнопку она может изменять цвет, форму или название. Для мобильных устройств кнопки можно подсвечивать и добавлять анимацию с подсказками, чтобы пользователь понимал, на какую кнопку нажимать для перехода к следующему этапу.
- Правильность введенной информации. Когда пользователь входит в личный кабинет на сайте, то вводит пароль. Если пароль неправильный, поле подсвечивается красным цветом или же «трясется», будто бы выражая протест. Такая эмоциональная анимация нужна для того, чтобы посетитель сайта сразу понял, какое неверное действие он сделал.
Подборка крутых SVG/CSS-анимаций для сайта 2021 года
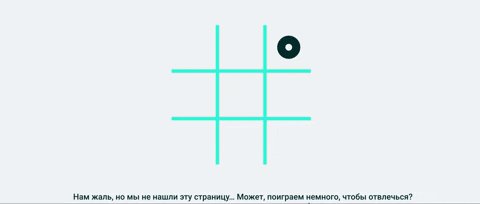
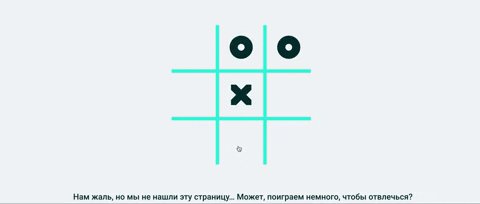
1. OLX
На сайте OLX креативно реализована страница 404: система предлагает пользователю сыграть в игру «Крестики-нолики»:
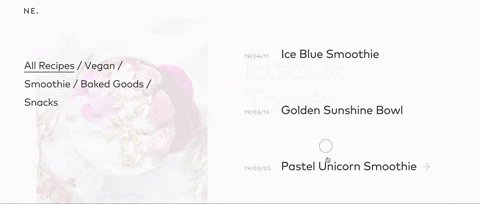
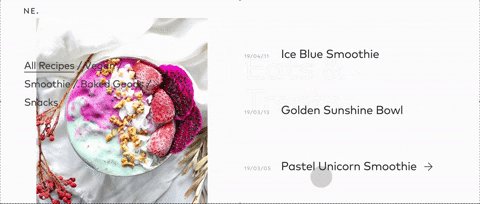
2. Nourisheats
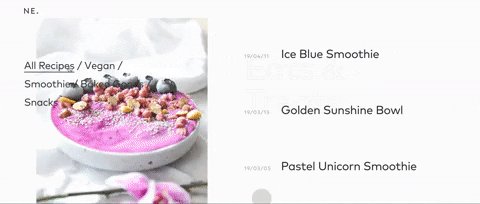
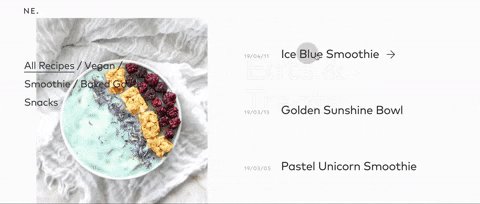
Сайт кулинарного проекта Nourisheats сочетает много элементов, но при этом простой и приятный для восприятия. Здесь изображения десертов и смузи плавно появляются на экране при наведении на них курсора. Сам курсор движется медленно, подсвечивая ссылки на разделы. С таким сайтом хочется взаимодействовать и отсюда очень сложно уйти:
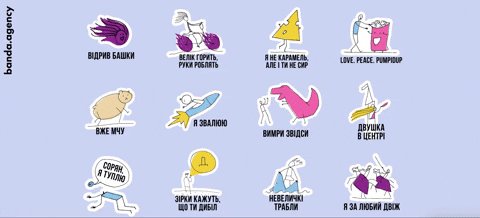
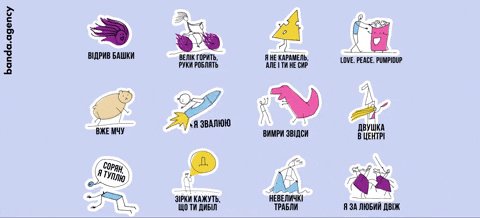
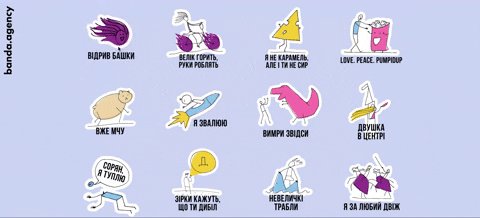
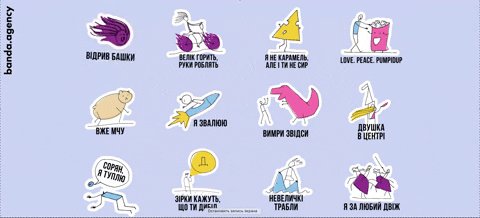
3. Banda
Креативное агентство Banda оригинально оформляет страницы с кейсами. Картинки здесь движутся во время скролла страницы, по экрану ползают улитки, печенья машут лапками, а стикеры дергаются при наведении:
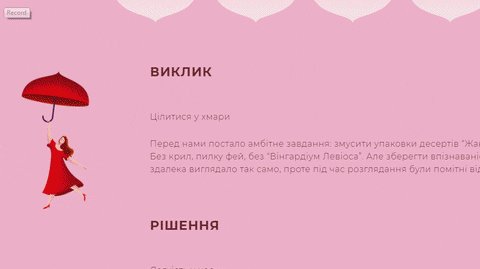
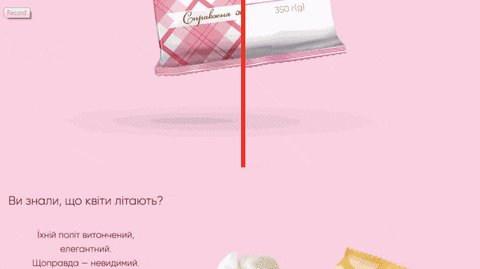
4. BBDO
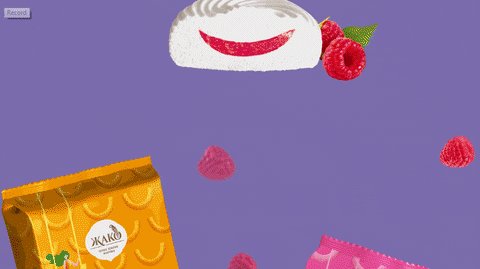
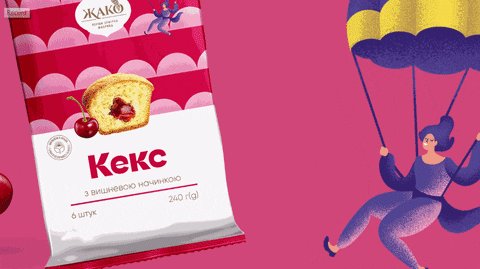
BBDO, еще одно креативное агентство, на страницах с портфолио тоже грамотно использует анимацию. Посмотрите только на оформление страницы зефирной фабрики «Жако»: здесь девочки качаются на качелях из облаков, летают воздушные шары, а конфеты «Птичье молоко» запускают в небо как воздушный змей:
Когда смотришь на такое оформление, в голову приходит одно слово: легкость. И это несмотря на то, что сайт посвящен калорийным продуктам – сладостям.
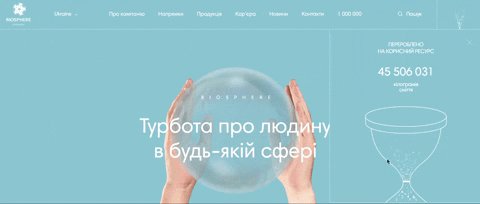
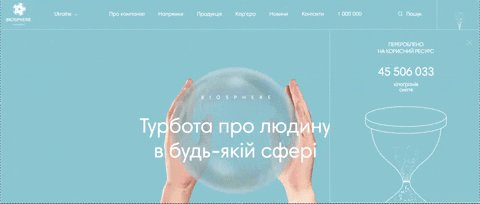
5. Биосфера
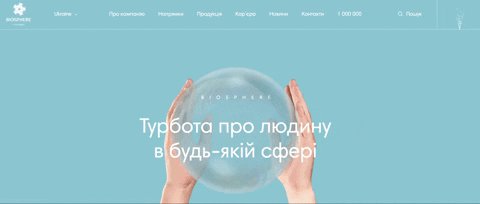
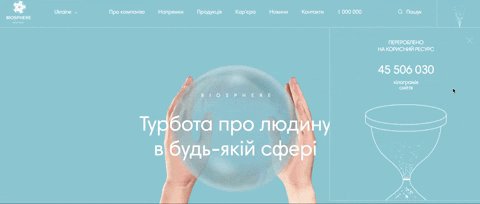
Корпорация «Биосфера» через анимацию транслирует свое бережное отношение к природе: здесь сортируют мусор и рассказывают об этом посетителям сайта. По клику на анимированное изображение песочных часов открывается счетчик с цифрами переработанного мусора:



















































Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: