Что такое UI/UX-дизайн и в чем особенности профессии
Всё, что вы видите в интернете, придумали, нарисовали и сделали удобным для пользователя UI/UX дизайнеры. Многие слышали об этой профессии, но, возможно, не до конца представляют себе ее особенности и перспективы.

Редакция MC.today разобралась, что такое UI- и UX-дизайн, чем занимаются представители каждого направления, в чем между ними разница и как стать востребованным UI/UX дизайнером.
Что такое UX-дизайн
UX-дизайн, или дизайн пользовательского опыта – это такой подход к созданию цифровых и физических продуктов, который делает их использование простым, удобным и приятным. Поэтому первым UX-дизайнером вполне можно назвать неандертальца, который придумал соединить острый осколок камня с удобной деревянной ручкой.
Аббревиатура UX в названии соответствует английскому user experience ― «пользовательский опыт». В это понятие входит совокупность эмоций, действий и результатов, которые пользователь получает при использовании того или иного продукта.

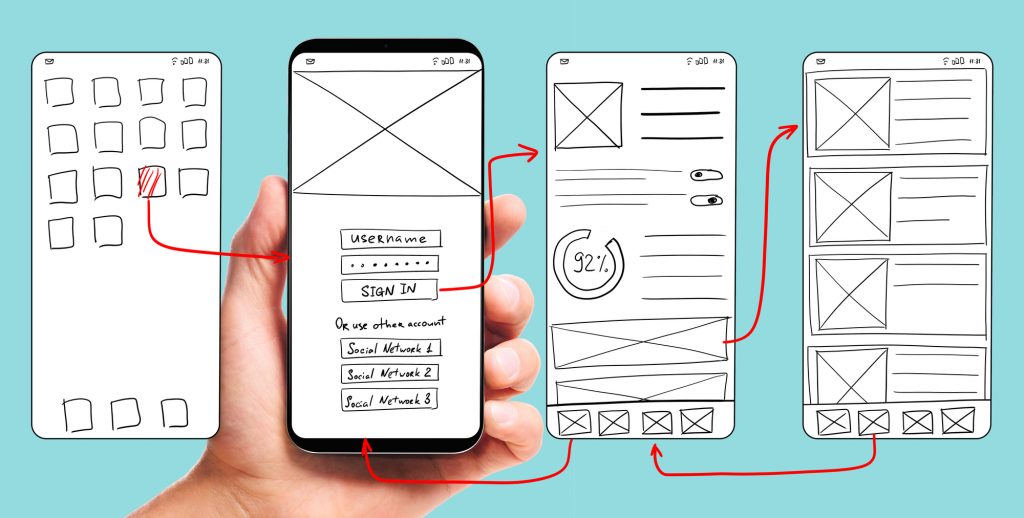
Карта пользовательского опыта – зеркало взаимодействия клиента с продуктом / Источник: depositphotos
Отсюда главное задание UX-дизайнера – улучшить опыт взаимодействия пользователя с компанией и ее продуктами на всех этапах: от покупки до использования и последующей поддержки.
Отцом и первопроходцем современного UX-дизайна можно считать психолога и инженера Дональда Нормана. В 1993 году он оставил работу в Калифорнийском университете Сан-Диего, чтобы создать и возглавить отдел по разработке пользовательского опыта в Apple.
Термин «UX дизайн» многогранный и один из самых неопределенных в IT, он находится на стыке дизайна, психологии, аналитики и менеджмента. Поэтому, чтобы лучше разобраться в его деталях, приведем наглядный пример.
Предположим, вы заходите в рабочий чат и узнаете, что вам нужно принять участие в конференции через приложение Microsoft Teams. Коллеги скидывают вам ссылку-приглашение, вы нажимаете и выясняется, что нужно зайти через аккаунт Microsoft.
Конференция уже началась, тем временем вы судорожно пытаетесь вспомнить свой логин и пароль, злитесь, торопитесь и ошибаетесь. Дальше начинаются танцы с бубном: никак не приходит смс, выясняется что нужно вводить заковыристую капчу, и в довершение ко всему вы отмечаете не все светофоры на картинке.
В итоге на конференции вас могут так и не дождаться, а ваш пользовательский опыт вряд ли назовешь приятным. Между тем всех этих мучений можно было лего избежать. Для этого UX-дизайнерам достаточно было предусмотреть кнопку «Присоединиться к конференции как гость».
Одним словом, чем логичнее и интуитивно понятнее структура продукта, который разработал UX-дизайнер, тем проще с его помощью совершить целевое действие. Удачный UX-дизайн облегчает жизнь потребителям и приносит больше прибыли бизнесу.
Например, в онлайн магазине с хорошим UX-дизайном даже ребенок сможет сделать покупку в 2-3 касания. А если работе с пользовательским опытом не уделили достаточного внимания, покупатель может запутаться в разделах меню или не найти корзину и в результате уйдет к конкурентам.
Что такое UI-дизайн
UI-дизайн, или дизайн пользовательского интерфейса – это создание такой визуальной части сайта или веб-приложения, которая будет приятной и привлекательной для пользователя. Сюда относят подбор анимаций и фотографий, размер и цвет кнопок, дизайн меню, шрифтов, иконок и так далее.
Аббревиатура UI в названии соответствует английскому user interface ― «пользовательский интерфейс». Простыми словами, это набор определенных инструментов для взаимодействия пользователя с компьютерной программой.

UI-дизайнер работает над цветовой палитрой веб-приложения / Источник: depositphotos
Для консольных программ интерфейсом является набор команд, которые можно вводить в консоль. А в современной веб-разработке стандартом стал графический пользовательский интерфейс (GUI).
Он представляет собой окно, в котором расположены привычные нам элементы управления: кнопки, переключатели, полосы прокрутки, меню и раскрывающиеся списки.

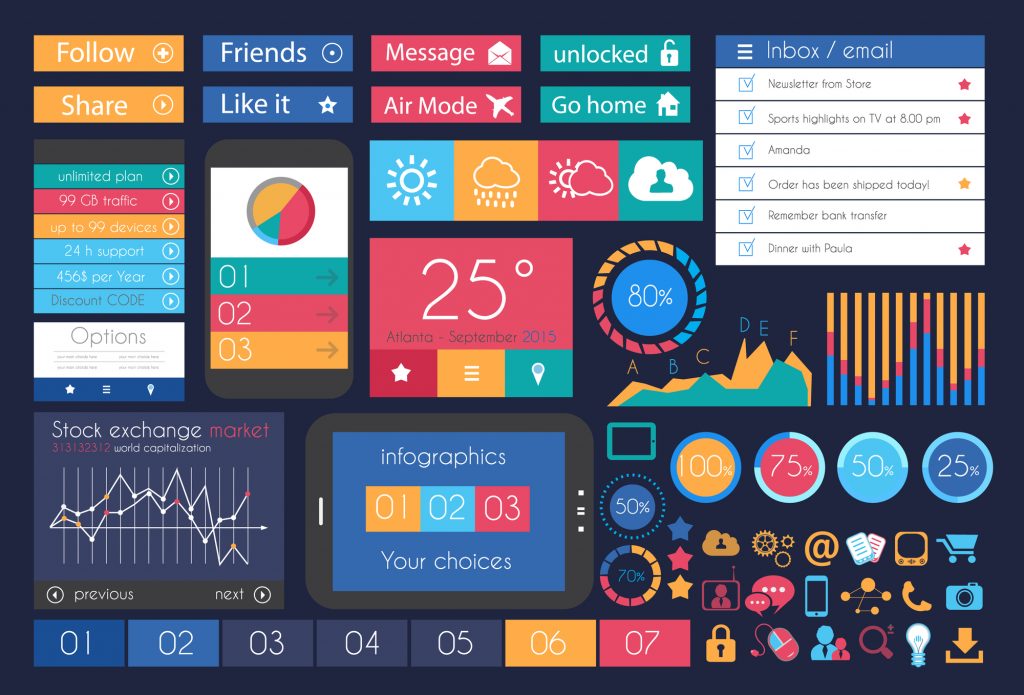
Элементы дизайна пользовательского интерфейса / Источник: depositphotos
При разработке элементов GUI дизайнеры с самого начала старались брать за основу предметы из реального мира: механические кнопки и переключатели, папки, дискеты и мусорную корзину. Это позволило облегчить пользователям взаимодействие с интерфейсом и сделало его более интуитивным.
Сегодня веб-интерфейсы окружают нас со всех сторон, они есть у браузера, мессенджера, онлайн-магазина, графического редактора, чата и банковского приложения. А удобными и привлекательными их делают UI-дизайнеры.
Задача UI-дизайнера – нарисовать по техническому заданию макет будущего сайта или приложения. Он отрисовывает все элементы в Figma, Adobe Photoshop или Sketch. А затем формирует из них макет, который передает фронтенд-разработчику для верстки и интеграции с серверной частью проекта.
Какая разница между UX и UI
UI и UX обычно используют в связке, ведь каждому сайту или веб-приложению нужен понятный интерфейс, а значит у него есть элементы управления, которые должны иметь определенную форму и цвет.
Чаще всего, особенно в небольших проектах, за эти направления даже отвечает один и тот же сотрудник – UI/UX-дизайнер. Между тем разница между UI и UX есть, и мы попробуем ее объяснить.
Цель и задачи
- Цель UX-дизайна – создание продукта, который удовлетворяет потребности пользователей, обеспечивает легкость навигации и повышает общее удовлетворение от использования веб-ресурса.
- Цель UI-дизайна – сделать интерфейс привлекательным и интуитивно понятным. Он заботится о внешнем облике и структуре элементов интерфейса.
Фокус
- UX фокусируется на опыте пользователя. UX-дизайнеры проводят исследования пользователей, анализируют их потребности и предпочтения. Их работа направлена на то, чтобы пользователь чувствовал себя важным и удовлетворенным.
- UI фокусируется на визуальной привлекательности. UI-дизайнеры работают над созданием привлекательных элементов, учитывают баланс цветов и композицию. Их цель – сделать интерфейс красивым и привлекательным для пользователя.
Взаимодействие с пользователем
- UX-дизайн определяет, как пользователи будут взаимодействовать с продуктом и какие действия они совершат. Он связан с путем, который пользователь проходит через продукт.
- UI-дизайн определяет, как интерфейс будет выглядеть и как пользователи будут воспринимать визуальные элементы. Он связан с внешним восприятием.
Место в процессе разработки
- Разработка любого проекта начинается с проработки UX-части. На основе исследований целевой аудитории UX-дизайнер определяет, какие у пользователя будут цели и маршруты на сайте, какие могут быть сложности, как проще подвести его к целевому действию. При этом в самых общих чертах он должен продумать и UI проекта – его составные части и их взаимное расположение.
- UI-дизайн включает в себя разработку визуальной оболочки сайта на основе прототипа от UX-дизайнера. Он включает в себя подбор фирменных шрифтов и цветов, разработку набора базовых элементов, визуализацию механики взаимодействия пользователя с интерфейсом.
Для наглядности мы собрали некоторые различия между UX- и UI-дизайном в таблицу:
| Различие | UX-дизайн | UI-дизайн |
| Область знаний | Наука | Искусство |
| Цель | Сделать интерфейс максимально удобным для использования | Сделать все элементы интерфейса максимально гармоничными, чтобы они сочетались друг с другом |
| Тип мышления | Критическое | Креативное |
| Какая часть мозга больше задействована | Левое полушарие мозга | Правое полушарие мозга |
| Требования | Аналитические способности и эмпатия | Художественный вкус, умение структурировать информацию |
Требования к хорошему UI/UX-дизайну
Качественный интерфейс сайта или приложения должен соответствовать требованиям:
- Интуитивность. Люди привыкли к закономерностям и паттернам: ввели пароль в приложении неверно – текст кнопки стал красным. Используйте этот цвет, когда пользователи ошибаются, ведь они ожидают увидеть именно его, а не зеленый, например.
- Минимализм. Большое количество всплывающих окон и динамических элементов только сбивают пользователей с толку. Делайте интерфейс максимально простым и лаконичным. А самые важные элементы выделяйте цветом или делайте их немного крупнее.
- Отзывчивость. Пользователю важно всегда понимать: все его действия на сайте или в приложении неслучайны. Если вы подтверждаете подписку на рассылку, получаете заявку на обратный звонок или транзакция прошла успешно – обязательно информируйте пользователя о том, что его данные получены и с ним скоро свяжутся.
- Гармония. Используемые цвета и элементы на сайте должны быть выдержаны в одном стиле. Не нужно рисовать круглые кнопки в блоге, если в других местах сайта они квадратные.
- Скорость. Она должна быть одинаковой для всех динамических элементов на сайте. Следите за тем, чтобы выпадающие меню и списки аналогично срабатывали на всех страницах.
- Забота. Даже если что-то пошло не так: пользователь ввел неверный пароль или попал на страницу, которая не существует, постарайтесь перенаправить его туда, где он получит то, за чем пришел. Используйте для этого подсказки или ненавязчивые всплывающие окна.
- Быстрота. Позаботьтесь о том, чтобы навигация на сайте или в приложении была максимально удобной. Пользователю должно быть понятно, в каком разделе искать нужный продукт или услугу.
Где используется UI/UX-дизайн
UX/UI-дизайн широко используется в различных сферах и областях, где важно создать удовлетворительный пользовательский опыт и привлекательный интерфейс. Вот некоторые из них:
- Веб-дизайн: UI/UX-дизайн играет ключевую роль в создании веб-сайтов. Это включает в себя оптимизацию навигации, удобное размещение информации и привлекательное визуальное оформление.
- Мобильные приложения: для мобильных приложений UI/UX-дизайн важен, чтобы сделать их использование интуитивно понятным и легким на разных устройствах.
- Программное обеспечение: в разработке программного обеспечения UI/UX-дизайн помогает создавать удобные и интуитивные пользовательские интерфейсы для бизнес-приложений и программ.
- Игровая индустрия: в компьютерных играх UI/UX-дизайн влияет на визуальное оформление игры, интерфейс управления и уровень удовлетворения игроков.
- Электронная коммерция: онлайн-магазины зависят от UI/UX-дизайна для создания простого и удобного процесса покупок, а также для привлечения покупателей.
- Социальные медиа: платформы социальных медиа используют UI/UX-дизайн для улучшения пользовательского опыта при взаимодействии с контентом и связью с другими пользователями.
Обязанности UX- и UI-дизайнера
Обязанности UX-дизайнера
- Исследование пользователя. Проводит анализ и исследования, чтобы понять потребности и ожидания пользователей.
- Создание пользовательских персон. Определяет типичных пользователей и создает пользовательские персоны, чтобы лучше понимать их.
- Информационная архитектура. Разрабатывает структуру и навигацию продукта, чтобы обеспечить легкость использования.
- Прототипирование. Создает прототипы интерфейсов, которые позволяют протестировать концепции и идеи перед началом разработки.
- Тестирование и оптимизация. Проводит тестирование с реальными пользователями, выявляет проблемы и предлагает улучшения.
- Взаимодействие с разработчиками. Сотрудничает с командой разработчиков, чтобы обеспечить корректную реализацию UX-решений.
- Постоянное обновление. Следит за изменениями и новыми требованиями пользователей, со временем обновляет дизайн.
Обязанности UI-дизайнера
- Дизайн элементов интерфейса. Создает визуальные элементы, такие как кнопки, иконки, шрифты и цветовую палитру, чтобы придать интерфейсу привлекательный вид.
- Макет страницы. Разрабатывает макеты страниц, определяя расположение элементов и контента.
- Работа с анимациями и визуальными эффектами. Добавляет анимации и эффекты, чтобы улучшить интерактивность и привлекательность интерфейса.
- Адаптация под разные устройства. Создает дизайн, который адаптируется к разным устройствам, таким как смартфоны, планшеты и компьютеры.
- Создание стилевых руководств. Разрабатывает стилевые руководства, которые определяют правила использования элементов дизайна.
- Оптимизация для производительности. Обеспечивает, чтобы дизайн был оптимизирован для быстрой загрузки и отзывчивости.
- Сотрудничество с UX-дизайнером. Работает в тесном сотрудничестве с UX-дизайнером, чтобы обеспечить согласованность визуального и пользовательского опыта.
Как стать UI/UX-дизайнером в Украине и сколько можно заработать
Вот список популярных программ, знания которых требуются в вакансиях для Junior UI/UX-дизайнеров в украинских компаниях:
- Adobe Photoshop – графический редактор для работы с изображениями;
- Illustrator – векторный графический редактор;
- Sketch – программа для дизайна интерфейсов;
- Figma – сервис для дизайна интерфейсов и совместной работы;
- Adobe XD – программа для создания прототипов;
- Основы языка разметки HTML и CSS.
Мы составляли список подборку лучших обучающих курсов, на которых помогут получить самую творческую профессию в IT – UI/UX дизайнер.
Помимо профессиональных навыков начинающему UI/UX-дизайнеру важно развивать свой вкус, чаще «копаться» в чужих дизайнах и изучать референсы. Таких работ много можно найти на сайтах Behance, Dribbble, Awwwards, Pinterest, Instagram.
К тому же не нужно забывать и о психологии: чтобы уметь прогнозировать поведение пользователей на сайте или в приложении, важно знать, как устроена психика. Действия пользователей на сайтах разных тематик всегда различаются.
Сегодня проектированием интерфейсов занимаются специалисты, которые сочетают в себе функции одновременно UX- и UI-дизайнера. На сайтах по поиску работы компании редко разделяют эти направления, и в вакансиях вы чаще встретите формулировку UI/UX-дизайнер, написанную через косую черту.
Карьерные перспективы и зарплата UI/UX-дизайнера
Подытожим, UI/UX Design – современная и востребованная профессия. Работодатели ищут и опытных дизайнеров, и совсем новичков. Поэтому вакансий всегда хватает.
В рейтинге сайта поиска работы Djinni UI/UX-дизайнеры находятся на восьмом месте по количеству предложений и уступают в основном маркетологам, Sales-менеджерам, специалистам по DevOps и frontend-разроботчикам.
По данным DOU, средняя зарплата украинских UI/UX-дизайнеров в середине 2023 года составила $1600. Это больше, чем у графических дизайнеров ($1150), 3D-художников ($1500), но немного меньше, чем у Game-дизайнеров ($1800).


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: