Як новий дизайн сайту може зменшити показник відмов на 24% і збільшити середній чек в 1,7 раза? В цій статті розкажу про процес редизайну сайту Lamour, як змінити UX/UI дизайн та які методи використовувати для покращення показників та підвищення конверсії інтернет-магазину.
 Був прісний сайт і не клікабельні кнопки. Як ми змінили дизайн інтернет-магазину та збільшити чек в 1,7 раза
Був прісний сайт і не клікабельні кнопки. Як ми змінили дизайн інтернет-магазину та збільшити чек в 1,7 разаПро проєкт і завдання
Lamour Beauty Company (Lamour.ua) – імпортер професійної італійської косметики для волосся. Бренд звернувся до нас за редизайном сайту. Мета була – підвищити конверсію та ефективність сайту.
Клієнтами Lamour Beauty Company є B2B і B2C, але головною задачею було покращення взаємодії саме сегменту B2C. А також зацікавлення нових клієнтів та утримання вже існуючих.
Як ми підвищили конверсію інтернет-магазину
Процес редизайну сайту розділили на декілька етапів. Спочатку ми провели UX аудит як перший крок оптимізації конверсії інтернет-магазину. Процес аналізу використовності охоплював:
- Налаштування інструментів та відстеження поведінки користувачів за допомогою карт кліків, карт скролу, теплових карт тощо;
- Аналіз аналітичних даних для генерування гіпотез про те, як покращити інтерфейс та збільшити конверсію;
- Надання детального звіту з гіпотезами та описом проблем, що супроводжуються скріншотами та рекомендаціями щодо найкращих практик;
- Визначення пріоритетності виявлених проблем і пропозиції щодо їх усунення залежно від рівня критичності.
Під час аудиту ми зіткнулися з недостатньою кількістю трафіку на сайті. Це призвело до того, що етап аналізу показників на проєкті зайняв більше часу.
Після аналізу ми розробили план поступового покращення сайту і запропонували впроваджувати усі зміни за методологією ESR. Спочатку опрацьовувати помилки з найбільшим ступенем критичності, виправлення яких максимально впливає на ефективність роботи сайту, а після – виправляти помилки з нижчим пріоритетом і додаткові побажання власника.
Всі роботи ми розподілили на три спринти:
- Оптимізація головної сторінки, навігації, сторінки товару, а також стилістики сайту в цілому.
- Опрацювання списку товарів, кошика, оформлення замовлення та стилістики сайту.
- Виправлення помилок особового кабінету, пошуку по сайту, відгалуження для PRO клієнтів та доопрацювання стилістики сайту.
Далі розкажу докладніше про процес виконання робіт за першим спринтом. Наразі ми перейшли до виконання робіт за другим спринтом, так що далі буде.
Стилістика сайту та головна сторінка
Оскільки Lamour Beauty – це бренд, то головна сторінка виступає основною точкою входу. Тут користувачі знайомляться з компанією та дізнаються про послуги, що надаються. Тому, покращення дизайну сайту та стилістики розпочали саме з головної сторінки.
Проблема: стилістика проєкту була не виражена, не формувала відчуття бренду.
Деякі елементи, – наприклад, кнопки – не виглядали клікабельними. Дизайн окремих блоків був надто мінімалістичний, сірий та прісний, без акцентів. Це негативно впливало на показники залученості користувачів, а також було причиною аномально високого показника відмов – 63%.

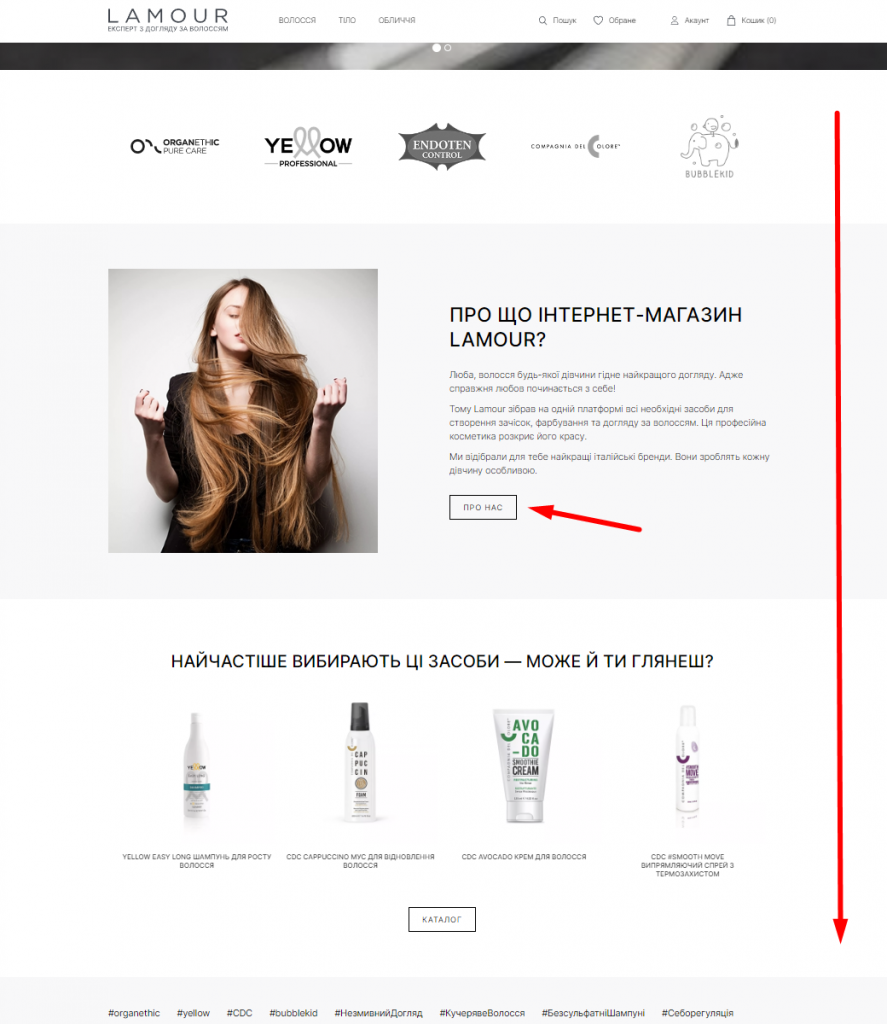
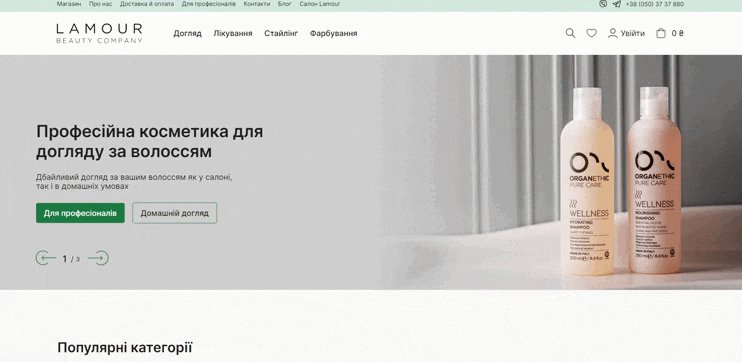
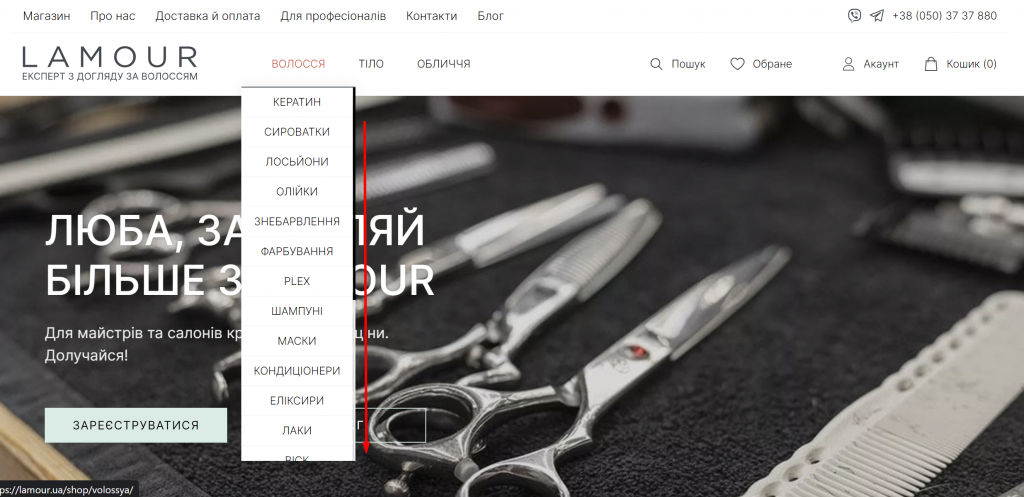
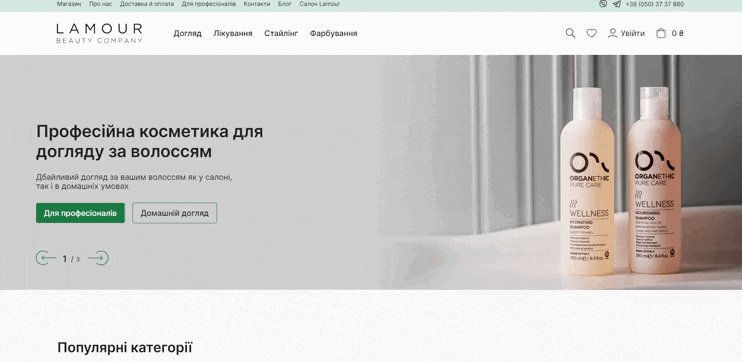
Так виглядала головна сторінка бренду до редизайну
На головній сторінці не вистачало точок для залучення користувачів та переведення їх на наступний крок воронки – відсутність окремого блоку акцій, топ продажів, та інше.
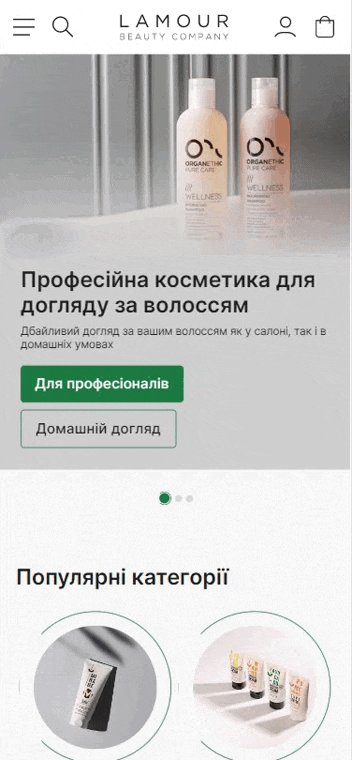
Рішення знайшли такі. Пропрацювали стилістику ключових елементів дизайну, а саме – кнопки, головні та другорядні. Розставили акценти та виділили клікабельні елементи.

Кнопки з більш акцентованим кольором, при наведенні на клікабельні елементи змінюється значок курсору і колір елемента
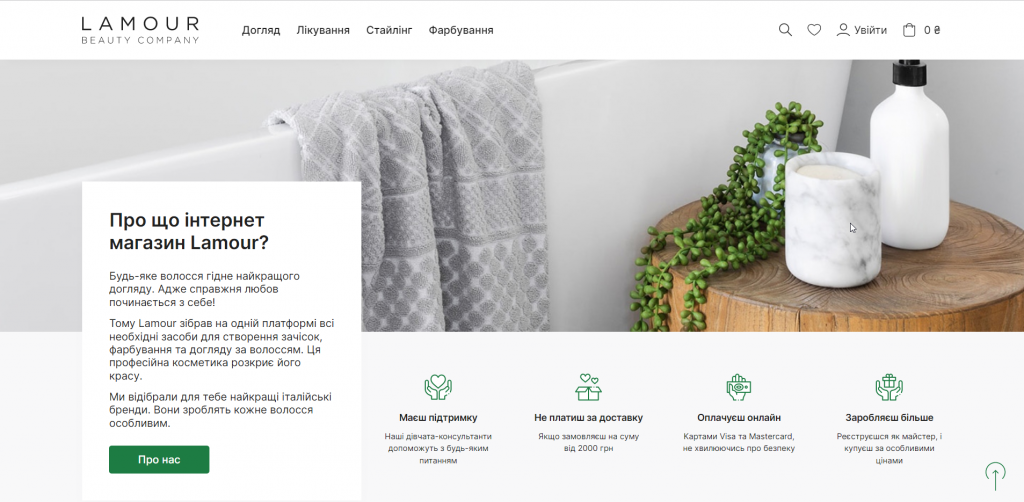
Блоки позиціювання компанії. Продемонстрували переваги компанії, додали більш привабливі банери, які адаптовані під мобільні гаджети.

Блок переваг компанії
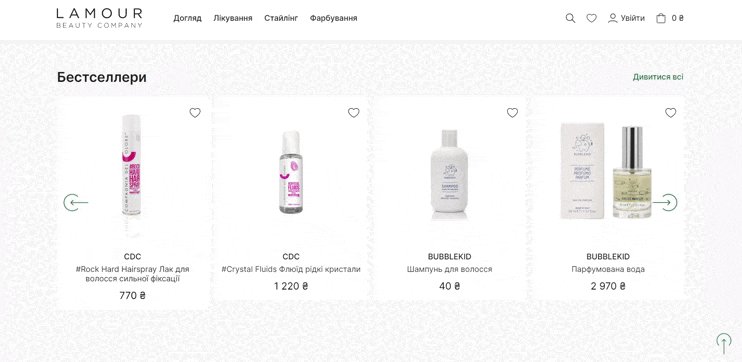
Блоки з товарами (наскрізні). Додали блоки топ товарів, акцій та знижок, новинок та пропозиції брендів, щоб збільшити кількість точок входу, ознайомити користувача з тематикою сайту, залучити користувача йти далі по воронці.

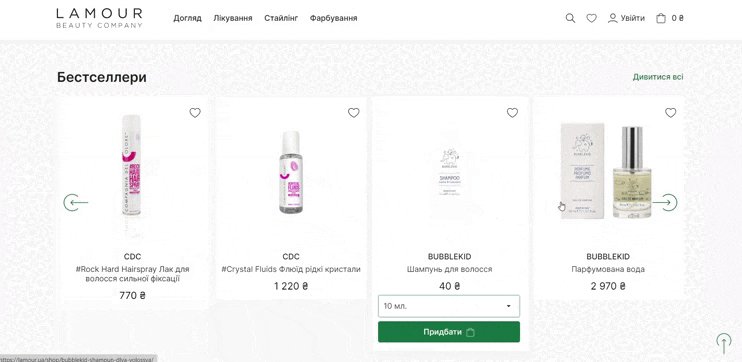
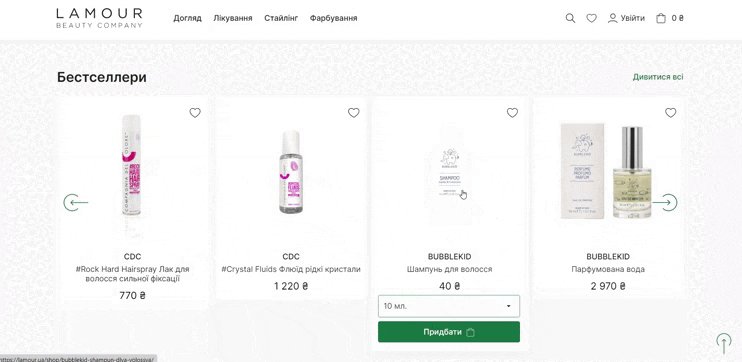
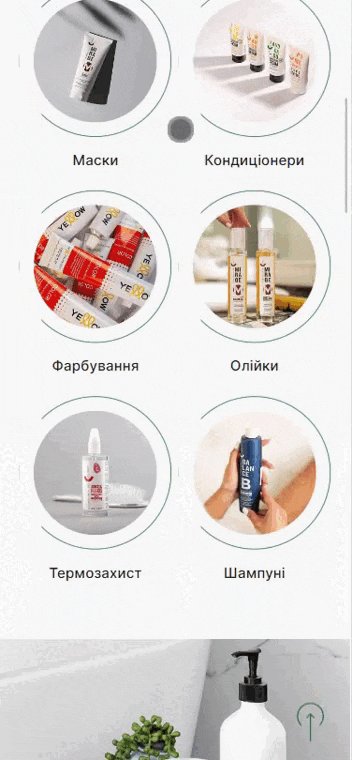
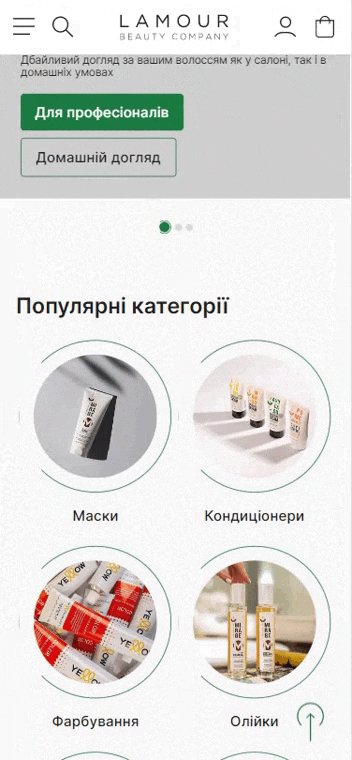
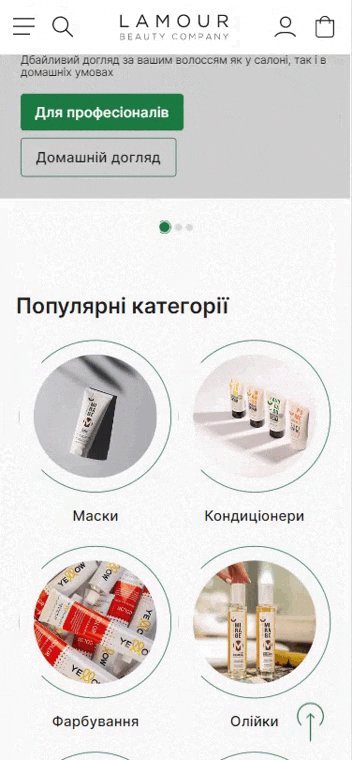
Блок з найпопулярнішими товарами інтернет-магазину з можливістю одразу додати товар у кошик, перейти на сторінку товару або переглянути товари категорії

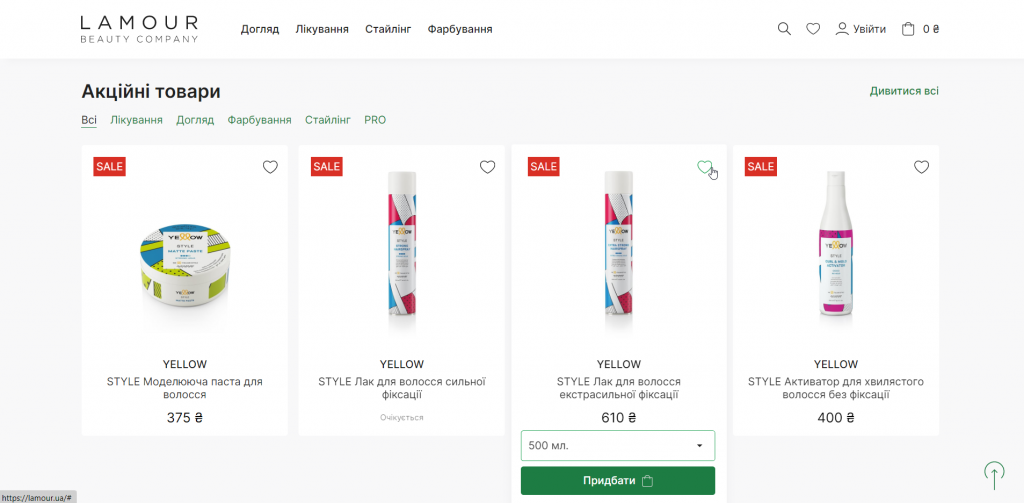
Блок з акційними товарами
Відгуки та ціни топ товарів. Для того, щоб зацікавити B2C користувачів купувати частіше, додали соціальний доказ, щоб підняти рівень довіри та допомогти прийняти рішення.
Такі рішення дозволили встановити пріоритет елементів на сторінках і посилити акцент на важливих блоках інтерфейсу.
Навігація по сайту
Проблема: основна мета навігації – прискорити пошук необхідного товару або інформації, навіть якщо користувач опинився на сайті вперше, але до редизайну навігація Lamour Beauty не достатньо виконувала свої функції.
Ми виявили ряд помилок в інтерфейсі, серед яких можна виділити наступні. У мобільній версії не було швидкого доступу до основних розділів каталогу, а навігаційне меню було не закріплене при скролі, що не давало змоги користувачам швидко перейти до каталогу, пошуку або кошика.

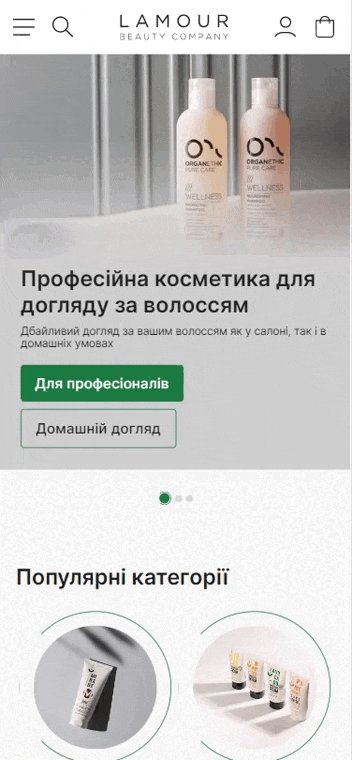
Вигляд сторінки в адаптивній версії сайту до редизайну
До редизайну був не структурований каталог товарів, що перешкоджало швидкому пошуку необхідного товару.

Вигляд каталогу до редизайну
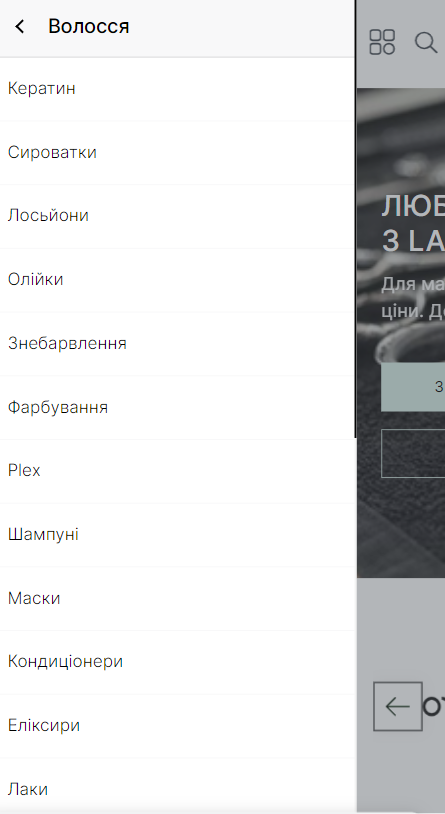
Категорії меню волосся не вміщалися на одному екрані, через що користувачі могли не знайти потрібну їм категорію товарів.

Вигляд категорій до редизайну
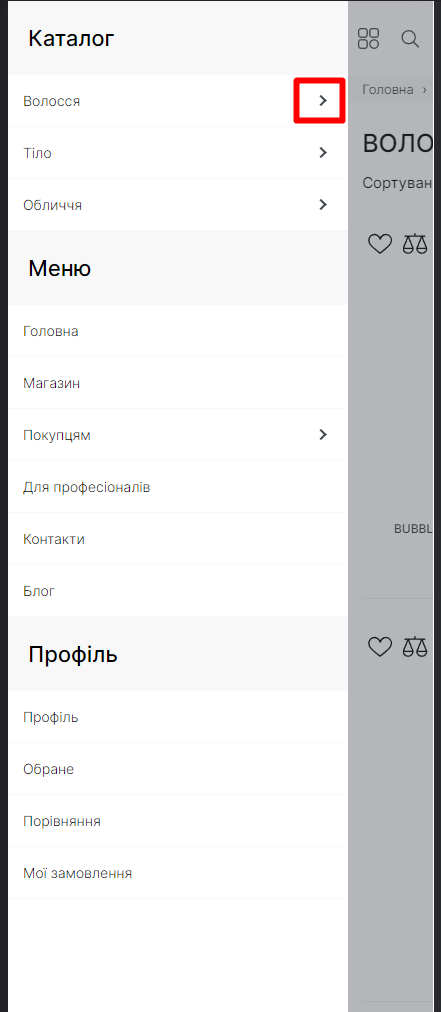
Робота пошуку по сайту була не налаштована, що знижувало ефективність інструменту. В мобільній версії сайту користувачі не бачили категорії другого рівня, бо клік на категорію переводив до списку товарів. Щоб відкрити категорію другого рівня, користувачу треба було натиснути на іконку стрілки, що дуже незручно.

Вигляд каталогу в мобільній версії інтернет-магазину до редизайну сайту
В адаптивному дизайні сайту значок «бургер меню» був незвичайний і не акцентний, тож ігнорувався користувачами, що впливало на exit та bounce rate.
Неочевидна іконка меню в мобільній версії сайту інтернет-магазина Lamour.ua
Для оптимізації навігації по сайту було впроваджено наступне. Ми закріпили навігаційне меню вгорі сторінки, та відображаємо меню при скролі нагору.

Закріплена навігація при скролі на гору в адаптивному дизайні сайту

Закріплена навігація про скроллі на гору в десктопній версії
Пропрацювали ієрархічну структуру каталогу. Розмістили каталог в горизонтальному порядку, структурували субкатегорії по загальному призначенню і типу.

Відображаємо категорії другого рівня при кліку на всю область, щоб скоротити навігацію та пошук.

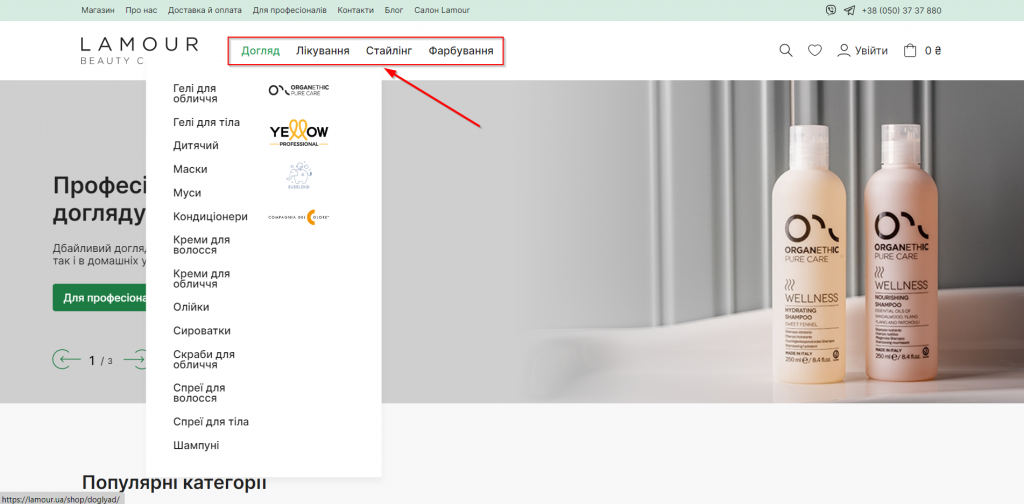
Каталог після впровадження рекомендації
Налаштували пошук в Google Analytics, щоб краще розуміти чи користуються пошуком та що саме шукають, щоб спростити процес навігації по воронці. Зробили іконку «бургер меню» звичною для користувача, яка складається з трьох ліній.
Звична іконка меню на звичному для користувача місці спрощує і прискорює пошук необхідного товару
Сторінка товару
На сторінці товару інформація була не структурованою, були не розставлені пріоритети, а також не виділено основні елементи – назву товару, блок покупки, розділи опису та характеристик.
У той самий час акцентні були код товару, кнопки «Купити», «У вибране», «Порівняти». Користувачам було складно орієнтуватися та знайти потрібну інформацію. Це ускладнювало підбір товару і гальмувало прийняття рішення.
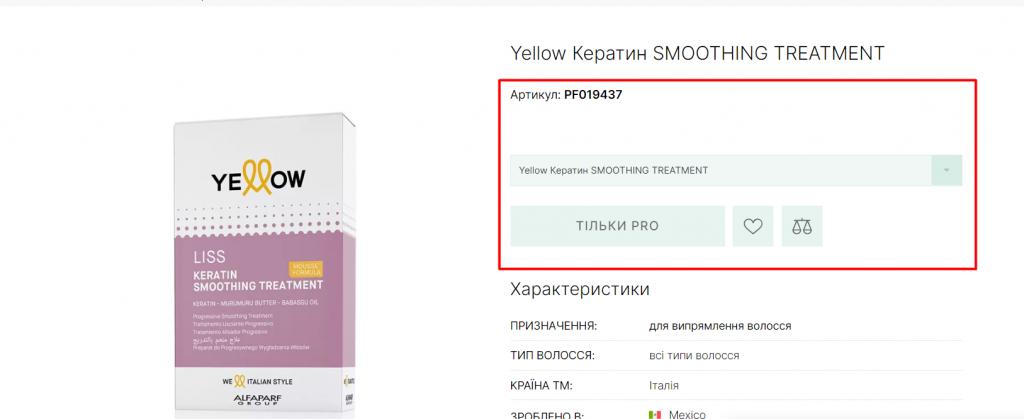
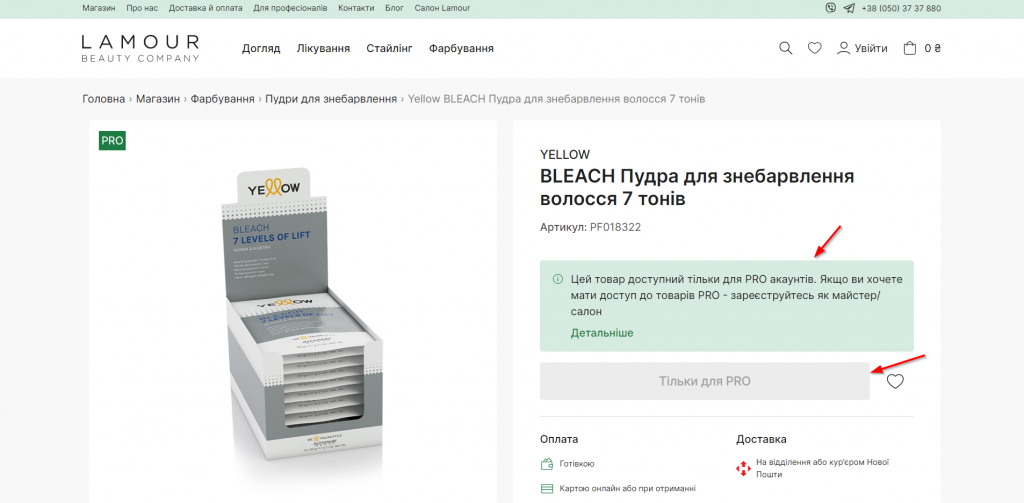
На карточці товару з категорії Pro була кнопка «Тільки Pro» замість «Купити», тому що ці товари можуть придбати лише майстри. Але це правило не було очевидним для загального користувача. Він не розумів, чому не може покласти продукцію до кошика.

Картка товару до редизайну
Ми пріоритезували інформацію, виділили назву товару, кнопку купівлі, заголовки розділів та описи. Щоб користувачам було зрозуміліше, що означає кнопка «Тільки Pro», додали пояснювальну інформацію на сторінку товару.

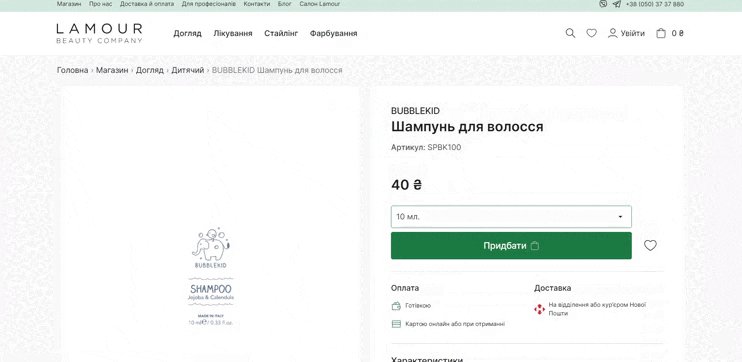
Вигляд картки товару після впровадження рекомендацій щодо оптимізації інтерфейсу
Результати першого спринту та висновки
Всі наші дизайн рішення впроваджували наші партнери Shop-Express. Ось чого вдалося досягти у результаті оптимізації та змін в UX/UI дизайні:
- Відсоток відмов для десктопної версії сайту зменшився на 24%;
- Залучення на сторінки зросло майже на 100% на сесію та на 100% часу на сайті для десктопної версії сайту;
- Збільшення кількості товарів на замовлення збільшилося на +43%;
- Середній чек збільшився в 1.7 рази;
- Показники залучення користувачів зросли майже на +92% сторінок за сеанс та +79% часу, витраченого на сайті для десктопної версії сайту.
Так, навіть невеликі зміни в UX/UI дизайні можуть мати значний вплив на кількість покупців і конверсію в цілому. Оптимізація сайту Lamour.ua не стала винятком.
Також варто зазначити, що оновлення сайту збіглося з оновленням фірмового стилю компанії. Отже, ці два процеси підсилили один одного, і місце бренду на ринку. Наразі ми продовжуємо роботу над проєктом, тож чекаємо на результати другого спринту.












Повідомити про помилку
Текст, який буде надіслано нашим редакторам: