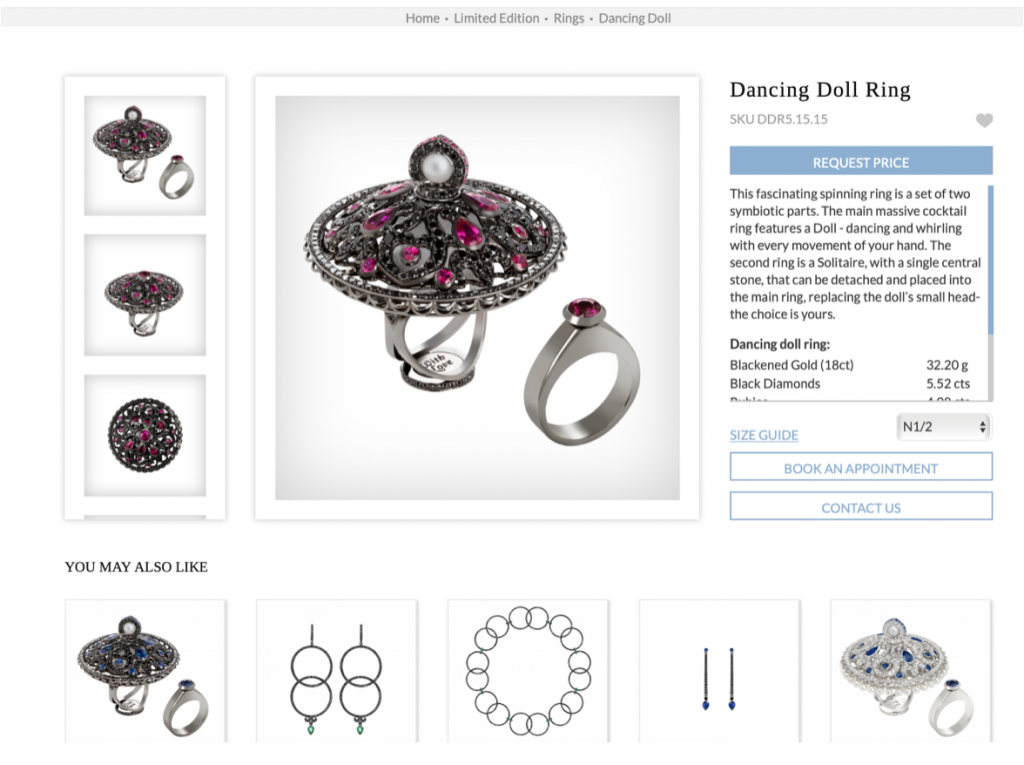
У нас была задача ускорить работу сайта и увеличить скорость загрузки страниц. При этом надо было не потерять в качестве изображений и видео: клиент продает украшения из бриллиантов, а их важно показать детально.
Сжатие видео
Мы начали анализировать, что можно сделать с видео и как оно работает сейчас. Выяснили, что видео все загружены с аудиодорожкой, но при этом они везде воспроизводятся без аудио, то есть с тегом muted. Поэтому решили удалить аудиотреки и тем самым уменьшили размер на 15% в среднем.
Все видео были сконвертированы только в mp4. Мы же решили сделать версии в WebM-формате – чтобы для браузеров, которые поддерживают этот формат, воспроизводились WebM.
Запросили все видео у клиента в исходном качестве и поигрались с настройками кодирования. В итоге большинство видео конвертировали в WebM со значением 40 в настройках сжатия. Некоторые видео, где было много динамических сцен с мелкими деталями, пришлось кодировать с настройкой сжатия 30.
Настройки сжатия WebM варьируются от 1 до 65, где 1 – это самое лучшее качество. С выбранными нами настройками мы не потеряли в качестве в сравнении с mp4-видео, которые уже были на сайте. При этом нам удалось уменьшить размер в среднем на 50% относительно изначальных mp4 со звуком.
Потом в коде страницы мы добавили ссылку на видео в двух форматах, и теперь браузер сам решает, какой формат он может воспроизвести. Также дописали тег playsinline, чтобы в Safari работало автовоспроизведение. В итоге коды видео получились в таком формате:
<video autoplay playsinline muted loop>
<source src=”https://static.sybaritejewellery.com/video/home_page.webm” type=”video/webm”>
<source src=”https://static.sybaritejewellery.com/video/home_page.mp4″ type=”video/mp4″>
</video>
Сжатие изображений
Потом мы приступили к изображениям. Прошлись по ним всем и проверили, чтобы все большие изображения были в JPG.
Потом хотели по аналогии с видео сделать дубликаты изображений в формате WebP, но, подумав, отказались от этой идеи, так как сайт динамичный, будут добавляться новые записи и фото товаров, а текущая админка не поддерживала загрузку в WebP. Поэтому мы пошли другим путем.
У клиента в Cloudflare было настроено кеширование файлов. Был бесплатный тариф, и мы перешли на Pro за $20 в месяц. Прошлись по всем надстройкам в Cloudflare и включили следующие:
- Polish – время загрузки изображений уменьшается за счет оптимизации размера изображений, а кодек WebP используется с поддерживаемыми клиентами для дополнительного повышения производительности.
- Auto Minify уменьшает размер кода и скриптов на сайте.
- Brotli ускоряет загрузку страницы для посетителей, применяя сжатие Brotli.
- Enhanced HTTP/2 Prioritization за счет распараллеливания и мультиплексирования интеллектуально анализирует HTML-код сайта для определения порядка загрузки ресурсов с целью достижения максимальной производительности. Наибольшие улучшения увидят посетители, использующие браузеры Safari и Edge.
- TCP Turbo уменьшает задержку и пропускную способность с помощью настраиваемых оптимизаций TCP.
- Mirage уменьшает время загрузки страниц с изображениями на мобильных устройствах с медленным подключением, заменяя изображения на аналоги с низким разрешением и «ленивой загрузкой» (lazy loading).
- Rocket Loader сокращает время отрисовки страниц, содержащих JavaScript.
Итоги
Раньше рейтинг desktop performance по PageSpeed Insights был:
Рейтинг mobile performance был:
То есть все действия позволили в два раза увеличить скорость загрузки сайта и выйти в желтую и зеленую зоны по этим рейтингам.
Источник: Highload.today
Этот материал – не редакционныйЭто – личное мнение его автора. Редакция может не разделять это мнение.






























Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: