Розрахуєтесь, коли влаштуєтесь на роботу. Де в Україні знайти найкращі курси frontend-розробників
Frontend-розробка – один із найвдаліших способів увійти в IT, якщо у вас немає спеціальної освіти. Редакція MC.today розібралася, чому це так і створила добірку кращих навчальних курсів, на яких вам допоможуть стати frontend-розробником.
 Photo of happy smiling lady it expert wear spectacles creating cool start up indoors workplace workshop.
Photo of happy smiling lady it expert wear spectacles creating cool start up indoors workplace workshop.Зміст
- Чому новачкам без профільної освіти простіше починати з Frontend
- Frontend Developer – Mate academy
- Frontend Basic – Комп’ютерна школа Hillel
- Frontend Pro – Комп’ютерна школа Hillel
- Frontend Developer – IT Step Academy
- Frontend – Powercode academy
- Frontend Developer – ITVDN
- Курс з верстки сайтів – «Фрилансер по життю»
- Основи фронтенду. HTML та CSS – Cases.media
- Основи Web UI розробки 2023 – Prometheus
- Основи веб-розробки – Ed-era
Чому новачкам без профільної освіти простіше починати з Frontend
Фронтенд-розробка відповідає за створення зовнішньої або клієнтської сторони веб-сайтів. Іншими словами, фронтенд – це все, що ваш браузер може читати, виводити на екран та запускати.
В основі цієї технології лежать «три кити» – HTML, CSS та JavaScript. HTML підказує сайту, що показувати, CSS визначає як це виглядатиме, а JS допомагає відстежити дії користувача та прописати на них реакцію.
Новачку без досвіду програмування буде простіше почати з освоєння фронтенду, тому що HTML – це про візуал і про браузер. Тобто свої помилки ви завжди зможете наочно побачити у браузері.
Щоб спробувати щось із фронтенд-розробки, не знадобляться спеціалізовані програми, компілятори, складні налаштування та інше. Для написання коду достатньо простого блокнота. А запустити його, щоб оцінити результат, можна у Chrome, Opera чи Firefox.

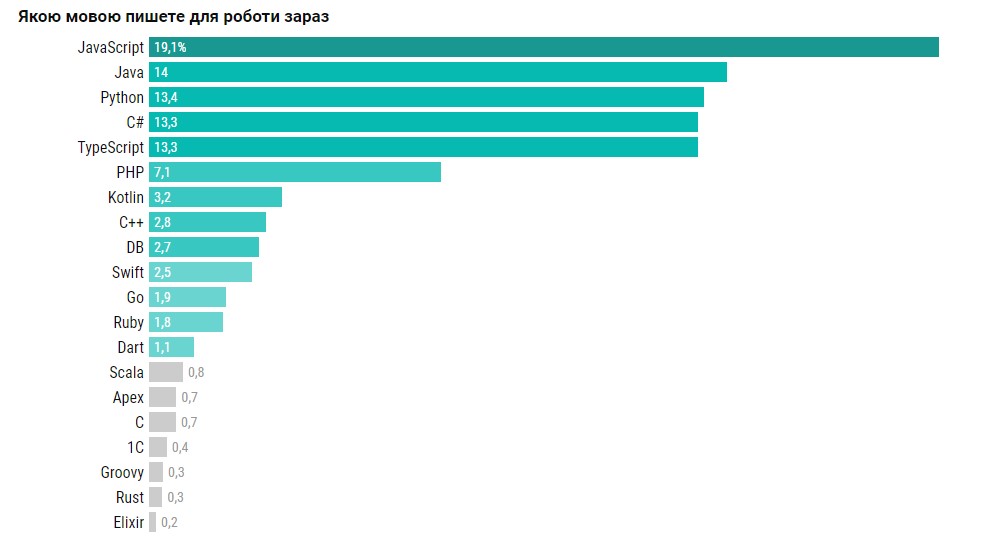
Джерело: dou.ua
Нагадаємо також, що JavaScript традиційно займає одне з перших місць рейтингу затребуваності мов програмування. Отже, шансів знайти після навчання роботу буде більше.
Frontend Developer – Mate academy
Тривалість: 4 місяці
У програмі : HTML/CSS, Javascript, TypeScript, Web, Git, React/Redux, Algorithms
Школа програмування Mate academy має свою унікальну фішку – студент платить не до навчання, як скрізь, а після, коли вже починає працювати за фахом. За договором протягом двох років він перераховує академії 17% із кожної зарплати.
Ще одна відмінна риса такої програми – висока інтенсивність занять. Якщо ви налаштовані витрачати на навчання 2-3 години на тиждень або навіть по годині на день, то це, швидше за все, варіант не для вас. Докладніше про програму та умови навчання в академії можна почитати в нашій статті про IT-курси для початківців в Україні.
Frontend Basic – Комп’ютерна школа Hillel
Тривалість : 20 занять, 10 тижнів
У програмі : HTML, CSS, Github, робота з графікою, адаптивна верстка
В рамках курсу Front-end Basic студенти школи Hillel без досвіду розробки вивчають HTML та CSS та навчаються верстати сайти. Після успішного закінчення курсу студенти отримують достатньо знань та навичок для верстки сайту будь-якої складності.
Frontend Pro – Комп’ютерна школа Hillel
Тривалість : 38 занять, 5 місяців
У програмі : JS, Github, DOM, ESNext, Webpack, Node.js, React, Redux, TypeScript
Курс призначений для глибокого вивчення мови програмування JavaScript та бібліотеки React, яку використовують для створення складних програм Frontend.
На курсі ви познайомитеся з принципами ООП, DOM, REST API та отримаєте практичні навички створення додатків із використанням «реакт-стеку», що дозволить претендувати на посаду Junior Front-end Developer.
Frontend Developer – IT Step Academy
Тривалість : 12 місяців, 2 рази на тиждень
У програмі : HTML, CSS, JavaScript, NodeJS, Angular, React
Ви почнете з основ верстки HTML та CSS. Вивчите JavaScript та фреймворки, а до кінця курсу навчитеся робити веб-сторінки та корпоративні сервіси. Отримаєте досвід роботи в команді та розпочнете кар’єру веб-розробника.
Frontend – Powercode academy
Тривалість : 3,5 місяця, 26 занять
У програмі : HTML, CSS, JavaScript, Angular.js, React.js, Ember.js
На курсі ви навчитеся розбиратися в HTML і CSS, робити розмітку та адаптивну кросбраузерну верстку, вивчите основи JavaScript, освоїте Роботу з API та взаємодію з сервером.
Frontend Developer – ITVDN
Тривалість : підписка на 7 місяців
У програмі : доступ до 44 відеокурсів ITVDN від «HTML5 & CSS3 Стартовий» до «JavaScript: Розширені можливості» та «React Поглиблений»
Якщо графік роботи не дозволяє вам відвідувати звичайні курси програмування, онлайн-курси на платформі ITVDN забезпечать можливість вивчати програмування в будь-який зручний для вас час.
Сплативши пакет підписки, ви зможете самостійно вибрати курси, які відповідають вашому рівню та потребам, щоб проходити їх у зручному для себе темпі.
До речі, з 11 по 18 квітня 2023 року на ITVDN проходить акція: ви можете безкоштовно пройти навчання за курсом «CSS Flexbox». Знання цієї технології стане в пригоді для адаптивної та мобільної верстки, коли розміри вашої інтернет-сторінки не фіксовані та змінюють свій розмір залежно від пристрою.
Курс з верстки сайтів – «Фрилансер по життю»
Тривалість : 30 уроків по 3 години два рази на тиждень
У програмі : HTML, CSS, JavaScript, Gulp, Figma, аналіз макетів, фриланс, мотивація
Трапляється, що курси Frontend ведуть люди, які добре знають теорію HTML-тегів і синтаксис JS, але за все своє життя навряд чи зверстали пару простих веб-сторінок.
Тим, хто хоче вчитися у справжніх майстрів своєї справи, я рекомендую курс з верстки від спеціаліста з розробки сайтів Євгена Андриканича, або, як він сам себе називає, «фрилансера по життю».
На лекціях Євгеній максимально доступно ділиться з учнями реальним досвідом, напрацюваннями, секретами та лайфхаками. А щоб переконатися в його компетентності та оцінити манеру викладання, почніть із безкоштовного курсу Front End на YouTube-каналі «Фрилансер по життю».
Якщо ви опануєте всі 55 уроків, то Frontend дійсно вам підходить. У такому разі точно є сенс витратитися на платний курс, де можна буде закріпити знання, пройти тести та розібратися у складних моментах за допомогою менторів.
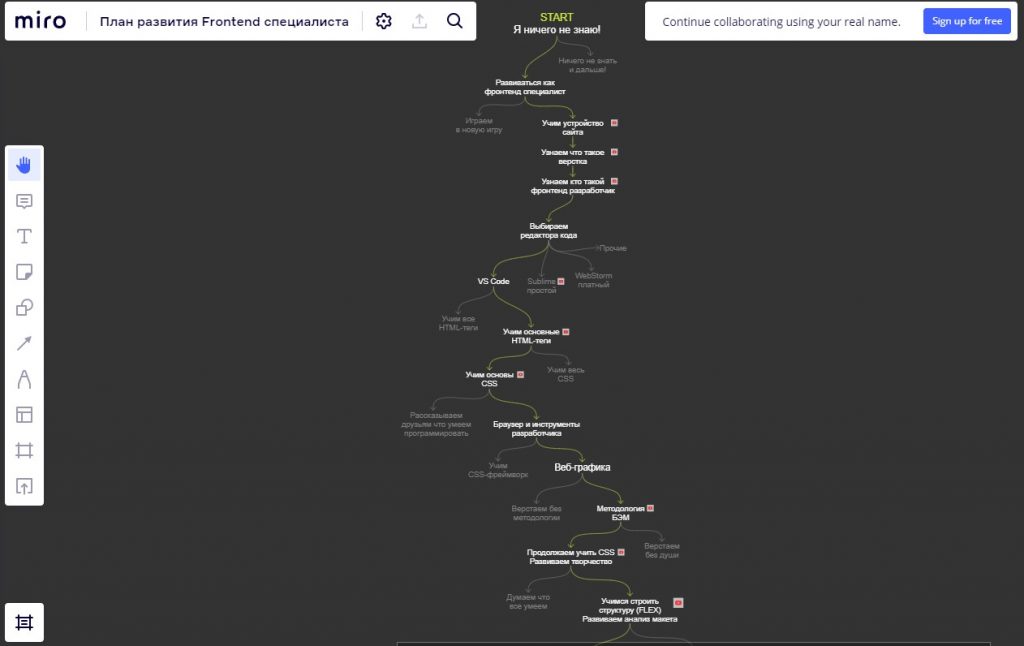
До речі, у статті про ментальні карти ми давали посилання на дорожню карту розвитку Frontend-фахівця, яку склав Євген Андріканич. Це не просто перелік тем, а карта компетенцій, де крок за кроком описуються необхідні навички, а за посиланнями можна відразу ж перейти до обраних уроків для їх вивчення.
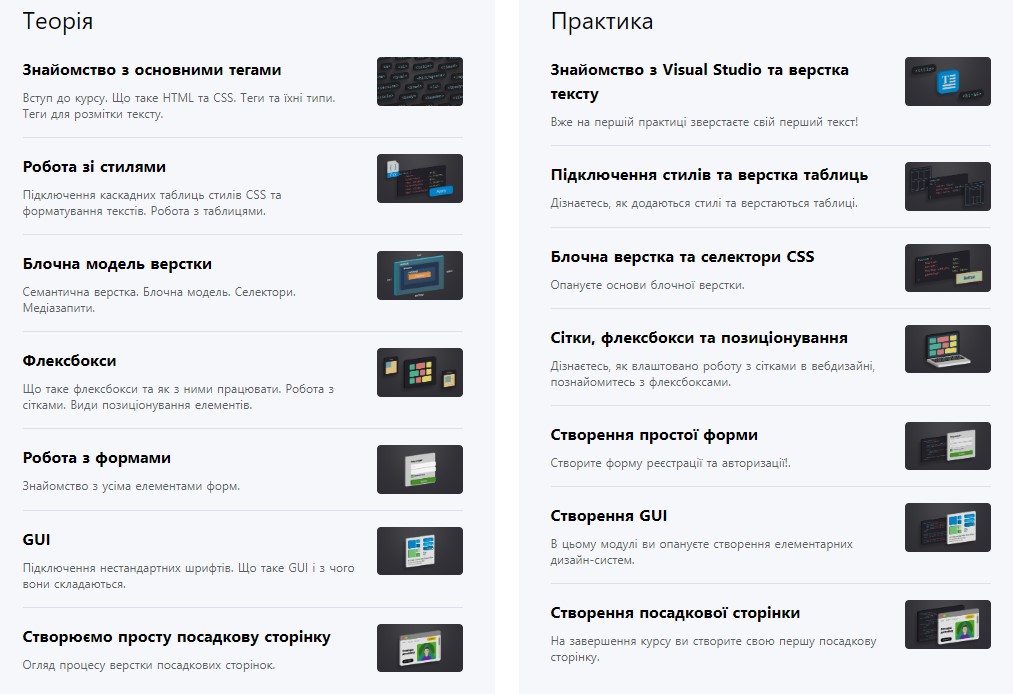
Основи фронтенду. HTML та CSS – Cases.media
Тривалість : самостійне навчання онлайн у зручному для вас темпі
У програмі : 15 уроків, які розбиті на 7 практичних модулів. Ви вивчите основи HTML і CSS, дізнаєтеся про блочну модель верстки, освоїте роботу з флексбоксами та формами, а в кінці створите свою першу посадкову сторінку
Я зміг спробувати цей курс під час акції, коли для українців протягом двох тижнів було відкрито доступ до всіх навчальних програм на сайті. Можу сказати, що мене приємно здивувала якість відеолекцій, а також кількість та різноманітність та додаткових матеріалів.
Безкоштовно випробувати всі можливості платформи протягом 7 днів та підібрати цікаві для себе напрямки можна і зараз. Усі курси можна проходити за передоплатою. Тобто ви щомісяця платите невелику фіксовану суму (зараз це 390 грн), а далі можете вивчити весь курс за місяць чи проходити один урок на тиждень – як вам більше подобається.
Основи Web UI розробки 2023 – Prometheus
Тривалість : будь-яка зручна для вас
У програмі : HTML, CSS, JavaScript, DOM
Курс повністю безкоштовний. Все, що вам знадобиться – доступ до мережі Інтернет на швидкості, якої буде достатньо для перегляду відеолекцій.
Основи веб-розробки – Ed-era
Тривалість : будь-яка зручна для вас
У програмі : HTML, CSS, JavaScript, DOM
Ще один безкоштовний курс, в рамках якого ви познайомитеся з поняттями Web, HTML і CSS, навчитеся писати код веб-сторінок, змінювати зовнішній вигляд та розташування елементів, освоїте JavaScript та спробуєте створювати інтерактивні веб-інтерфейси.
Лекції веде викладач Київського національного університету імені Тараса Шевченка, ментор BrainBasket Foundation Сергій Денисов.
На закінчення нагадаємо, що інтерфейси додатків, зовнішній вигляд і функціонал веб-сайтів, мобільні додатки на ваших смартфонах – все це фронтенд.
Тому, якщо ви хочете отримати цікаву та популярну на ринку праці професію, дізнатися, як влаштовані сайти, навчитися використовувати HTML для редагування веб-сторінок – сміливо обирайте курси з нашого списку.
























Повідомити про помилку
Текст, який буде надіслано нашим редакторам: