Когда я только начинал работу в SEO в далеком 2010 году, никто даже не задумывался, что сайт или интернет-магазин должен быть удобным как на ПК, так и на мобильном устройстве.
Тогда достаточно было просто создать сайт и немного над ним «поколдовать».
Уже сейчас при создании сайта владелец бизнеса должен учитывать большое количество нюансов, без которых об удобстве использования интернет-ресурса можно забыть.
За 10 лет работы над созданием и продвижением больше чем 500 интернет-магазинов я сделал выводы и могу смело сказать, что:
- 95 % сайтов имеют одинаковые ошибки в плане удобства пользования, а их владельцы даже не подозревают об этом;
- 80 % владельцев сайтов даже не задумываются о том, что их сайт не растет именно вследствие такого неудобства.
Понимая это, я хочу поделиться с вами перечнем основных ошибок, которые могут уменьшить потенциал вашего сайта. В итоге вы будете недополучать клиентов.
Список ошибок на страницах сайта
Все ошибки я буду показывать на примере сайта ukrposhta.ua. Более детально ознакомиться с полным аудитом ошибок сайта «Укрпошты» Вы можете здесь.
«Укрпошта» — партнер компании PLERDY. Наша совместная задача — сделать сайт компании максимально удобным для миллионов пользователей.
Стоит отметить, что за период нашего сотрудничества многие указанные здесь ошибки мы уже устранили, некоторые в процессе устранения, по некотором у компании альтернативный взгляд.
Юзабилити-аудит (от англ. usability − удобство использования сайта − прим. ред.) состоит из анализа пользовательского интерфейса (user interface) и пользовательского опыта (user experience).
Если говорить проще, ошибки пользовательского интерфейса — это когда кнопка или поле не работают по известному всем сценарию. Анализ пользовательского опыта подразумевает проверку поведения потенциального клиента, все ли для него понятно, есть ли те элементы, с которыми он не мог или не хотел взаимодействовать.
Что можно посмотреть благодаря карте кликов
Если ошибки пользовательского интерфейса может проверить тестировщик даже без помощи сервисов и программ, то анализ пользовательского опыта можно провести только на основе карты кликов.
Что привлекает пользователя на странице
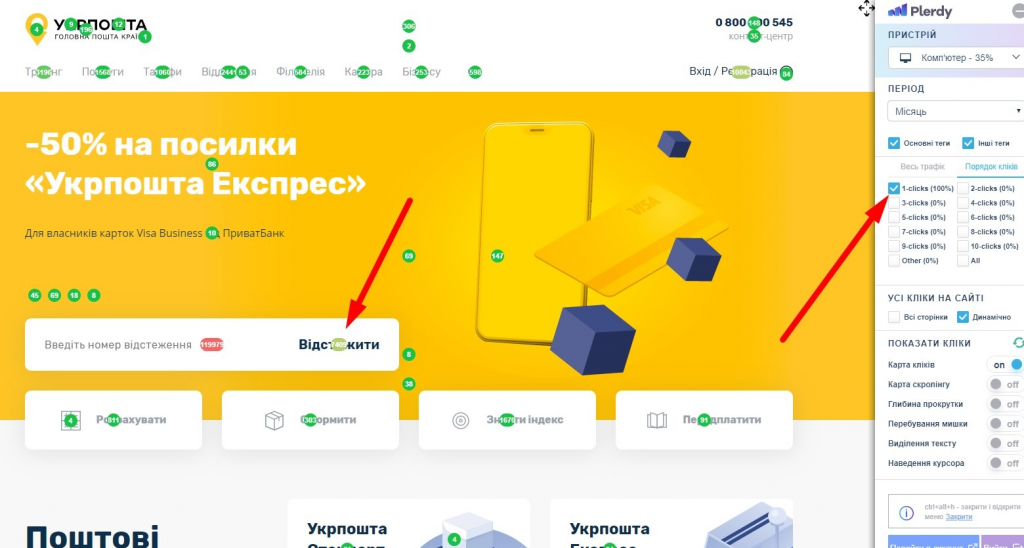
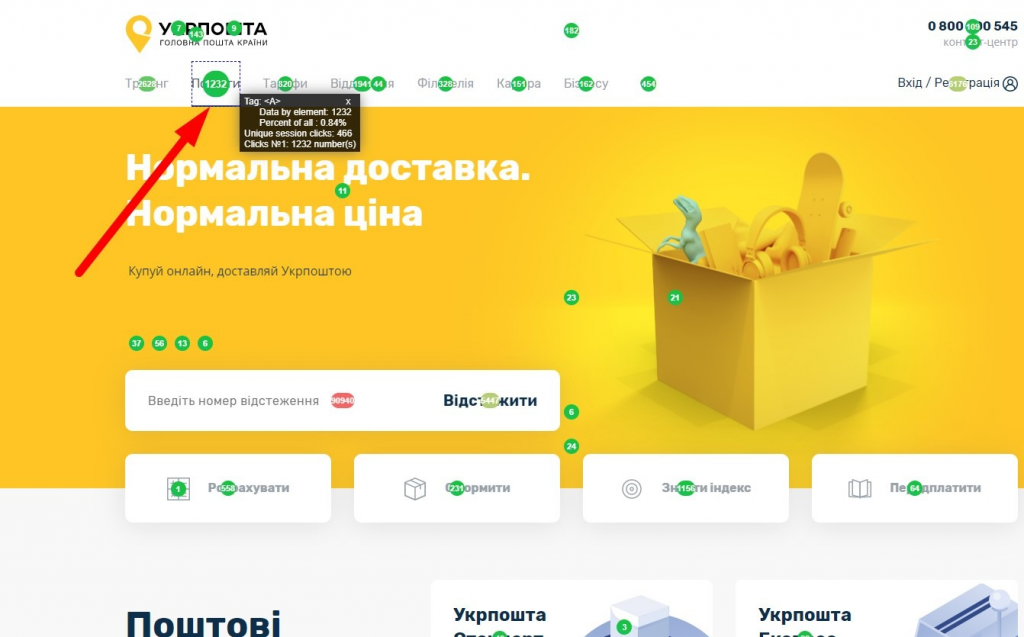
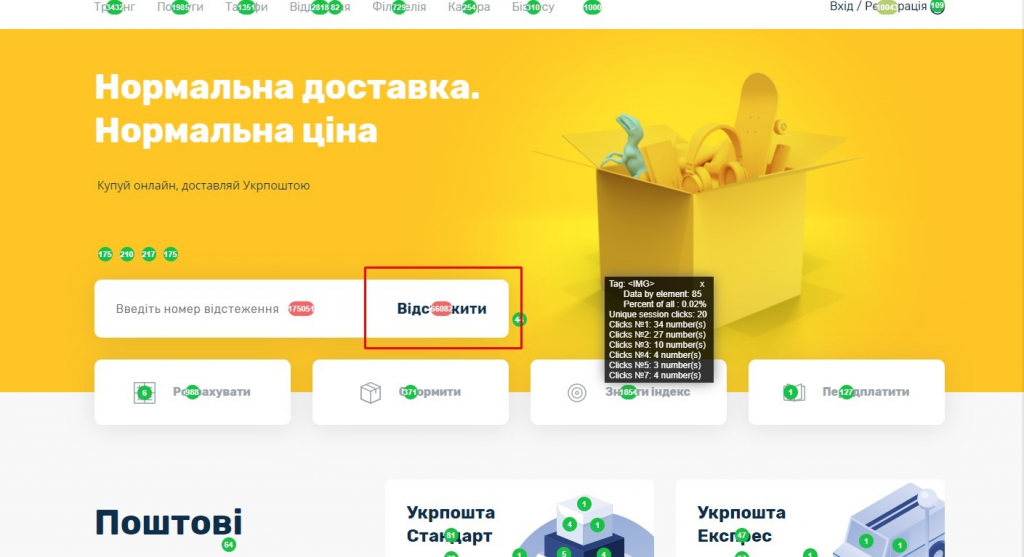
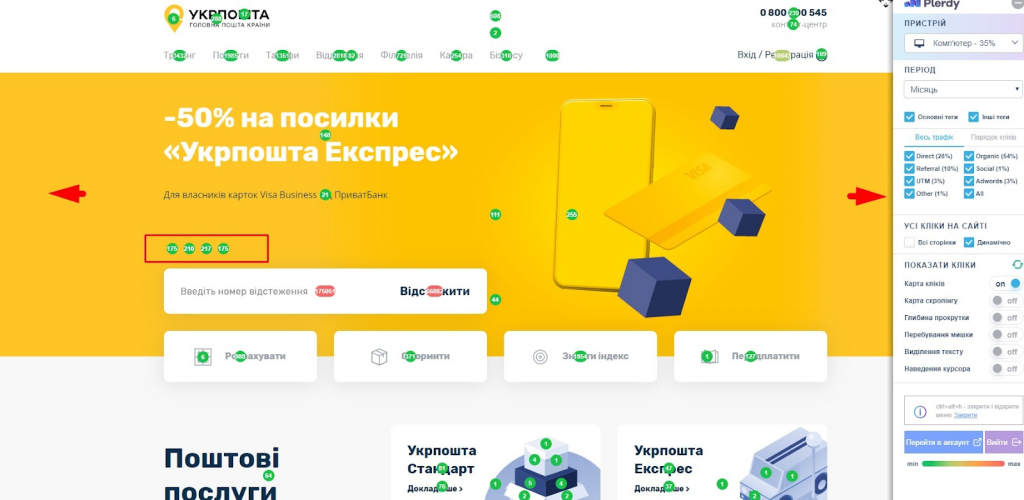
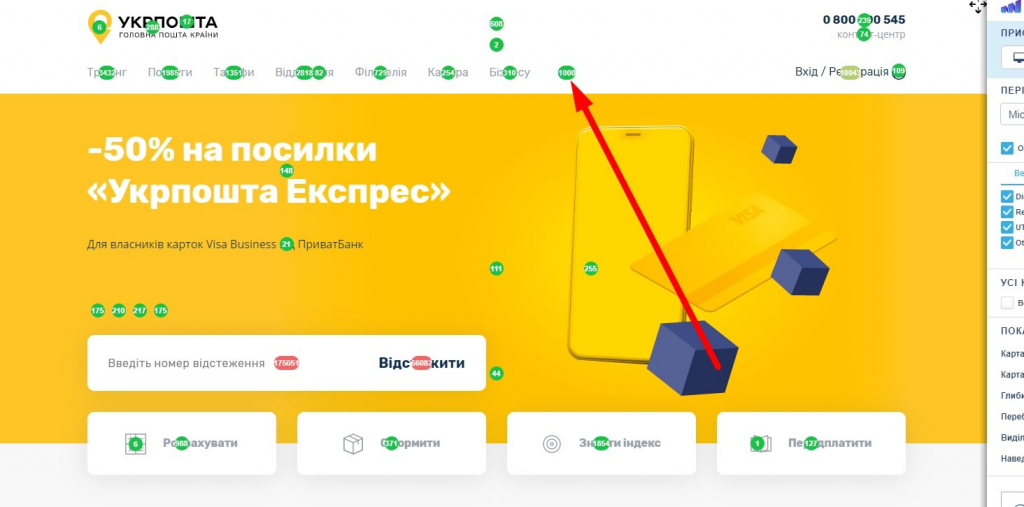
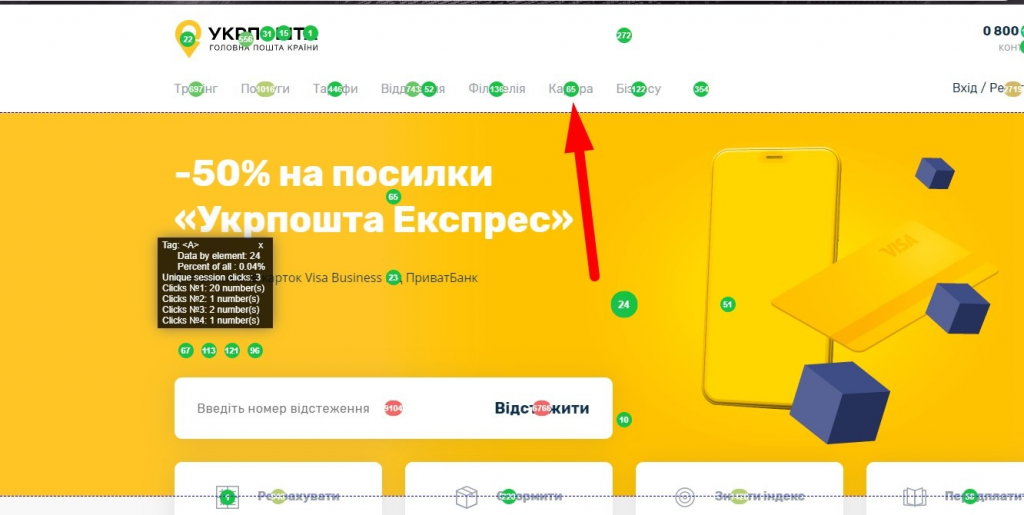
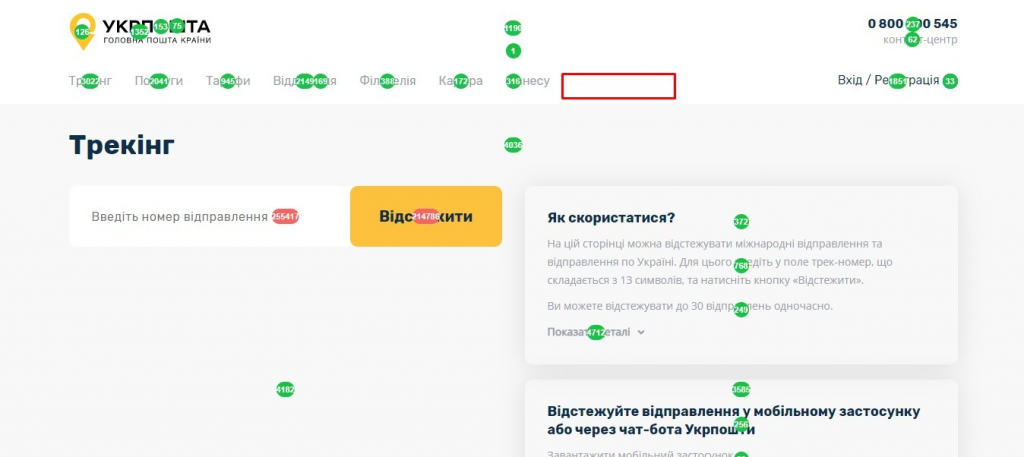
На главной странице «Укрпошты» пользователи первый клик, как правило, делают по кнопке «Отследить» без введения номера. Рекомендую эту кнопку сделать некликабельной, если в поле ничего не введено, или добавить валидацию на поле, чтобы страница результатов поиска не открывалась, пока не введен номер.
Когда пользователи уходят с сайта или переходят на другую страницу
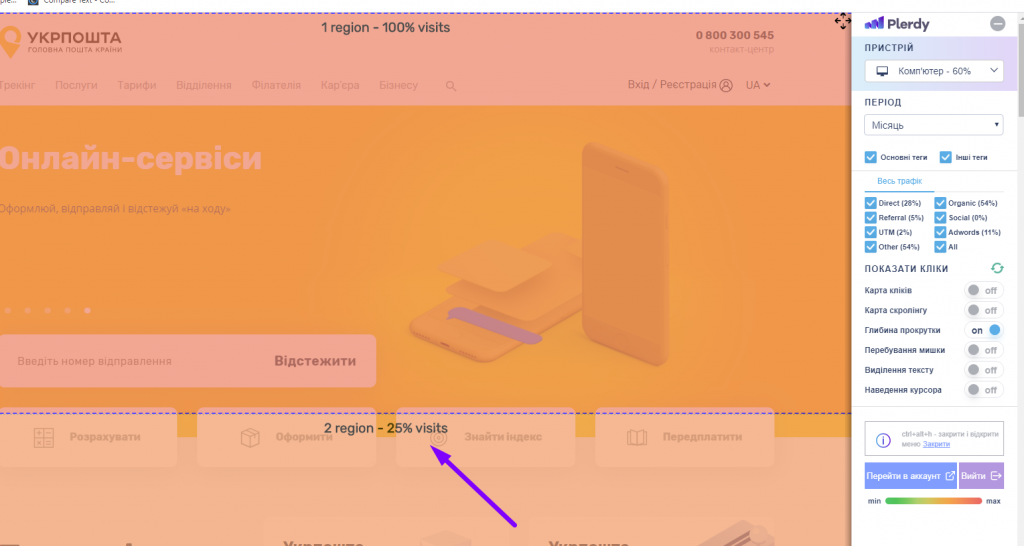
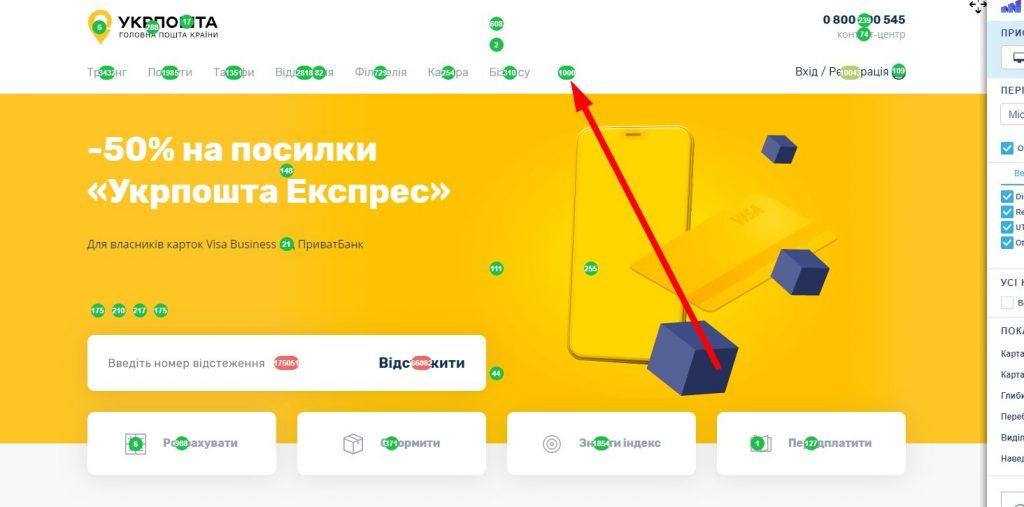
На примере четко видно, что 75 % всех пользователей главной страницы не идут дальше вниз по странице.
На каком экране больше всего кликов
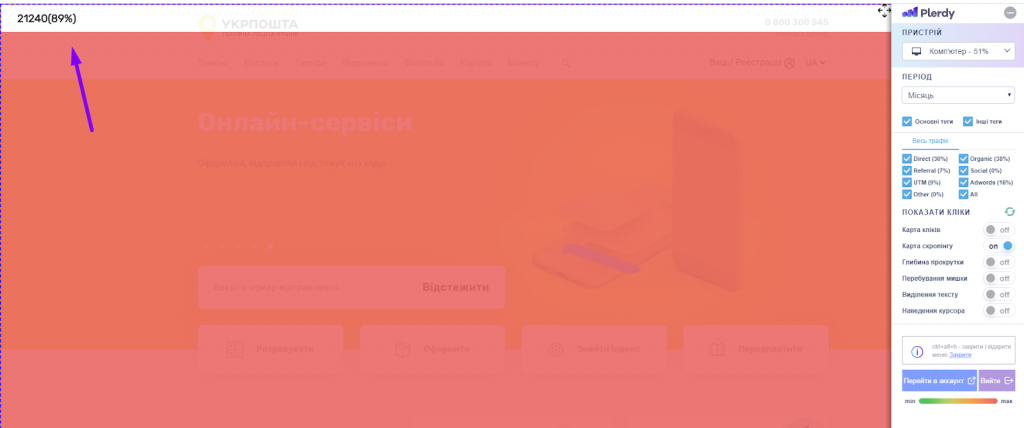
На первом экране главной страницы «Укрпошты» собрано 89 % всех кликов. Таким образом, можем сделать вывод, что все другие экраны для пользователей менее интересны.
Ошибки в работе элементов сайта вам мог предоставить тестировщик. Но без использования карты кликов вы бы никогда не узнали, что 75 % пользователей не доходят до второго экрана. Или что пользователи постоянно копируют введенный номер и было бы удобнее добавить возможность копировать его одним кликом.
Основные рекомендации для создания удобного сайта или интернет-магазина
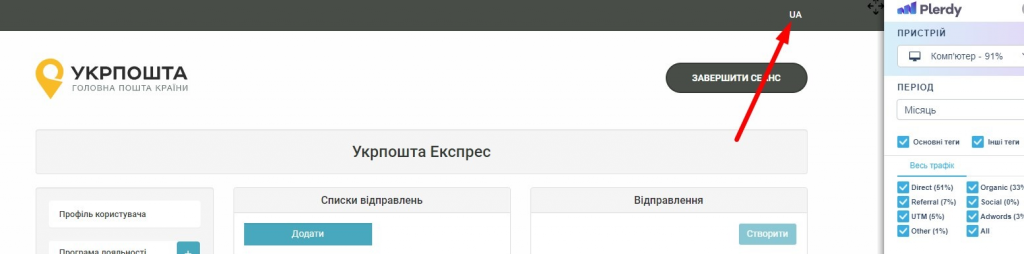
Возможность легко сменить язык сайта
В личном кабинете «Укрпошты» такой возможности не предусмотрено.
Наличие адаптивной верстки
Сайт должен быть оптимизирован как для разных мобильных телефонов, так и для разных браузеров и расширений экранов. В примере видим, что, на первый взгляд, с мобильной версией все хорошо.
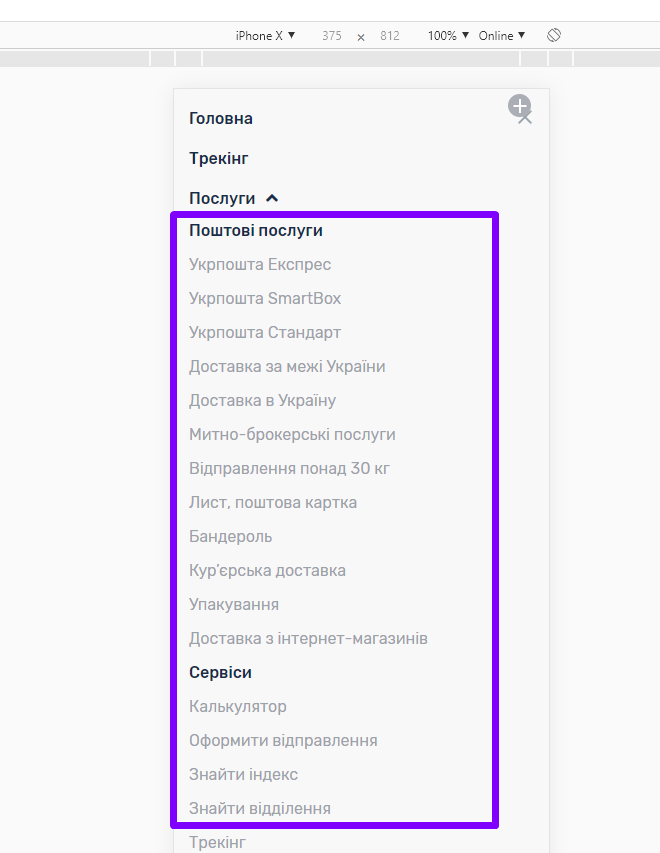
Но как только открываешь меню или скроллишь страницу вниз, сразу можно увидеть ряд юзабилити-ошибок. Дальше я расскажу детальнее о каждой ошибке.
Нужно разработать интерфейс под каждое устройство
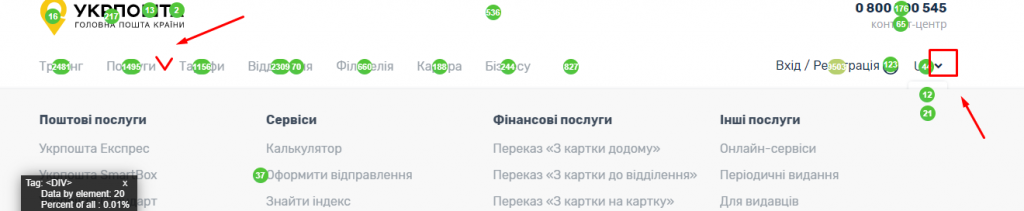
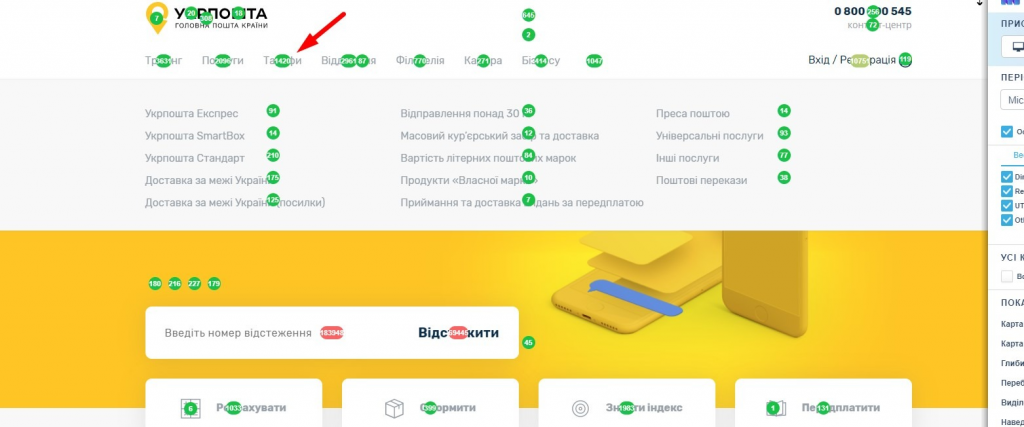
В мобильной версии сайта меню открывается только по клику на нем. А на персональном компьютере таким способом открывать меню неудобно, так как пользователь должен сделать дополнительный клик. Такую ошибку можно встретить и в нашем случае. В компьютерной версии сайта меню подкатегории открываются по клику на элемент, а не по наведению на этот элемент меню.
Самый заметный элемент на экране — призыв к действию
На сайте «Укрпошты» кнопка «Отследить» − это топ-элемент. Но здесь я рекомендую эту кнопку лучше выделить именно как кнопку, потому что это все разные элементы, а выглядят одинаково.
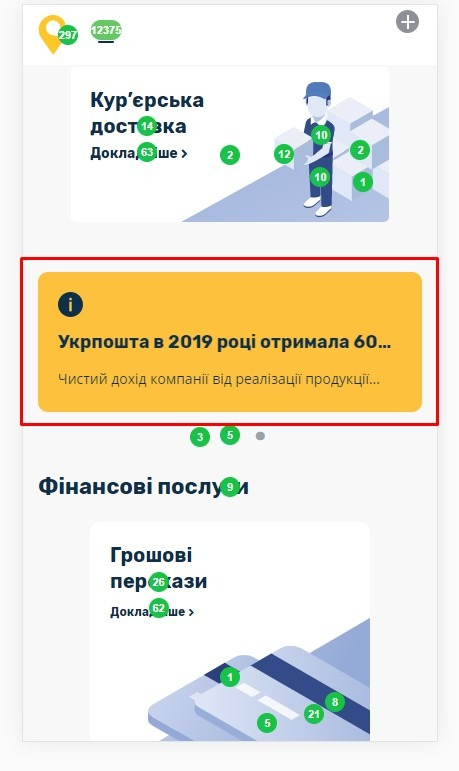
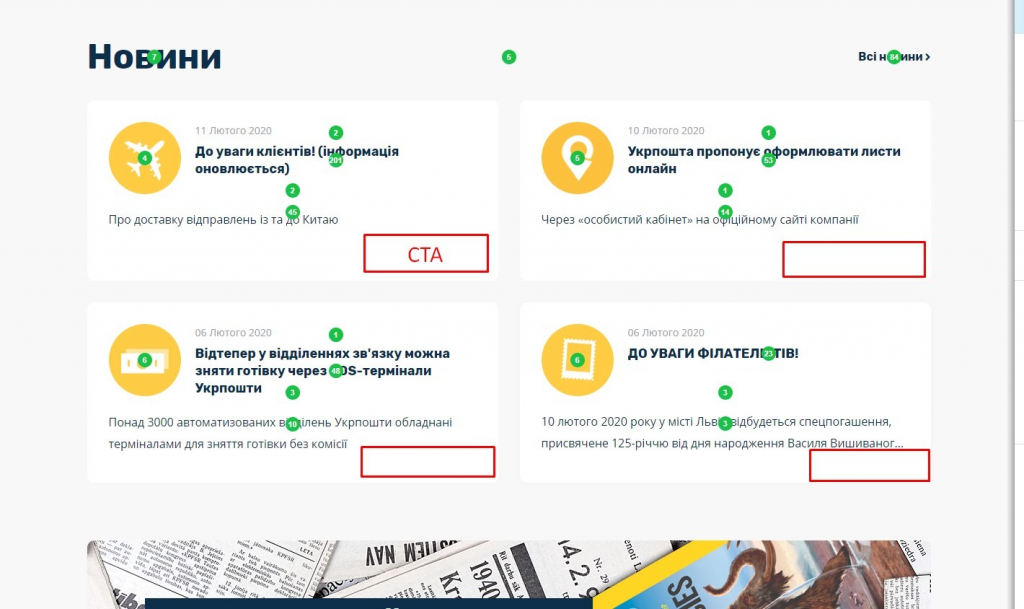
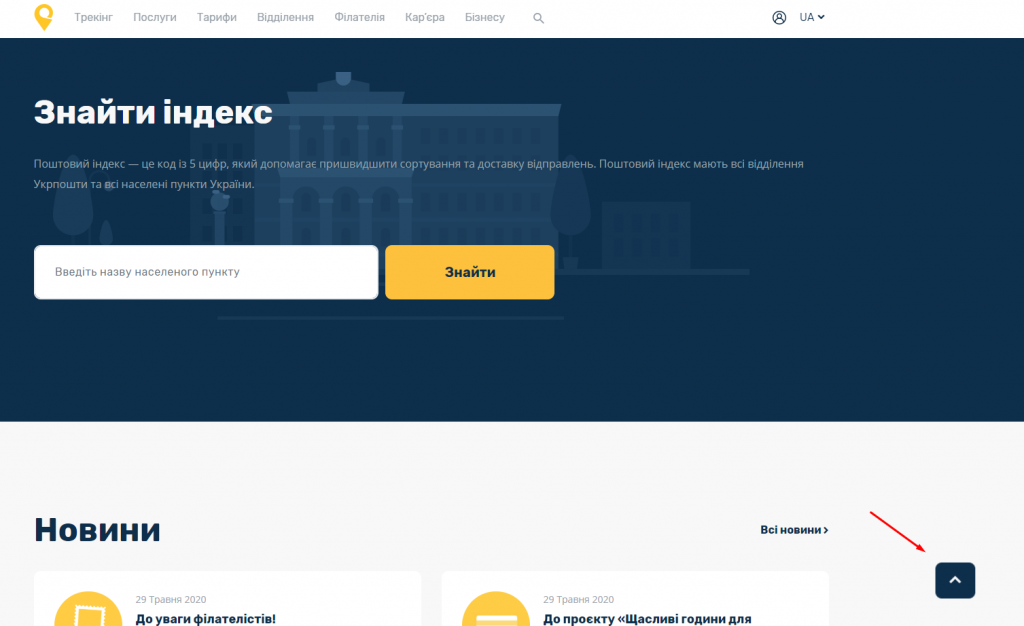
А вот на странице новостей призыв к действию не предусмотрен. Нужно добавить кнопку «Читать подробнее».
Используйте интуитивно понятные иконки
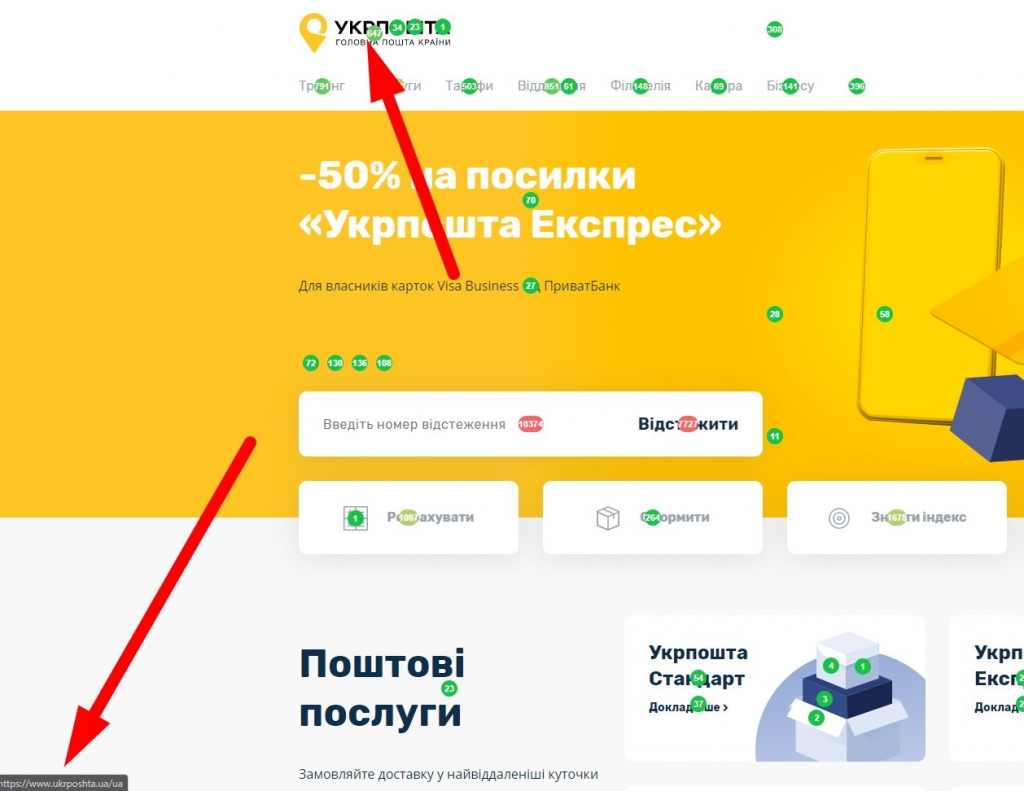
В данном кейсе могу привести пример такой ошибки. В главном меню нет иконки стрелки, которая интуитивно сообщает посетителю, что это меню имеет подкатегории.
Еще на главной странице сайта размещено около четырех баннеров в слайдере, но нет стрелок, которые пользователь может использовать для просмотра других баннеров. Так ценность других баннеров снижается.
Кликабельный логотип
Логотип кликабелен и ведет на главную страницу, а на главной странице — не перезагружает страницу. В нашем случае эта ошибка присутствует. На главной странице надо убрать ссылку с логотипа. Тем более что эта ссылка ведет на дубль страницы.
Возможность мгновенно проскроллить страницу вверх
К счастью, этой проблемы на сайте «Укрпошты» нет.
Элементы сайта и их дизайн
Не всегда ошибки можно найти только в функционале. В некоторых случаях они сразу заложены в дизайне страницы и ее элементах.
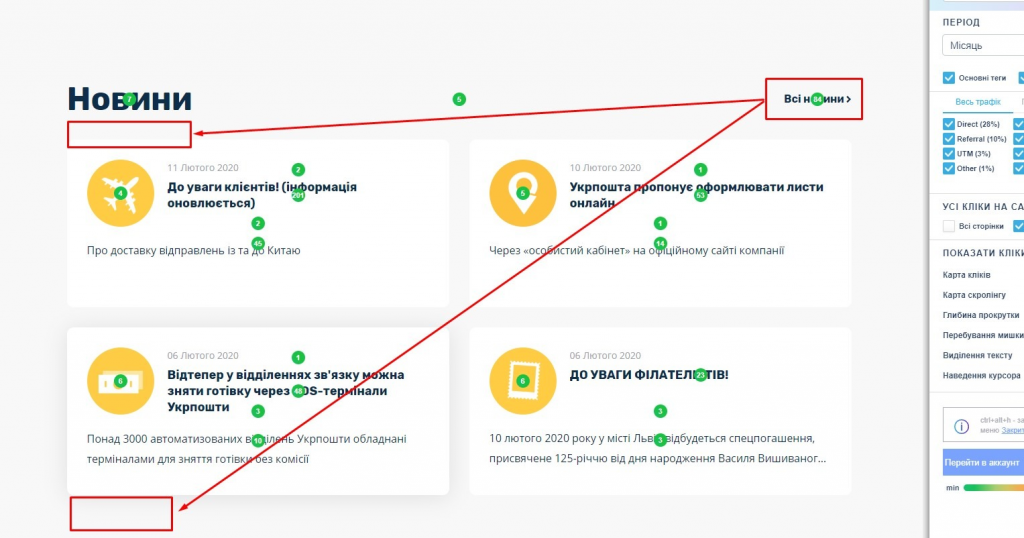
Соблюдение F-паттерна сканирования
Более продвинутый уровень – расположение наиболее важных элементов сайта на странице по схеме в виде буквы F. Именно так скользит взгляд пользователя, согласно многочисленным исследованиям. Самое заметное место – верхний левый угол страницы. Отталкиваясь от этой теории, для лучшей заметности на странице новости рекомендую переместить кнопку «Все новости» под надпись «Новости» или возле блока в одном ряду.
Кнопки и их функционал
Если вы хотите, чтобы пользователь четко понимал, что нужно сделать на сайте и что его ждет после клика, сразу на этапе создания дизайна четко продумайте эти нюансы.
Используйте только «честные» кнопки
То есть если на кнопке написано «Прочитать новость», это значит, что пользователь ожидает, что откроется статья. И все. Например, на сайте «Укрпошты» есть кнопки с неправильным названием.
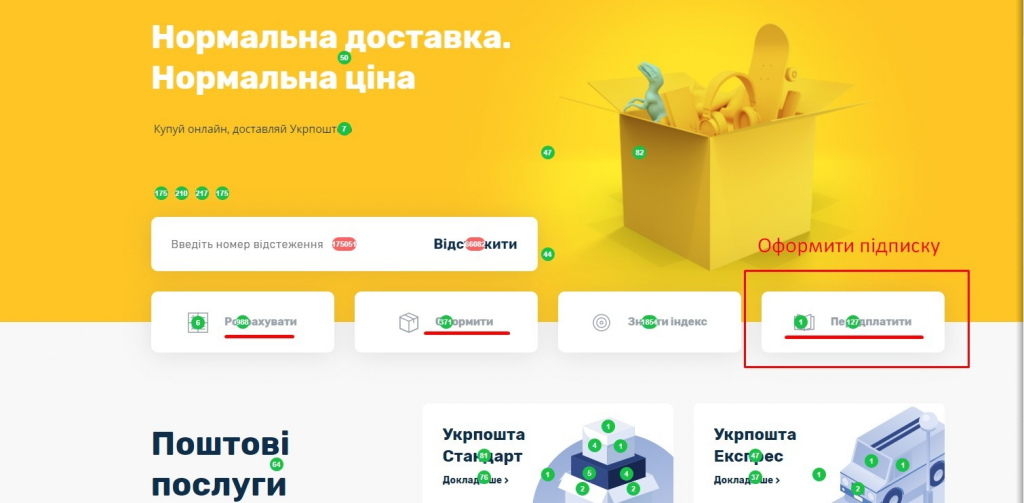
Пользователям нужно четко говорить, что можно сделать, если кликнуть по этой кнопке: «Оформить», «Рассчитать» или «Подписаться». Последний пункт «Підписатися» стоит переименовать в «Оформить подписку», поскольку фраза «Підписатися» подсознательно ассоциируется с тем, что надо за что-то платить, и это, в свою очередь, отпугивает.
Поиск на сайте и навигация
Чтобы пользователь свободно чувствовал себя на сайте и смог найти все, что ему нужно, вы должны обеспечить ему хорошую навигацию и правильную работу поиска.
Поиск всегда должен быть вверху страницы
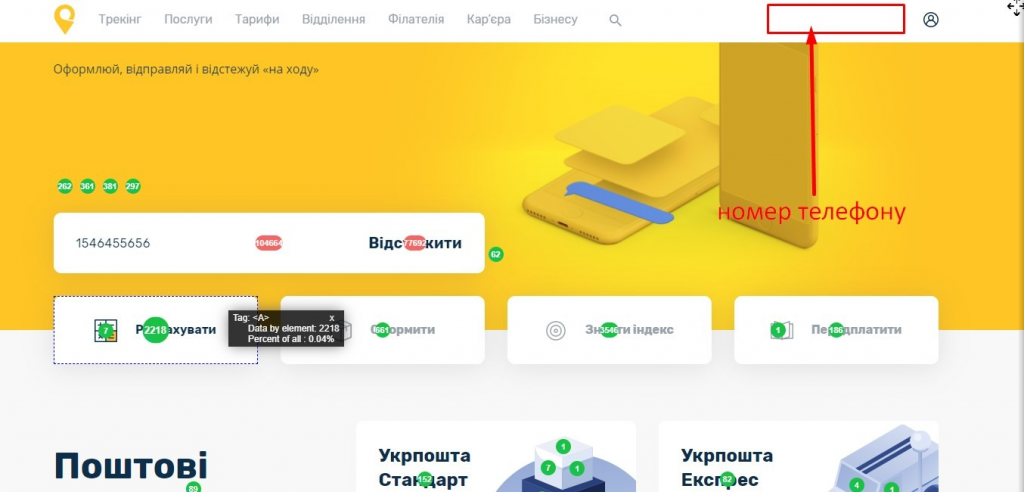
Именно там его ожидает увидеть пользователь. Сейчас на сайте «Укрпошты» поиск выглядит как иконка. Так как на сайте присутствует два поиска − по сайту и для отслеживания посылки, поиск по сайту нужно правильно акцентировать.
Подробная информация о результатах поиска
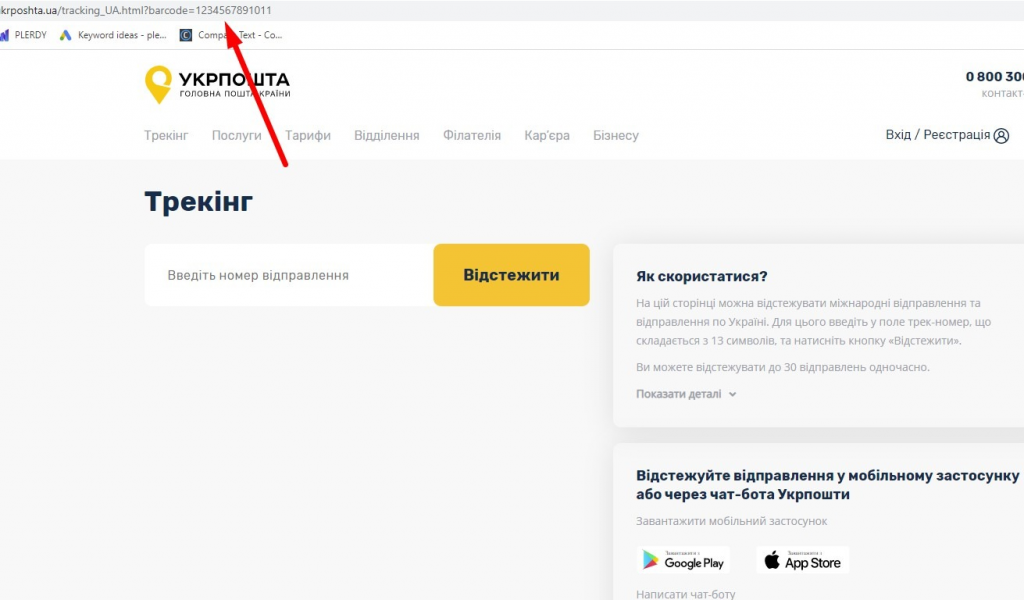
Поиск на сайте «Укрпошты» не работает: страница перезагружается и не показывает результатов поиска.
Подсказать, что делать дальше, если нет результатов поиска
Поиск на сайте должен или вывести результат, или предупредить пользователя об отсутствии каких-либо результатов. На сайте «Укрпошты» поиск даже не показывает пользователю, что запрос неверен или не найден на этом сайте.
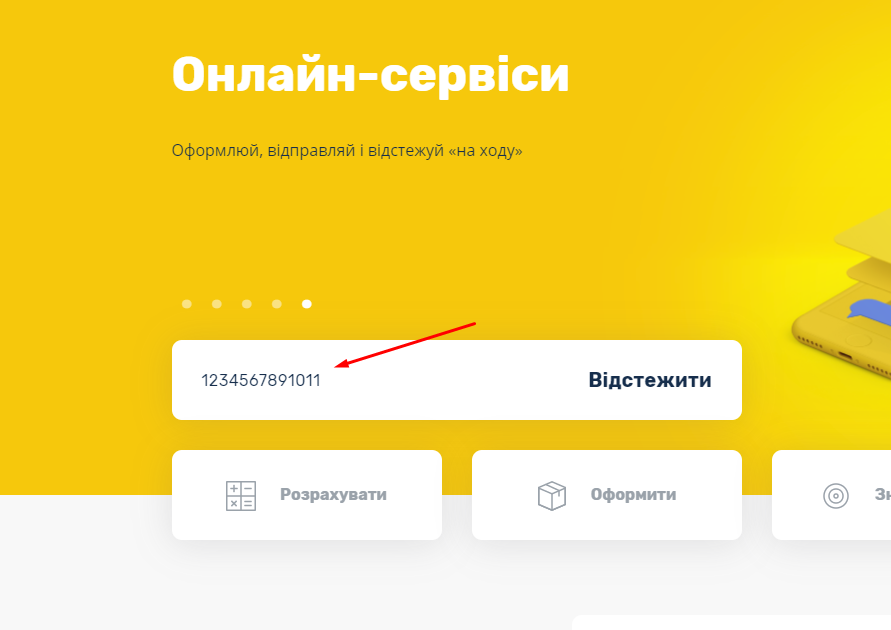
Также есть проблема и при отслеживании номера отправления.
При введении несуществующего номера на странице нет информации, что такой номер не найден.
Главное меню на сайте
Меню − один из самых главных элементов на сайте. Вам нужно учесть следующие рекомендации, чтобы максимально удобно им пользоваться.
Главное меню должно быть одинаковым на всех страницах
На сайте «Укрпошты» оно везде одинаковое. Но есть страницы, которые не пользуются популярностью у пользователей. Эти страницы лучше переместить в футер (нижняя часть страницы — прим. ред.). В нашем примере это страница «Карьера».
Также при проведении юзабилити-аудита я выявил, что на этой странице − https://track.ukrposhta.ua/ − отсутствует поле поиска.
Выделить пункт, где находится пользователь
На сайте отсутствует стиль CSS active, который отвечает за подсветку элемента для посетителя. Благодаря этому стилю пользователь сразу мог бы понять, на какой странице он сейчас.
Доступное главное меню
Пользователю нужно дать возможность переходить со страницы на другую страницу с любой части сайта. В нашем случае при скролле страницы в меню сайта отсутствует номер телефона. Таким образом, чтобы позвонить и заказать услуги с сайта, он должен или найти страницу контактов, или вернуться на начало страницы. Это явно неудобно.
Заметность подуровней
В мобильной версии сайта в меню не видно, какая категория основная, а какая второстепенная.
Страница контактов (отделений)
Пользователя, который зашел на эту страницу, можно смело считать потенциальным «горячим» клиентом. Отсутствие полной информации о компании и удобство пользования страницей сразу отталкивает «горячего» клиента.
Полная информация о каждой точке
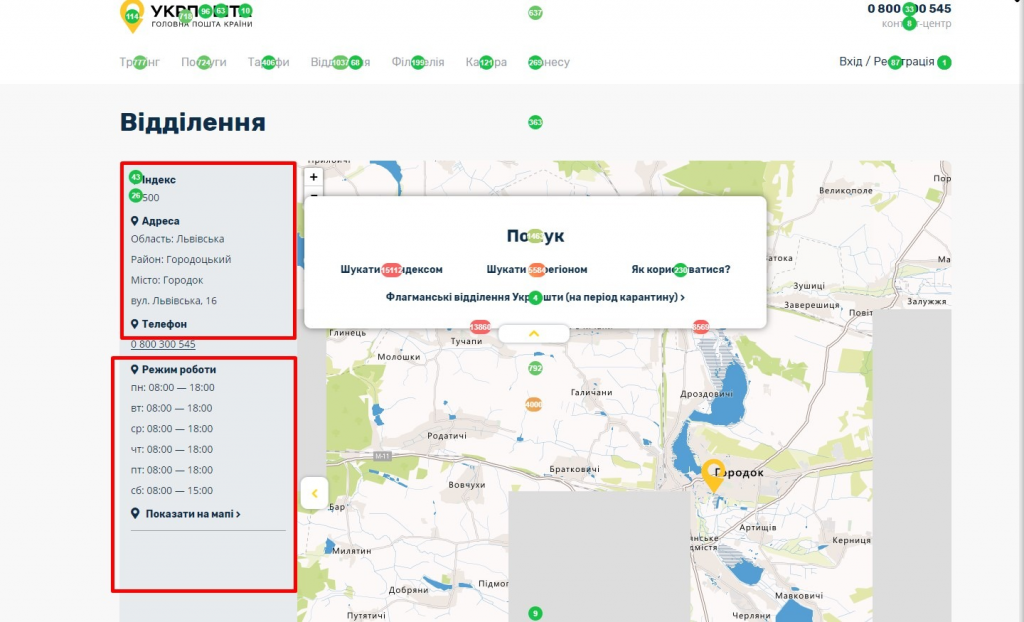
Зайдя на страницу «Контакты», в нашем случае – отделения, он должен увидеть полную информацию о каждой точке, если есть несколько точек. В нашем примере эта рекомендация соблюдена.
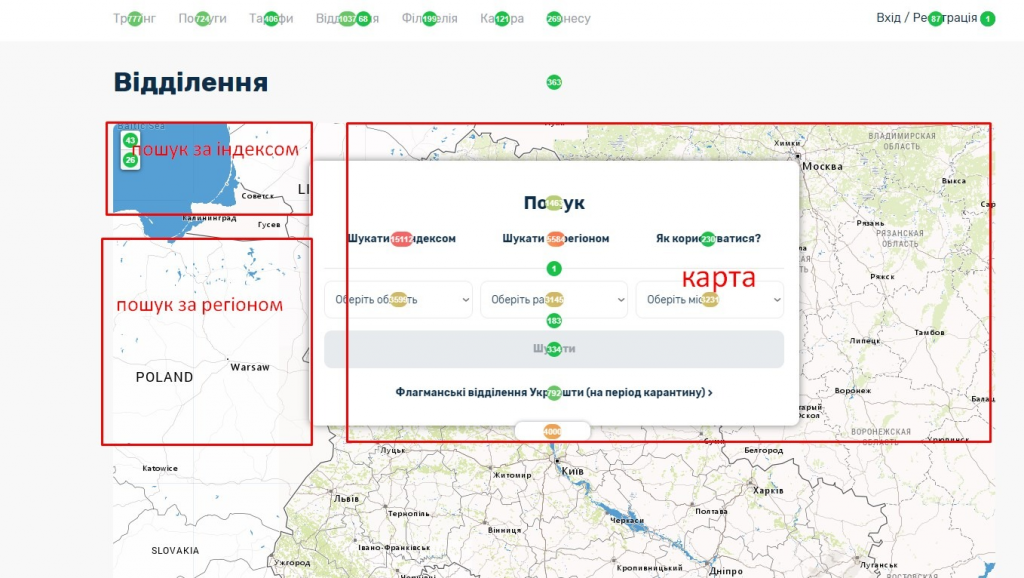
Выбор точки и из списка, и на карте, а также отдельное отображение контактов для каждой точки
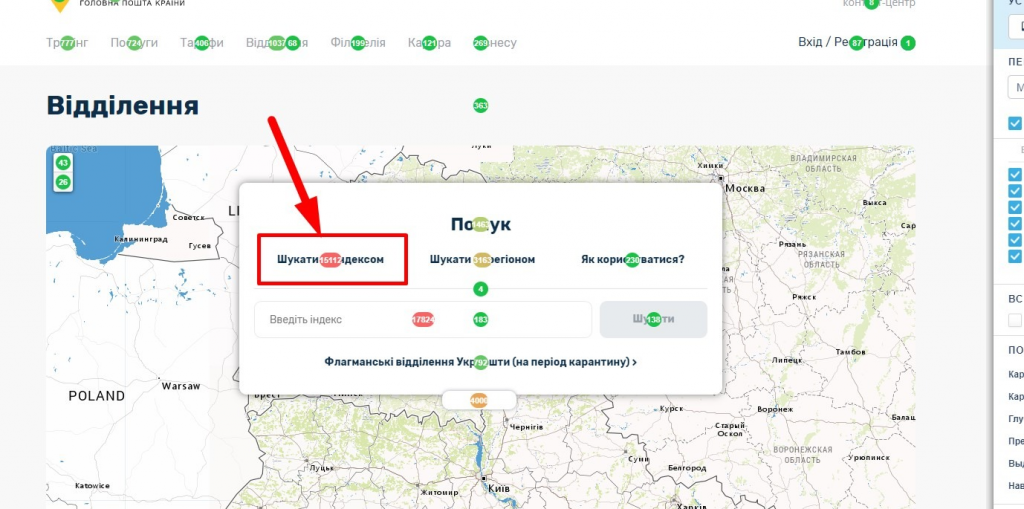
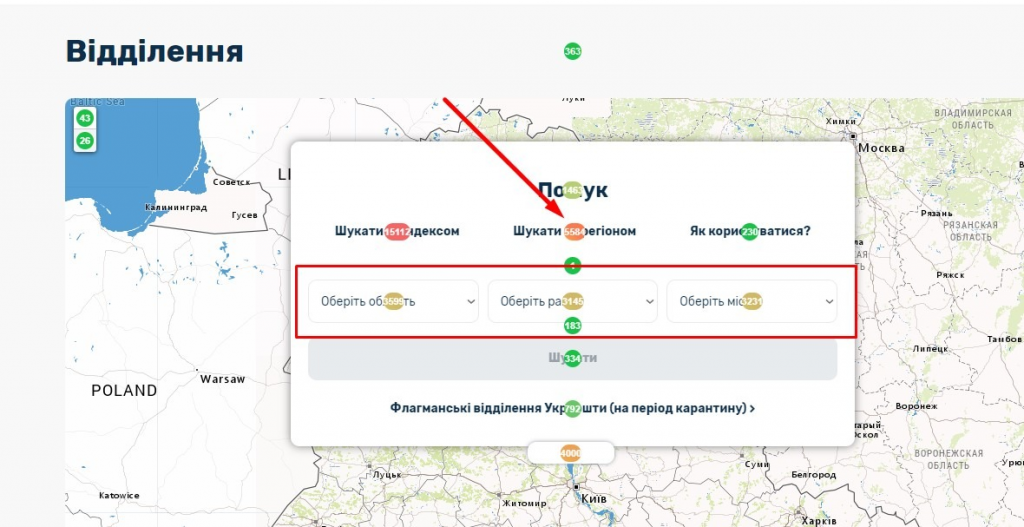
На сайте «Укрпошты» пользователь может выбрать способ поиска нужного отделения. На основе кликов можно увидеть, что пункт «Искать по индексу» является топ-элементом.
Отталкиваясь от того, что разница между количеством кликов на пункте «Искать по регионам» и на полях для ввода − 2 тыс. кликов, рекомендую изменить структуру этой страницы. Пункт поиска сделать открытым и разместить слева. Карту разместить справа.
Выводы:
Приведенные пункты выше — это только маленький список ошибок, которые нельзя допускать на сайте. Как вы могли увидеть, от таких банальных ошибок не застрахованы даже сайты крупных компаний. Много ошибок на сайте «Укрпошты» нашли тестировщики, но большая часть юзабилити-ошибок все же была зафиксирована с помощью карты кликов, которую юзабилити-эксперты использовали для анализа сайта.
Надеюсь, что эта информация была для вас полезна и вы все же решитесь на проведение юзабилити-аудита и сможете понять своего потенциального онлайн-клиента.






























Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: