«Как круто, что вы сделали структуру страниц! До этого сколько текста ни писали – все мимо», – говорят мои клиенты. И я согласна с ними: структура – это круто. Без нее у текстов нет силы. Эта статья для тех, кому важно сделать свой сайт инструментом продаж, а не просто собранием красивых фраз.

SPIN и AIDA: две системы продаж вместе
Создание текстов для сайта – непростой и ответственный процесс, он состоит из четырех этапов:
- Собрать информацию.
- Создать структуру страниц.
- Написать тексты.
- Выгрузить и отредактировать тексты на сайте.
Структура – этап, который часто игнорируют или выполняют неправильно, из-за этого получается бессмысленная мешанина слов.
Поэтому сначала – структура, затем – тексты.
Чтобы создать структуру, я использую в работе две классические маркетинговые системы: AIDA и SPIN. Подробнее о них можно почитать в статьях и книгах. Я же предлагаю свое видение и применение этих систем.
В статье я решила подружить SPIN и AIDA и даже предложила им разделить одну воронку. Уживутся ли они? Давайте проверим.
Посмотрите на схему. Это знакомая всем воронка продаж из четырех сегментов, где верхняя часть – вход, знакомство, а нижняя – покупка.

Сохраните картинку, чтобы использовать как подсказку
Этапы по AIDA: внимание (attention), интерес (interest), желание (desire), действие (action). Этапы по SPIN: ситуативные вопросы (выяснение общей информации, разбор ситуации), проблемные вопросы (раскрытие «болей»), извлекающие вопросы (фокусируемся на главной проблеме, усиливаем «боль»), направляющие вопросы (приводим к решению проблемы через покупку).
Начнем развитие «отношений» поэтапно: сверху вниз. Рассмотрим на примере многостраничного сайта для компании-разработчика Devline. Скриншоты публикуются с их согласия.
Первый этап: откуда берутся оферы
AIDA – внимание, SPIN – ситуативные вопросы
Что такое привлечение внимания (А) – это понятно. Как его привлечь – другой вопрос, непростой. За ним стоит глубокое понимание потребностей аудитории и точное соответствие продукта этим потребностям.
На помощь приходят ситуационные вопросы (S). Они касаются потребностей, ожиданий, проблем.

1-й этап. 1-й экран главной страницы
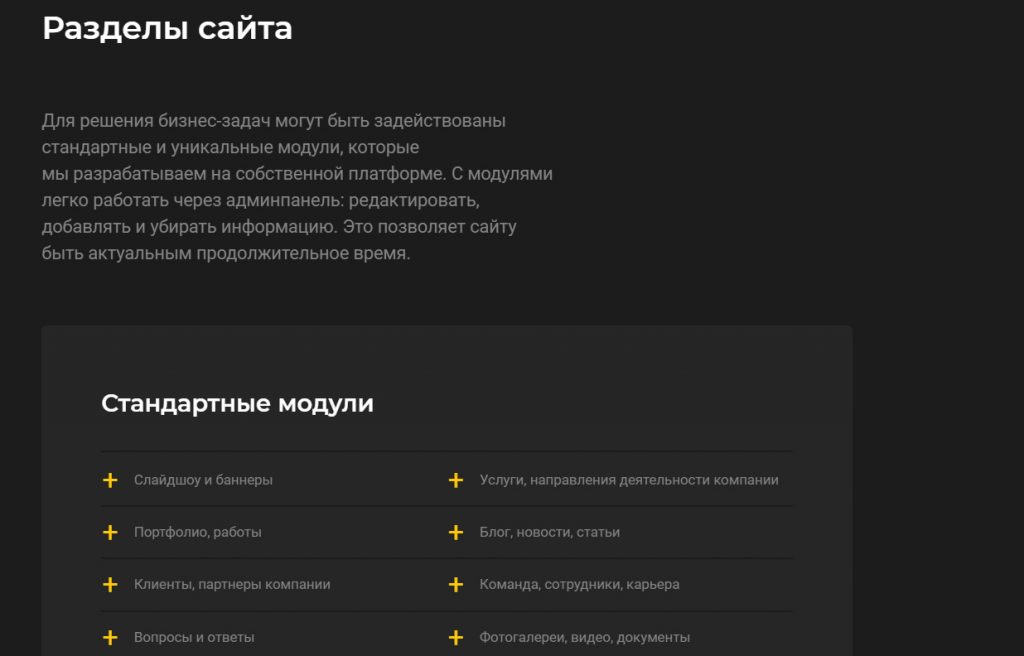
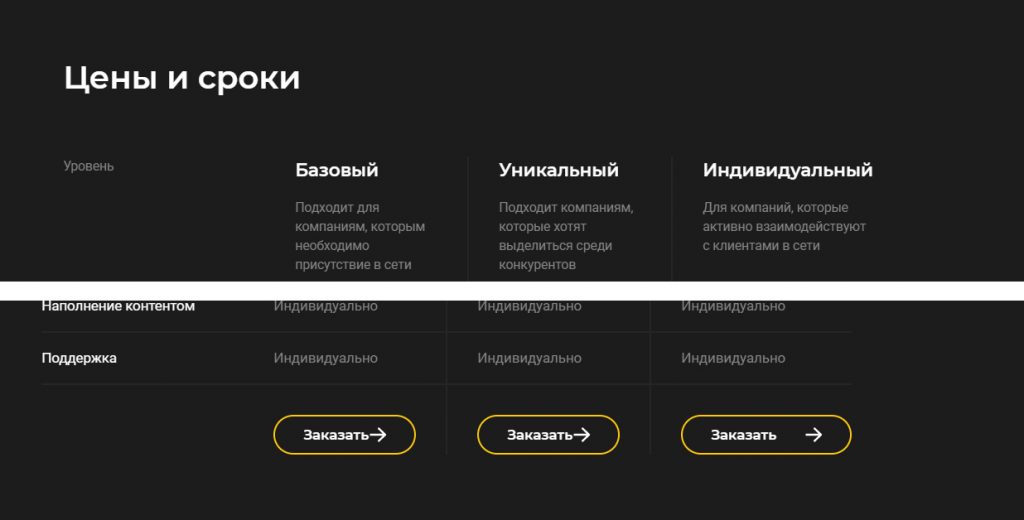
Показываем направления работы (веб-проект: сайт, портал и так далее) и предлагаем «10 решений для развития бизнеса». Кнопка переносит на блок с подробным описанием всех направлений, клиент может выбрать, какую потребность решить. Здесь и далее скриншоты с сайта Devline.

1-й этап. 1-й и 2-й экраны внутренней страницы
Раскрываем выбранную потребность (услугу). Демонстрируем понимание потребностей клиента (хочет продавать, собирать контакты, тестировать идеи).
Пример ситуативных вопросов, с которых у меня начинается общение с клиентами: какой у вас бизнес/проект? Кто клиент? Как вы продаете? Какие планы на год/пять лет? У продвинутых спрашиваю про миссию, видение, ценности.
Мне интересны ответы, на этом этапе не только я продаю клиенту, но и он продает мне свой проект. Иногда я покупаю проект, беру в работу, иногда отказываю.
Если продавать по SPIN устно, то вопросы – наши, ответы – клиента. Если мы продаем письменно через сайт, то нужно знать ответы, а в идеале использовать опыт продающей коммуникации, которая была в компании до этого.
Когда ответы-вопросы собраны, начинается настоящая магия: путем правильных формулировок они превращаются в офер(ы)!
Где использовать: эта информация ложится на первый экран (баннер/слайдер) и второй экран (больше всего я люблю использовать здесь небольшой вовлекающий текст).
Второй этап: знание «боли» – прямой путь к сердцу клиента
AIDA – интерес, SPIN – проблемные вопросы
Разогреваем интерес (I) через раскрытие болей. В устной форме SPIN мы могли бы расспросить о «болях»/проблемах, в письменной форме на сайте мы должны это знать, причем уверенно, достоверно, иногда лучше, чем клиент.
Мои любимые проблемные вопросы (P): что бы вы хотели изменить в текущей ситуации? К каким результатам прийти?

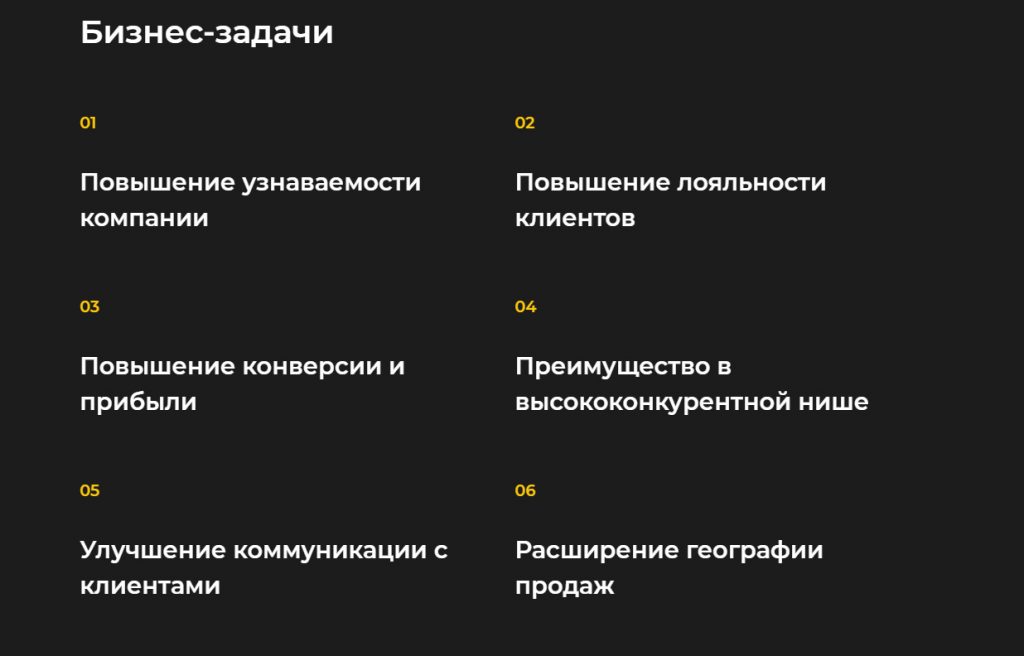
2-й этап. 3-й экран
Каждая услуга решает определенные «боли». На сайте я назвала их бизнес-задачами.
Знать «боли» клиента лучше, чем клиент, – это прямой путь к его сердцу. Объясню. Бывает, машина не едет. Понятно, что проблема под капотом, но в чем именно – непонятно. Приходит специалист и говорит: «Неполадки тут и тут, нужно сделать то и то. Но главная проблема, из-за которой машина не едет…». Находится на следующем этапе воронки. Интересно: что там?
Где использовать: показать «боли» клиента можно по-разному: небольшим текстом на втором экране (соединить первый и второй этапы), таблицей, инфографикой, блоками, текстом на третьем экране.
Третий этап: сражение проблемы и решения
AIDA – желание, SPIN – извлекающие вопросы
Если бы мы писали сценарий, то здесь была бы кульминация: самый острый момент. Мы наблюдаем, как сражаются проблема и решение, и болеем за решение проблемы. Желаем (D), чтобы проблема исчезла.
Извлекающий вопрос (I): как мы можем решить главную проблему?
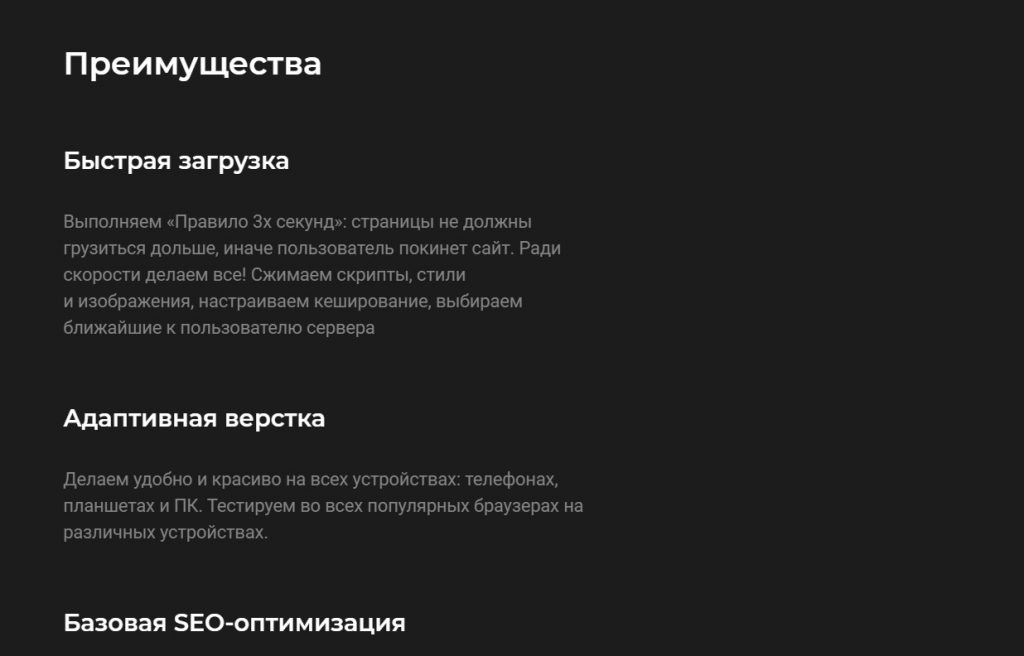
Здесь мы достаем свою суперсилу и показываем, как она помогает клиенту.
Где использовать: на этом этапе вариантов реализации бесконечно много. Уместно сделать несколько блоков: преимущества, текст-описание, инфографика, короткое видео.
Четвертый этап
AIDA – действие, SPIN – направляющие вопросы
Хорошо бы и читателю дать возможность совершить действие (A), если он этого хочет! Подключаем интерактив и кнопки.
Для меня есть только один направляющий вопрос (N): хотите ли вы решить проблему или оставите все как есть?
От ответа зависит, куда человек нажмет: на кнопку на сайте или на крестик, чтобы сайт закрыть.
Где использовать: самый очевидный вариант – окно заявки. Также здесь можно сделать опрос или другой формат интерактива.
После всего этого не забываем про блок апсейла и/или кроссейла, если это уместно в вашем случае. Но это уже начало истории другой воронки.

Апсейл на внутренней странице
Работает ли схема для многостраничного сайта
Что делать, если нужен не лендинг, а многостраничный сайт? Есть два варианта:
- То, что было вертикальным, сделать горизонтальным, то есть четыре этапа разложить по пунктам меню и по каждому этапу делать страницу. Подходит, если предлагаете один продукт/услугу.
- Сделать мультилендинг, то есть каждую страницу сайта проработать по схемам. Подходит, если на каждый продукт отдельная страница и каждый продукт направлен на разные сегменты аудитории. Это показано на примере сайта Devline.
Если вы дочитали до конца, то точно поверили в силу структуры. Отлично, если у вас получится ее сделать. И не забывайте про важность других этапов. Создание текстов для сайта – непростой, но необходимый этап для запуска успешных продаж.
Этот материал – не редакционныйЭто – личное мнение его автора. Редакция может не разделять это мнение.






























Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: