К нам в Турум-бурум обратились наши давние партнеры, компания «Велопланета», и попросили найти слабые места их сайта, чтобы улучшить работу своего интернет-магазина.
В 2016 году мы уже делали для «Велопланеты» редизайн сайта. Со временем их бизнес рос — у компании появилась штатная команда дизайнеров и они сами систематически обновляли онлайн-магазин. Но в 2021 году процент пользователей, которые оформили покупку на сайте, упал.
Я расскажу как мы решили эту проблему, увеличили коэффициент транзакций для «Велопланеты» на 33%, а средний чек — почти на 20%.
Сначала был аудит
Как я уже говорил, у «Велопланеты» (крупнейшая сеть из оффлайн-веломагазинов, мастерских и интернет-магазина) была своя команда дизайнеров, поэтому мы начали работу с юзабилити аудита (проверка интерфейса с точки зрения его удобства для пользователей. — Прим. ред.) сайта.
По данным SimilarWeb, ежемесячно сайт компании посещает 210 тыс. пользователей.
Благодаря аудиту у нас вышло составить список проблем по каждой ключевой странице, а также по нюансам работы отдельных инструментов, например, поиска.
Дальше команда «Велопланеты» получила документ в работу, чтобы уже самостоятельно исправлять сайт. Но в компании дополнительно попросили нас об авторском надзоре по применению наших рекомендаций, и о консультации по их другим задачам.
Мы созвонились с ребятами в сети и обсудили работу дизайнеров, проверили все решения, и в «Велопланете» начали вносить изменения.
Давайте я приведу несколько примеров ошибок и расскажу как мы их исправили.
Проблемы на главной
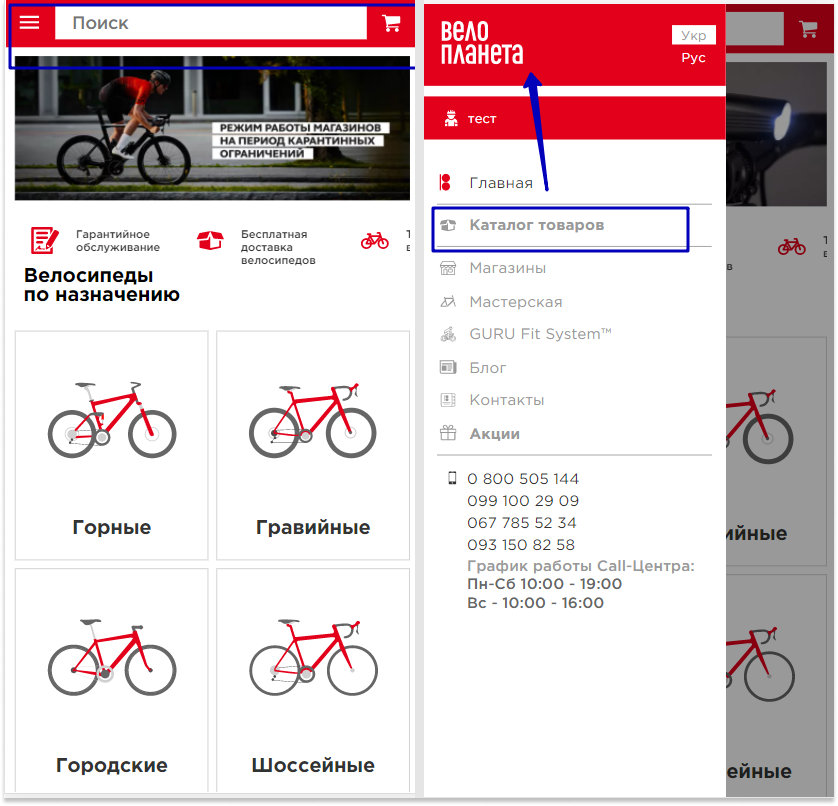
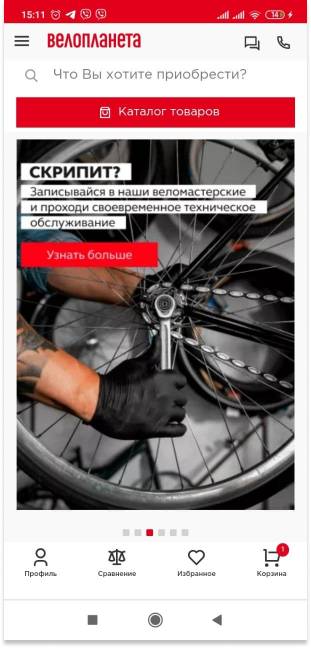
Мы начали двигаться со стартовой страницы. По данным аналитики, главная — третья страница по частоте просмотров. Поэтому мы посчитали, что отсутствие логотипа компании в меню — критично. Это затрудняло идентификацию магазина для пользователя.
А также у клиентов не было возможности быстрого перехода на главную с других страниц сайта.
В мобильном меню «бургера» раздел «Каталог» был свернут и не выделялся. Пользователи не сразу видели возможные категории товаров, и им нужно было выполнять дополнительное действие, чтобы перейти к разделам каталога.
Раздел «Главная» в бургере дублировал лого и опускал остальные разделы.
Мы предложили:
- Добавить лого «Велопланеты» в меню, чтобы пользователь понимал в каком онлайн-магазине он находится.
- При нажатии на иконку лого — переводить посетителя на главную страницу сайта.
- В «бургере» сразу отображать первый уровень каталога, убрать раздел «Главная». Оставить переход на главную только при клике на лого.
Что получилось:
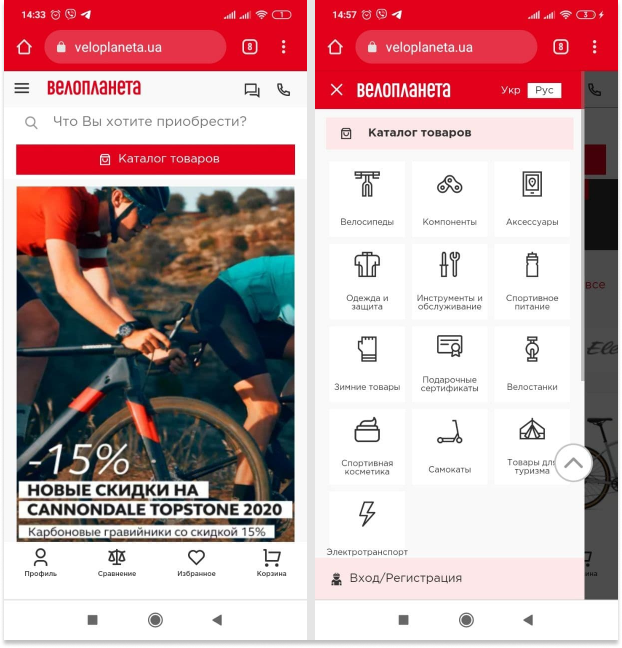
- В шапке сайта появился акцентный логотип. Пользователь может нажать на него и из любой точки сайта быстро попасть на главную.
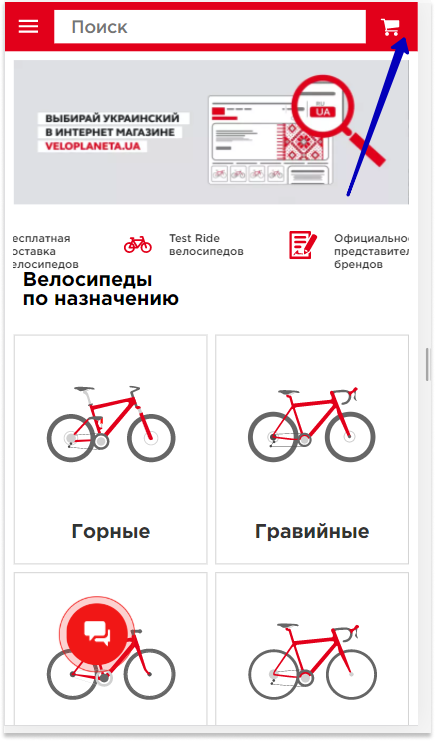
- Кроме иконки «бургера», появилась яркая кнопка «Каталог товаров», которая также позволяет попасть в меню.
- Меню структурировали при помощи иконок: помогают быстро сориентироваться в ассортименте.
Козыри на стол
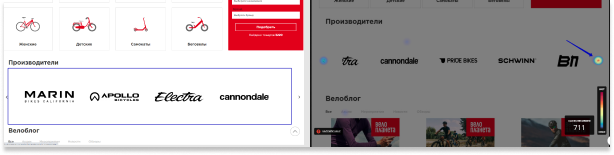
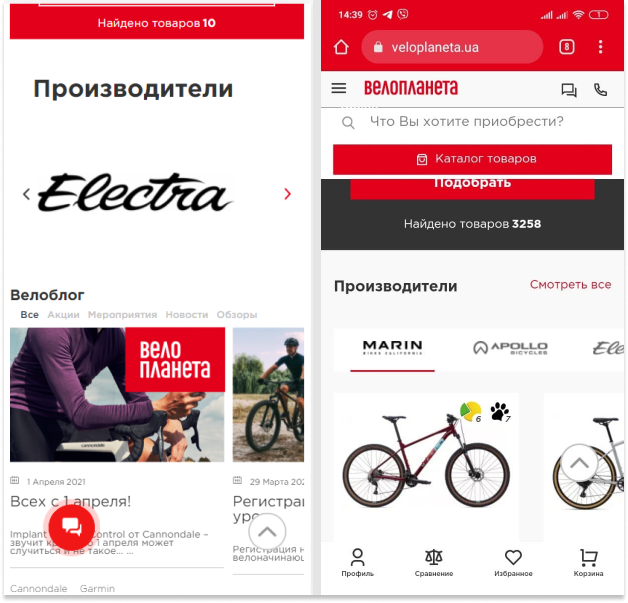
Мы нашли еще одну зону роста — маленькое количество точек входа. Так, на стартовой странице, особенно в мобильной версии сайта, было мало брендов. При чем, половина из них не популярные и составляют менее 1% продаж. На тепловых картах было видно, что пользователи листают бренды, но не кликают на них.
Мы предложили отображать больше брендов на экране, при этом первыми показывать наиболее покупаемые.
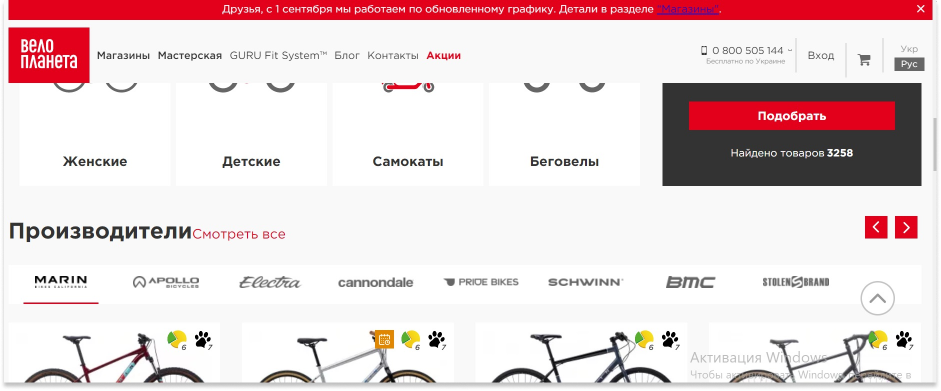
Что получилось: На новом сайте логотипы расположены более компактно и теперь пользователь понимает, что можно выбирать из множества вариантов. Также добавили возможность просмотреть всех производителей — снова акцент на большом ассортименте.
Пустая корзина
Согласно данным аналитики, около 50% пользователей оставляли корзину. В мобильной версии отсутствовал индикатор наличия товаров в корзине. И мы предположили, что пользователи могли покупать дорогостоящие товары со второй или третьей сессии. Когда человек заново заходил на сайт, то мог и не вспомнить, что в корзине ожидает товар.
Мы предложили визуально выделить корзину. В мобильной версии добавить индикатор товаров.
Что получилось:
- В новой версии сайта появилась нижняя навигация, которой часто пользуются современные посетители. Она максимально приближала мобильную версию сайта к приложению.
- Появился индикатор наличия товаров в корзине. Иконку корзины сделали в нижнем правом углу, чтобы даже при большом экране телефона можно было дотянуться пальцем одной руки.
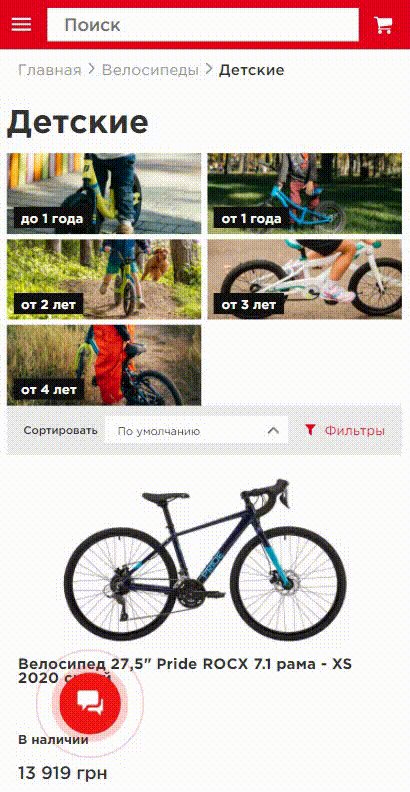
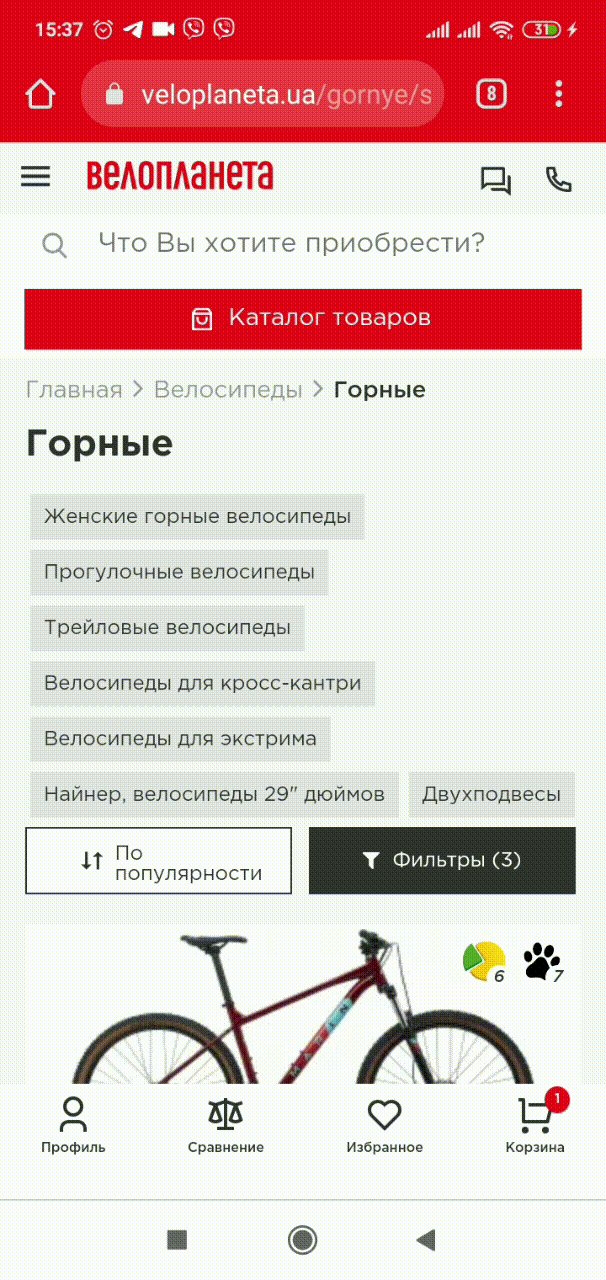
Фильтр «засорился»
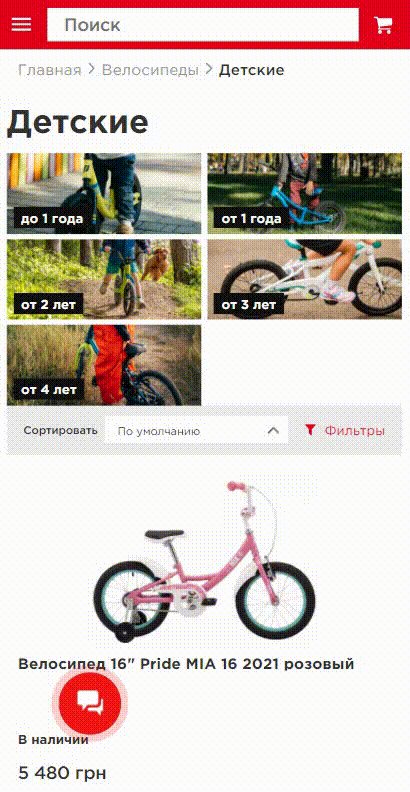
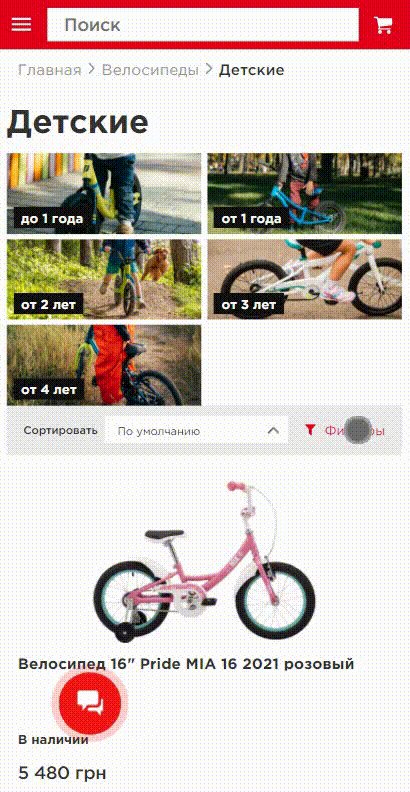
Некорректно работали фильтры товаров в мобильной версии: после выбора одного фильтра панель автоматически закрывалась. Чтобы выбрать несколько фильтров, пользователям нужно было каждый раз открывать панель заново. Это было неудобно и занимало много времени. В результате пользователи могли отказаться использовать фильтры и не найти нужный товар.
По данным аналитики, в мобильной версии пользователи просматривали на 40% меньше страниц, чем через компьютер. Возможно, это было связано со сложным подбором товаров и они уходили раньше. Также отсутствовал список примененных фильтров и возможность быстро очистить все.
Мы предложили:
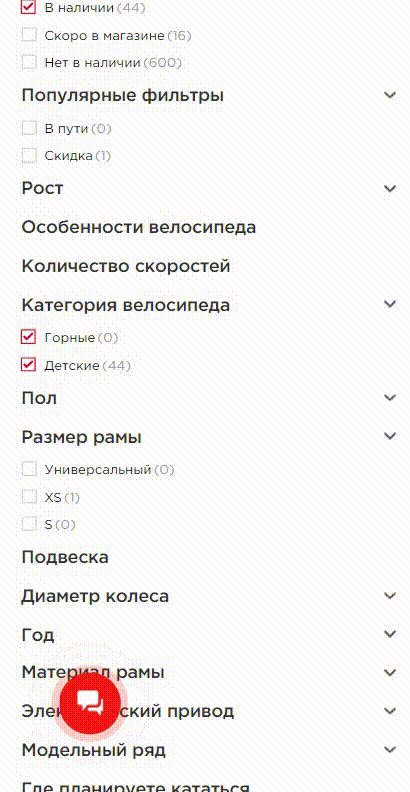
- Не закрывать панель после выбора одного фильтра.
- Добавить кнопку «Применить».
- Вверху панели отображать фильтры, которые применил посетитель, с возможностью удалить их по отдельности или все вместе.
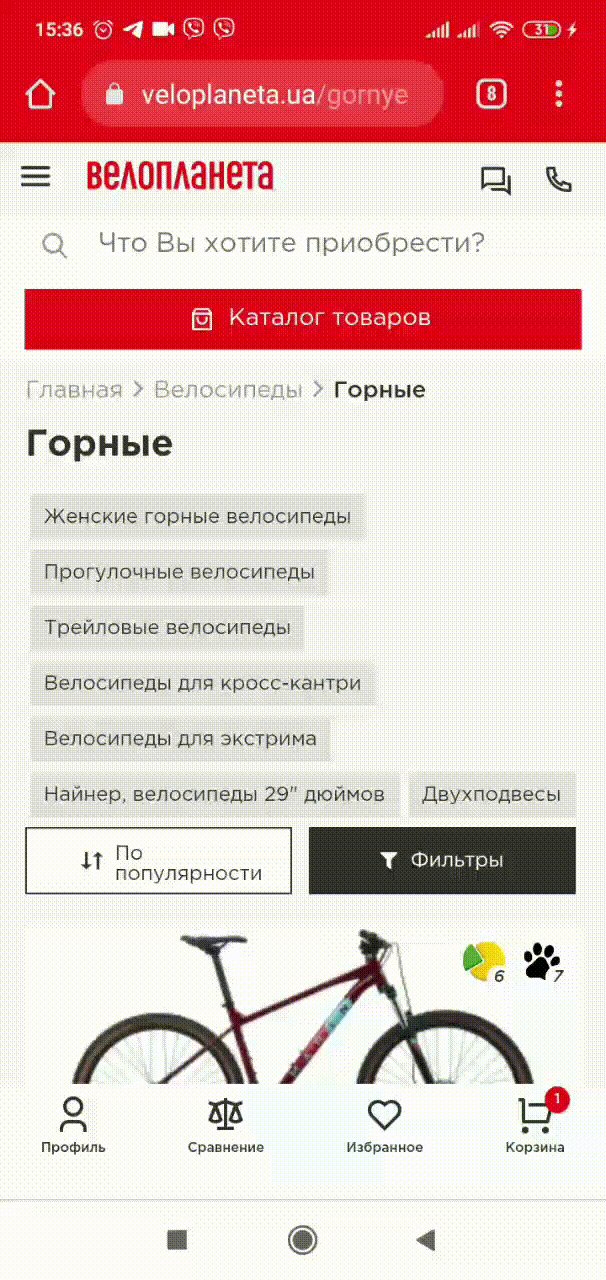
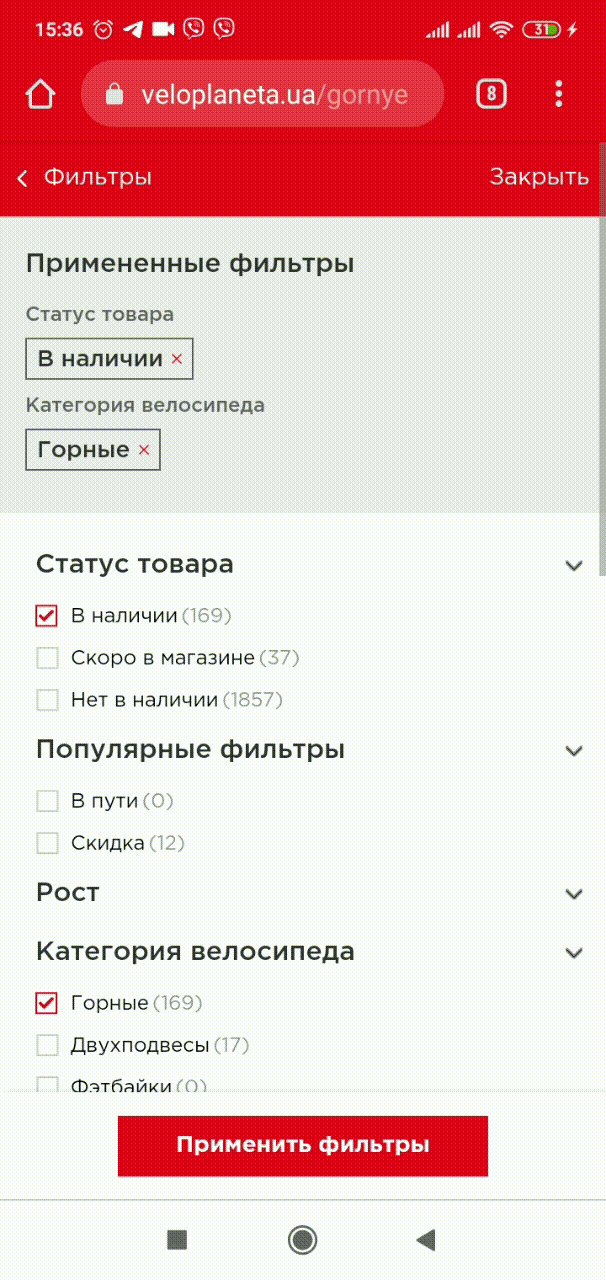
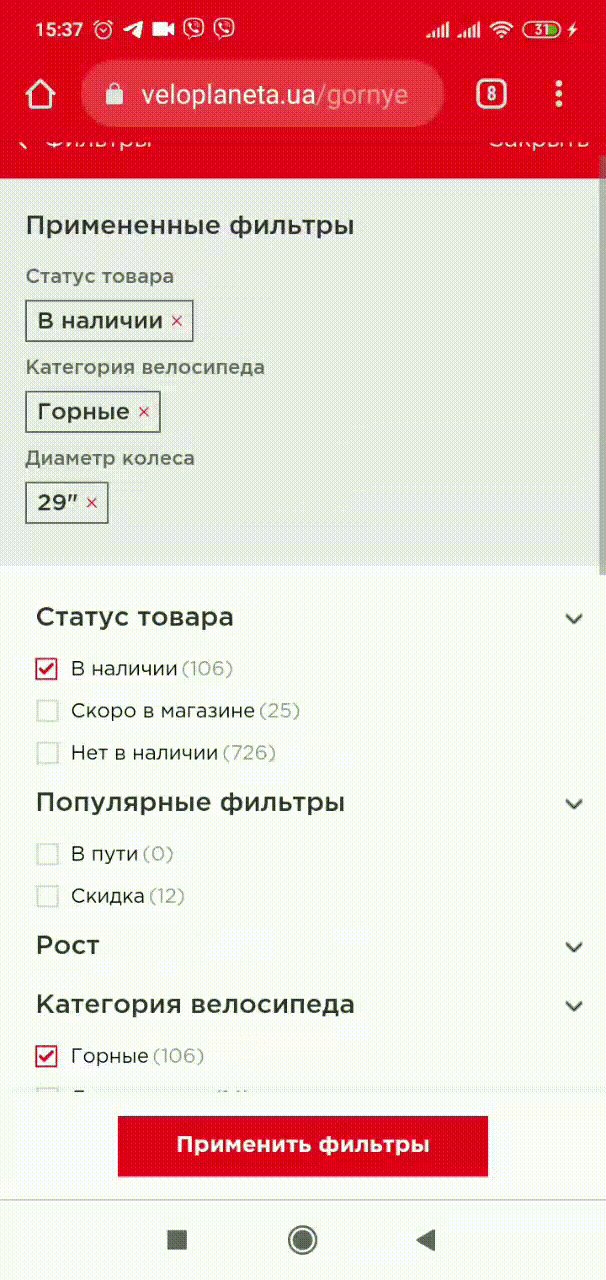
Что получилось:
- Фильтры вынесли в виде отдельной кнопки.
- Можно одновременно выбрать несколько фильтров. Чтобы применить их, необходимо нажать соответствующую кнопку.
- В верхней части пользователь видит перечень выбранных фильтров. Он может отменить как один из фильтров, так и сбросить все одним нажатием.
Товар невидимка
Карточка товара — самая посещаемая страница сайта, и в ней был огромный потенциал для улучшения проекта.
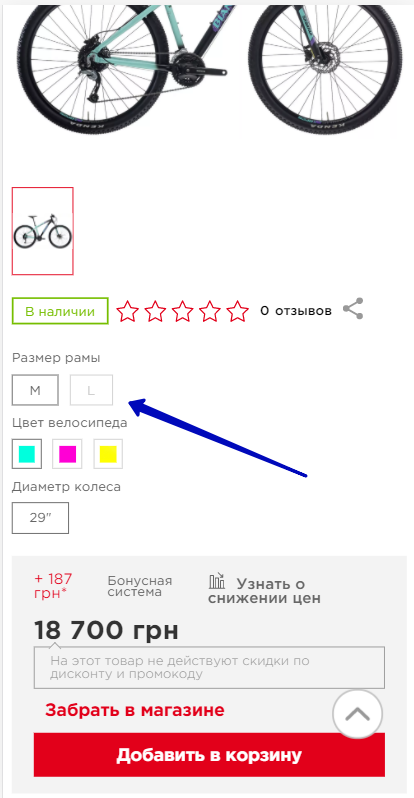
Например, варианты размеров велосипедной рамы из-за серого цвета выглядели, как неактивные. Пользователи могли воспринять иконку, как отсутствующий товар и не выбрать его. Не было карусели фотографий. Пользователи не могли пролистать изображения, а нажимать на каждую миниатюру неудобно и занимало много времени.
Когда товар был представлен одной фотографией, миниатюра занимала много места и опускала выбор параметров и кнопки покупки. Пользователи могли не долистать до них.
Мы предложили: Изменить цвет альтернативных параметров на более темный. Текущий вариант выделять другим цветом или более жирным.
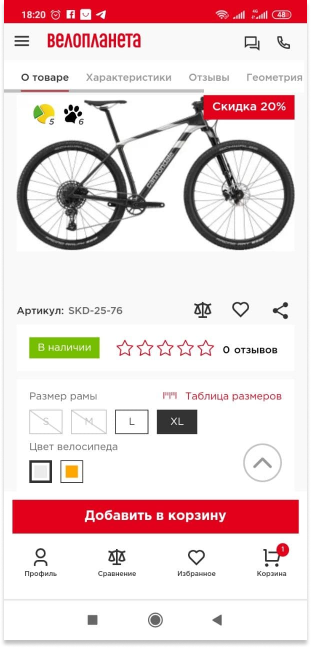
Что получилось: Текущий вариант теперь подсвечивается темным, доступные альтернативные размеры насыщенного цвета, а которых нет в наличии — перечеркнутые серые
Рассрочке быть
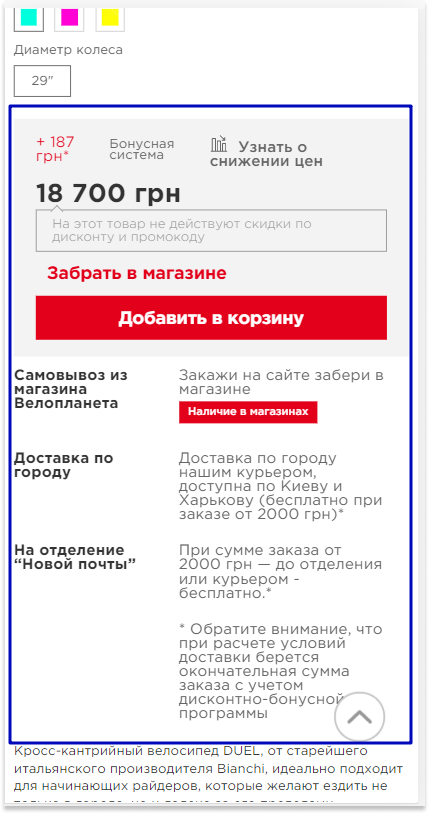
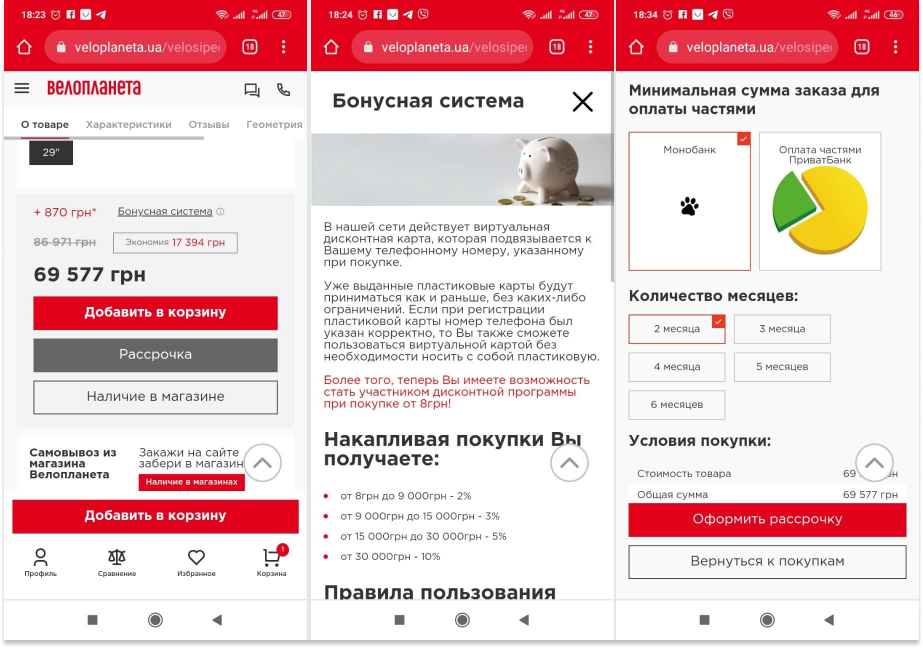
Отсутствовала ссылка на детали бонусной системы. Пользователи могли не понимать как работают бонусы, куда они добавляются. А само уведомление, что скидка не действует, занимало много места — это не толкало к покупке.
Также заметили, что отсутствовала оплата частями или условия рассрочки. Для пользователей это могло быть решающим фактором.
Мы предложили:
- Добавить ссылку на условия бонусной системы и открывать ее в виде всплывающего окна.
- Условия применения скидки показывать в виде справки и скрывать по умолчанию. Если у пользователя есть скидка — отображать её сразу.
- Добавить ссылку на условия рассрочки.
Что получилось:
- Бонусную программу оформили в виде ссылки. При нажатии появляется всплывающее окно с исчерпывающей информацией об условиях бонусной программы.
- Акцентировали внимание пользователя на сумме выгоды, которую он получит в результате покупки.
- Вынесли отдельно кнопку «Рассрочка». При нажатии на нее, пользователь тоже увидит всплывающее с условиями покупки в рассрочку. После чего он может перейти к оформлению услуги или вернуться к покупкам.
Сопутствующие товары потерялись
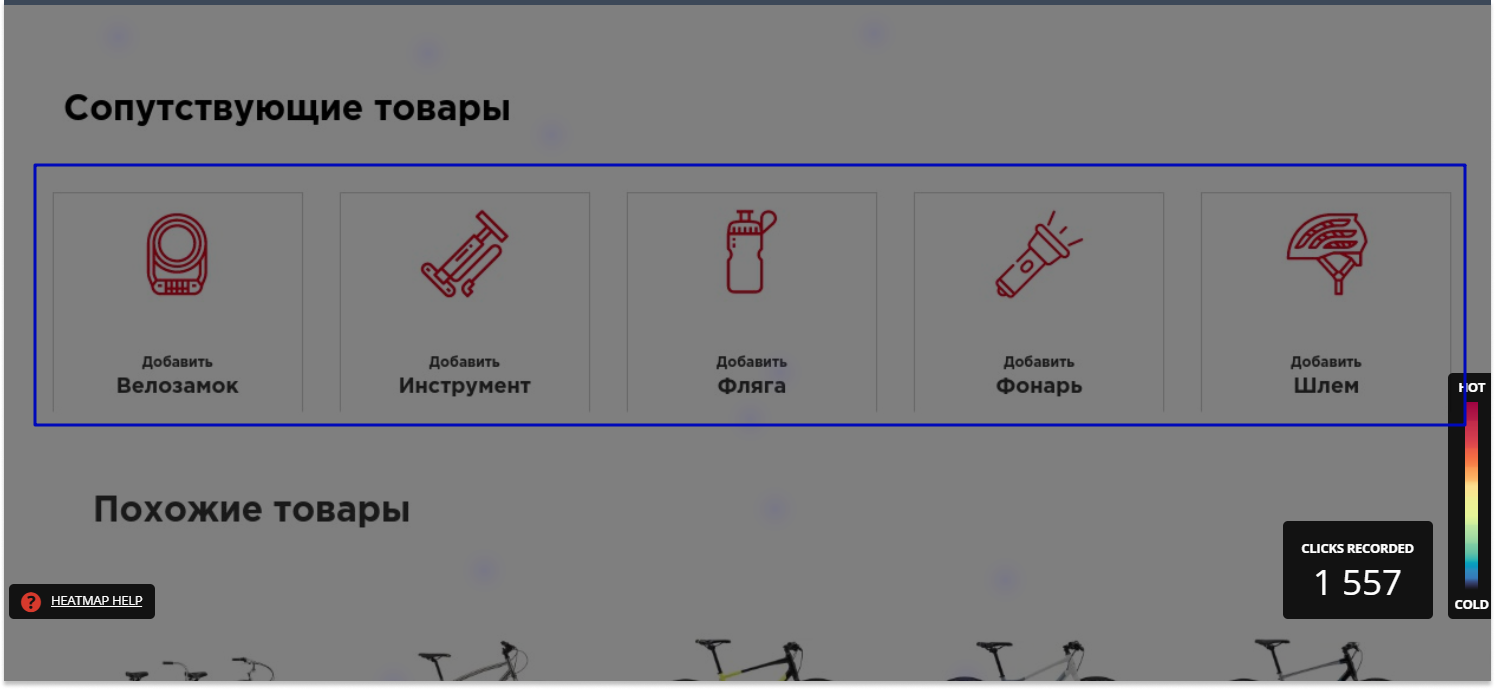
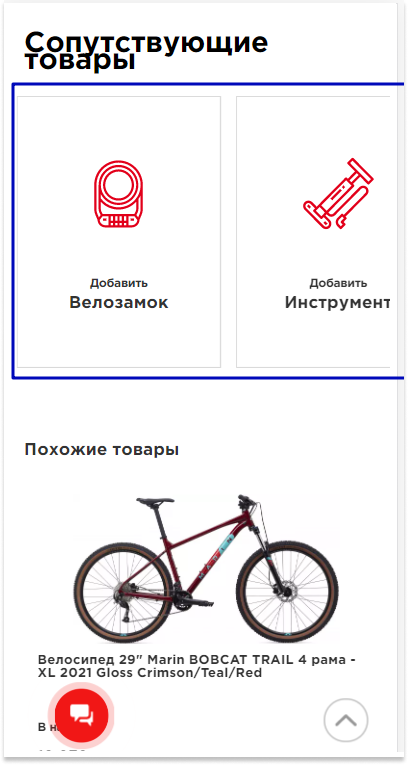
Блок «Сопутствующие товары» не привлекал внимание и было не понятно, что конкретно предлагает магазин. К тому же в мобильной версии не все разделы отображались на экране, поэтому пользователи могли не пролистать их.
На тепловых картах было видно, что пользователи почти не нажимают на плитки сопутствующих товаров.
Еще одной проблемой было то, что пользователи не могли быстро добавить товар в корзину с нижней части страницы.
Мы предложили:
- Сопутствующие товары отображать в виде карточек товара с фотографией, чтобы пользователи могли быстрее распознать товар и заинтересоваться.
- Добавить ссылку «больше» для просмотра других аксессуаров.
- Фиксировать кнопку покупки внизу экрана.
Что получилось:
- Блок «Сопутствующие товары» представили плитками с реальными фотографиями товаров, кратким описанием и ценой.
- Есть информация о наличии товара, и возможность сразу добавить его в корзину.
- В верхней части блока разместили переключатель по категориям сопутствующих товаров.
- Появилась фиксированная кнопка добавить в корзину.
Плоды всей работы
Весь процесс сотрудничества состоял из трех основных этапов:
- Анализ юзабилити. На основании аналитики, поведения пользователей и ключевых метрик сайта, эксперт выявляет критичные недостатки интерфейса и разрабатывает рекомендации по их устранению.
- Внедрение рекомендаций штатной командой компании партнера.
- Авторский надзор за внедрением, плюс консультация по прочим текущим задачам интерфейса.
Дело в том, что внешний эксперт по пользовательским интерфейсам сможет поделиться как общими тенденциями относительно ниши вашего бизнеса, так и дать рекомендации по улучшению конкретно вашего проекта. И далее, при необходимости, проверить реализацию рекомендаций и дать ответы на возникшие вопросы.
В итоге, общими усилиями команд «Турум-бурум» и «Велопланета» нам удалось:
- коэффициент транзакций в мобильной версии увеличить на 33%
- увеличить средний чек на 19,7%
- сократить выходы из чекаута (процесс оформления заказа в интернет-магазине. — Прим.ред.) на 80%
Такая схема сотрудничества подойдет компаниям, у которых есть штатные дизайнеры, но нужен свежий незамыленный взгляд на проект.
Этот материал – не редакционныйЭто – личное мнение его автора. Редакция может не разделять это мнение.










































Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: