Что такое Frontend-разработка и какие для нее нужны умения
Любому веб-проекту, будь то интернет-магазин, лендинг, форум, чат-бот, новостной сайт или игровой портал нужен интерфейс. Создать его и сделать привлекательным, понятным и удобным для пользователей – задача frontend-разработки.
 Что такое Frontend-разработка
Что такое Frontend-разработкаРедакция MC.today разобралась, что такое frontend-разработка, как стать frontend-разработчиком, с чего начинать обучение и сколько можно заработать.
Содержание
- Что такое frontend-разработка?
- Задачи и обязанности frontend-разработчика
- Навыки и знания требуемые для frontend-разработчика
- Какой frontend-разработчику нужен уровень владения английским языком
- Что лучше: стажироваться в компании или учиться самостоятельно?
- Сколько зарабатывают frontend-разработчики
- Часто задаваемые вопросы (FAQs)
- Итог
Что такое frontend-разработка?
Frontend-разработка – это создание пользовательской или клиентской части сайтов и веб-приложений. Всего того, что мы видим в окне своего браузера и с чем можем взаимодействовать.
Термин происходит от английского слова frontend, что в переводе означает «внешний интерфейс». Сюда можно отнести иконки, текстовые блоки, изображения, формы и кнопки, которые облегчают взаимодействие пользователя с сайтом, делают его удобным и приятным.

Концепция frontend-разработки / Источник: depositphotos
В основе frontend-разработки лежит HTML – язык разметки, который сообщает браузеру из каких элементов состоит структура веб-страницы. Он также позволяет по-разному организовывать информацию: создавать таблицы, списки, параграфы, форматировать текст, добавлять изображения, заголовки, ссылки и кнопки.
Чтобы браузер понимал, как именно должен выглядеть тот или иной элемент, фронтенд-разработчики используют язык стилей CSS (Cascading Style Sheets). Он задает стили элементов: цвет, размер, шрифт. Описывает местоположение блоков и отступы между ними.
Третьей важной технологией, которую использует frontend-разработка, является язык JavaScript. Его задача – сделать веб-страницы «живыми» и интерактивными, то есть отслеживать действия пользователя и реагировать на них определённым образом.
Например, когда вы помещаете курсор мыши на кнопку, она меняет цвет, а когда нажимаете – появляется выпадающий список или форма для ввода пользовательской информации.
Кроме использования перечисленных технологий фронтенд-разработчики тесно сотрудничают с представителями других профессий. На основе визуальных решений дизайнеров верстают страницы и программируют для них функциональность, которую спланировали UX-аналитики.

API позволяет интегрировать интерфейс с серверной частью проекта / Источник: depositphotos
Параллельно, во взаимодействии с backend-разработчиками они пишут API – программный интерфейс для интеграции с серверной частью проекта или сторонними сервисами.
В качестве примера можно привести веб-приложение с прогнозом погоды, которое должно уметь обращаться с запросами к API сайта weather.com, чтобы получить от него данные о температуре, влажности и направлении ветра.
Задачи и обязанности frontend-разработчика
Главная задача frontend-разработчика – создание понятных и удобных интерфейсов для пользователей, которые одинаково успешно работают на различных устройствах и браузерах. Кроме этого, его обязанности включают в себя следующее:
- Содействие дизайнеру в разработке макета интерфейса веб-страницы.
- В случае, если в команде небольшого проекта нет отдельной должности дизайнера, на плечи frontend-разработчика ложится обязанность отрисовать визуальные компоненты сайта под конкретные задачи, продумать и написать логику сайта, чтобы интуитивно было понятно, куда в каких случаях нажимать.
- Верстка и и оформление веб-страниц при помощи HTML и CSS с соблюдением последних стандартов в области Frontend-разработки.
- Применение JavaScript для реализации расширенной функциональности сайтов и приложений.
- Обеспечение кроссплатформенности – способности IT-продукта полноценно работать на любом устройстве вне зависимости от типа операционной системы. Например, веб-приложение должно одинаково корректно отображаться на старом Android смартфоне с расширением экрана 480×800 пикселей и ПК на MacOS с экраном 5K Ultra HD – 5120×2880 пикселей.
- Обеспечение взаимодействия между Frontend и Backend, интеграция с API.
- Проведение тестов и отладки для выявления ошибок.
Навыки и знания требуемые для frontend-разработчика
Требования к фронтендеру зависят от сферы и уровня компании. Условно их можно разделить на две части: hard skills, или профессиональные компетенции, и soft skills – особые личные качества.

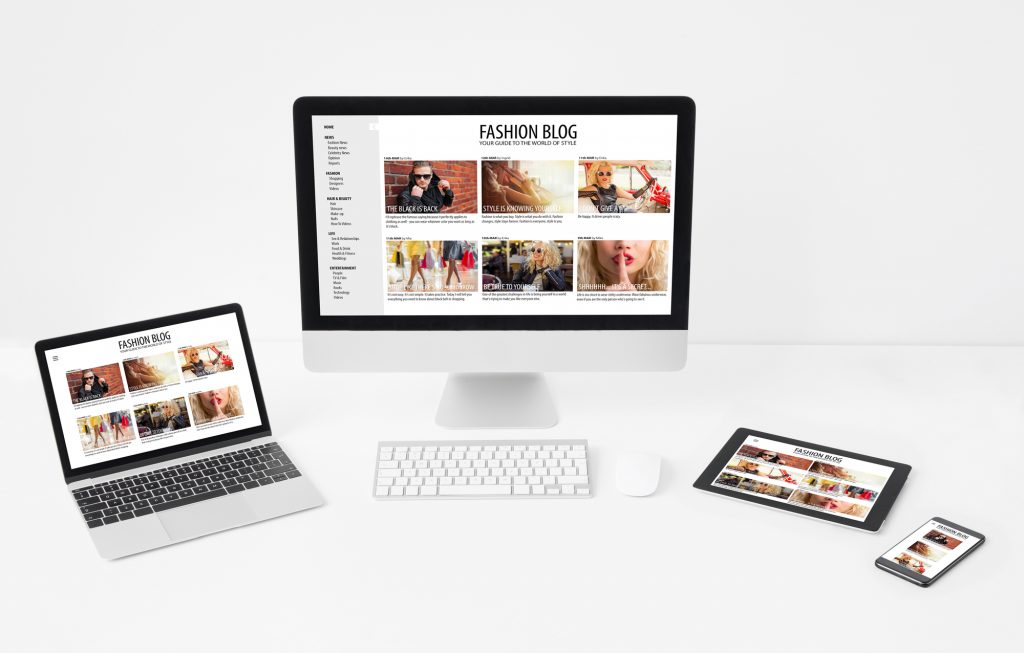
Отзывчивый, или адаптивный веб-дизайн позволяет корректно отображать сайты на устройствах с разными пропорциями экрана / Источник: depositphotos
К hard skills можно отнести базовые технологии – HTML, CSS и JavaScript, понимание работы API и систем управления версиями, а также навыки «оживления» страниц с помощью плагинов и библиотек:
- Библиотеки JavaScript – это коллекции готового кода, которые позволяют разработчикам сэкономить время и использовать для решения стандартных задач уже существующие решения.
- Препроцессоры CSS – это надстройка над каскадными таблицами стилей, которая добавляет в них новые свойства, ускоряет разработку и упрощает использование стилей в проектах.
- Инструменты дизайнера. Так как разработчики делают интерфейс на основе макета, который предоставили дизайнеры, то они должны уметь пользоваться графическими редакторами Sketch, Figma и Photoshop. В частности точно определять размеры элементов и расстояния между ними, типы шрифтов, оттенки цветов и другие параметры страницы.
- Основы адаптивного дизайна. Хороший frontend-разработчик создает сайты, которые доступны для самых разных устройств: от смартфонов и ноутбуков до планшетов и умных телевизоров. Поэтому он должен владеть принципами адаптивной верстки, при которой веб-страницы автоматически настраиваются под различные размеры экрана и ориентацию устройств. Это позволяет экономить, создавая один универсальный сайт вместо нескольких версий для разных устройств, улучшает ранжирование сайта в поисковых системах и пользовательский опыт его посетителей.
- API. Умение работать с API является обязательным для современного frontend-разработчика, так как позволяет настраивать взаимоднйствие между разными системами, отправлять запросы к серверу и интегрировать в проекты сторонние сервисы.
- Серверные технологии. Фронтенд-разработчику нужно владеть принципами построения бэкенда и основами серверных технологий, в частности, Node.js, PHP, Ruby, .NET.
- Управление версиями. Системы контроля версий – это инструменты, которые позволяют разработчикам отслеживать изменения в коде проекта, видеть кто и когда их вносил, а также при необходимости возвращаться к более ранним версиям кода. Одна из самых популярных систем контроля версий – Git. Уметь её использовать должен каждый frontend-разработчик.
- Тестирование. Чтобы конечная версия сайта не содержала ошибок, нужно протестировать его работу и отладить код. Эта задача усложняется тем, что сайты могут по-разному отображаться в разных браузерах. Поэтому тестировать их работу нужно не только на мобильных и десктопных устройствах, в Windows и MacOS, но и в разных браузерах: Google Chrome, Firefox, Safari, Egde, Opera, Vivaldi.
Успешная работа в команде требует от фронтенд-разработчиков и нетехнических навыков. Вот некоторые из них:
- Коммуникабельность. Мы уже писали, что по роду своей работы фронтендеру приходится взаимодействовать с дизайнерами, backend, тестировщиками. Кроме этого нужно находить общий язык с начальством, коллегами и клиентами. Поэтому от умения разработчика донести информацию о ходе работы и обосновать свое видение напрямую зависит эффективность проекта.
- Навыки командной работы. Важно вовремя помогать менее опытным коллегам и в случае необходимости самому обращаться за помощью, оптимально использовать рабочее время, быть готовым к изменениям, нормально воспринимать конструктивную критику.
- Креативность. Разработка сайтов и веб-приложений – это одна из наиболее творческих сфер в IT, где важна не только функциональность решений, но и эстетическая составляющая, которая привлечет пользователей и вызовет у них определенные эмоции. Напомним, что об источниках референсов, которые позволяют разработчикам обогащаться свежими идеями других авторов и повышать насмотренность, подробнее можно прочитать в нашей статье.
Какой frontend-разработчику нужен уровень владения английским языком
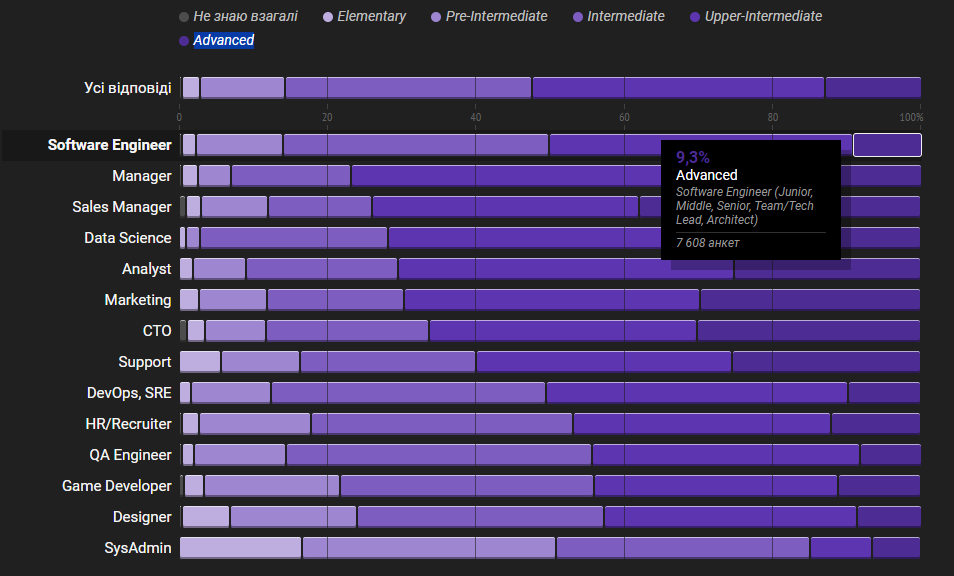
По сведениям DOU, тольк0 9,3% процента украинских разработчиков свободно владеют английским – уровень C1, или Advanced. При этом 13,9% знают англиский только на уровне A1-A2.

Уровень владения английским среди украинских разработчиков / Скриншот: dou.ua
Тем не менее английский frontend-разработчику безусловно нужен. Так, например, программист Сергей Немчинский говорит, что на собеседованиях соискателя часто просят рассказать о себе на английском языке. Для этого нужно владеть языком на уровне не ниже Intermediate.
И это далеко не главная причина необходимости знания английского. Более подробно о некоторых из них:
- Техническая документация. Огромное количество документации появляется на английском языке. Ее перевод, во-первых, искажает смысл. Во-вторых, его иногда приходится ждать годами, а за это время информация может безнадежно устареть. Поэтому лучше выучить английский самому и читать документацию в оригинале.
- Англоязычное сообщество программистов. Если взять для примера Stack Overflow, один из самых крупных ресурсов с вопросами и ответами для программистов, то на английском там более 21 миллиона тем. Добавим, что сайт поддерживает английский, испанский, португальский, японский и русский язык, а украинского в этом перечне, к сожалению, нет.
- Среда разработки и код. Называть переменные с функциями транслитом абсолютно неприемлемо. Поэтому знание языка на базовом уровне необходимо для написания качественного кода.
- Заказчики из других стран. Владение английским дает возможность общаться с заказчиками напрямую. А фрилансерам позволяет находить заказы из других стран и получать больше денег за свою работу.
- Размер оплаты. Если уж мы заговорили о зарплате, то даже в Украине она на 25–30% больше у тех программистов, которые хорошо знают английский. Некоторые компании и вовсе создают вакансии на английском, чтобы сразу отсеять тех специалистов, кто его не знает.
- Поиск в интернете. Готовое решение сложной задачи часто можно найти в интернете. Но запросы на английском дадут в разы больше вариантов и советов.
Что лучше: стажироваться в компании или учиться самостоятельно?
Когда Владимир решил стать frontend-разработчиком, он несколько месяцев усердно учился. Он посещал курсы, но информации было все равно мало. Как рассказывает программист, ему повезло и под конец обучения его пригласили на стажировку в компанию SoftServe.
Под руководством более опытных коллег Владимир быстро освоил frontend-сферу, а его работу оценивали все сотрудники. Такая схема делает обучение frontend максимально эффективной: опытные наставники помогут сэкономить время на обучение, протестируют работу новичка и проанализируют его ошибки.
Украинский программист Максим Ващенко настаивает: джуниору frontend-разработчику лучше начинать карьеру в компании, а не на «удаленке». Это позволит:
- узнать больше информации, так как обмен знаниями в офисе происходит быстрее;
- понять «кухню» изнутри и выяснить, кто за что отвечает;
- его работу будут курировать, а значит, контролировать результат и давать правильную обратную связь.
Учиться можно и самостоятельно. Например, на курсах Frontend Pro в IT-школе Hillel. Здесь дают углубленные знаня языка JavaScript и библиотеки React, которая используется для создания сложных Frontend приложений.
Frontend-разработчик Лоуренс Брэдфорд делится YouTube-каналами, которые помогут освоить профессию:
- DevTips;
- LearnCode.academy;
- Coder’s Guide;
- Helping Develop;
- Google Developers;
- LearnWebCode;
- Codecourse;
- Thenewboston;
Бразильский программист Бруно Соузу, который более 25 лет помогает разработчикам учиться, советует регулярно практиковаться. Он рекомендует изучить минимум теории для начала и сразу же приступать к работе.
По его мнению, не стоит читать три книги по JavaScript перед тем, как садиться писать код. Лучше прочитать одну и приступить к работе. Чем чаще человек повторяет одни и те же действия, тем быстрее и качественнее у него получается.
Сколько зарабатывают frontend-разработчики
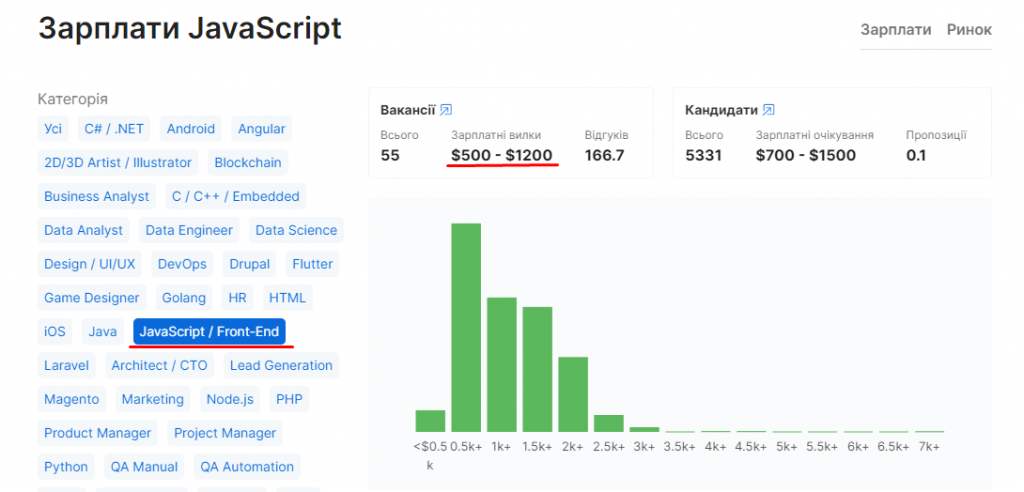
Согласно информации Djinni, в июне 2023 года зарплата украинского джуниор-разработчика с опытом работы 1-2 года находилась в пределах от $500 до $1,2 тыс.

Зарплаты в категории JavaScript/Frontend Скриншот: djinni.co/salaries
Более опытные frontend-специалисты со стажем работы более трех лет могут рассчитывать на заработную вилку от $2 тыс. до $3,7 тыс.

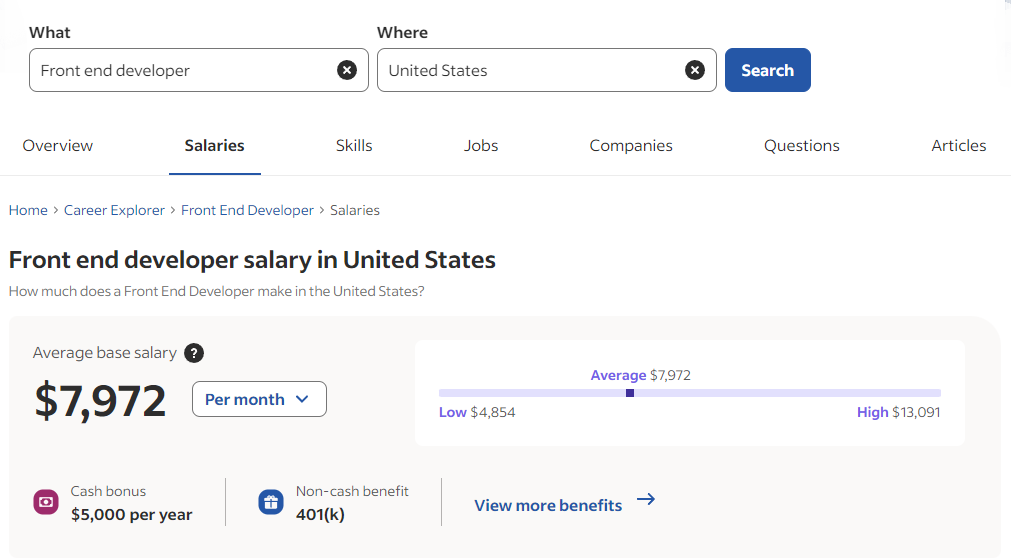
Средняя зарплата frontend-разработчиков в США / Скриншот: indeed.com
При этом, по данным ресурса Indeed, в США frontend-разработчики в среднем зарабатывают $7,972, а в крупных компаниях эта сумма может вырасти до $11–12 тыс.
| № | Категория | Вакансии | № | Категория | Вакансии |
| 1 | Marketing | 1047 | 12 | Java | 228 |
| 2 | Sales | 459 | 13 | Python | 225 |
| 3 | JavaScript | 453 | 14 | С/С++ | 222 |
| 4 | React | 353 | 15 | Product Manager | 158 |
| 5 | DevOps | 330 | 16 | QA Manual | 149 |
| 6 | PHP | 321 | 17 | Angular | 120 |
| 7 | Business Analyst | 275 | 18 | QA Automation | 119 |
| 8 | UI/UX | 243 | 19 | SEO | 114 |
| 9 | Project Manager | 243 | 20 | Data Analyst | 109 |
| 10 | C#/.NET | 237 | 21 | HR | 106 |
| 11 | Node.js | 236 | 22 | Golang | 86 |
Стоит также отметить , что согласно Djinni, специалисты по JavaScript находятся на третьем месте в списке самых популярных по количеству предложений на украинском IT-рынке профессий. Для наглядности мы отобразили эти данные в таблице.
А если учесть, что технологии React, Angular и Node.js непосредственно с ним связаны, то frontend-разработка будет, пожалуй, самым надежным вариантом для поиска первой работы в 2023 году.
Часто задаваемые вопросы (FAQs)
Что такое Frontend-разработка?
Frontend-разработка – это процесс создания пользовательского интерфейса веб-сайтов и веб-приложений. Она включает в себя работу с HTML, CSS и JavaScript для создания интерактивных и красочных веб-страниц.
Какая роль Frontend-разработчика в веб-разработке?
Frontend-разработчик отвечает за создание интерфейса, с которым пользователи взаимодействуют. Это включает в себя верстку страниц, стилизацию элементов и добавление интерактивности.
Какие навыки необходимы для Frontend-разработки?
Для успешной Frontend-разработки вам понадобятся навыки HTML, CSS и JavaScript. Также полезно знать библиотеки и фреймворки, такие как React или Angular и уметь создавать адаптивный дизайн.
Чем отличается Frontend-разработка от Backend-разработки?
Frontend-разработка фокусируется на создании пользовательского интерфейса, в то время как Backend-разработка отвечает за серверную часть и обработку данных. Frontend работает в браузере, а Backend на сервере.
Какие инструменты используют Frontend-разработчики?
Frontend-разработчики часто используют текстовые редакторы, такие как Visual Studio Code или Sublime Text, а также инструменты для отладки, такие как Chrome DevTools. Для управления зависимостями и сборкой проектов могут использоваться cистемs управления пакетами NPM или YARN.
Что такое адаптивный дизайн?
Адаптивный дизайн означает, что веб-сайт корректно отображается на разных устройствах и разрешениях экранов. Frontend-разработчики используют медиа-запросы и гибкий макет для достижения адаптивности.
Как можно оптимизировать производительность веб-страниц?
Для оптимизации производительности Frontend-разработчики могут сжимать изображения, минимизировать и объединять файлы CSS и JavaScript, использовать кэширование и многое другое. Цель – ускорить загрузку страниц.
Какие библиотеки и фреймворки популярны в Frontend-разработке?
Наиболее популярными библиотеками и фреймворками считают React, Angular, Vue.js, и Bootstrap. Они упрощают разработку и предоставляют готовые компоненты.
Какие перспективы трудоустройства у Frontend-разработчиков?
Frontend-разработчики востребованы на рынке труда, так как пользовательский опыт становится все важнее. Они могут работать в веб-студиях, IT-компаниях или на фрилансе.
Где можно найти дополнительные ресурсы для изучения Frontend-разработки?
Существует множество онлайн-курсов, учебных платформ и сообществ, таких как Codecademy, Coursera и Stack Overflow, где вы можете углубиться в мир Frontend-разработки.
Итог
Frontend-разработка – это важная часть процесса создания веб-сайтов и веб-приложений. Навыки HTML, CSS и JavaScript, а также знание библиотек и фреймворков делают Frontend-разработчиков востребованными на рынке труда. Создание красивых, функциональных и оптимизированных интерфейсов – это ключевой элемент успеха в современном онлайн-мире.
В этом тексте могут быть использованы ссылки на продукты и услуги наших партнеров. Если вы решите что-то заказать, то мы получим вознаграждение. Так вы поможете редакции развиваться. Партнеры не влияют на содержание этой статьи.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: