Как новый дизайн сайта может снизить процент отказов на 24% и увеличить средний чек в 1,7 раза? В этой статье расскажу о процессе редизайна сайта Lamour, как изменить UX/UI дизайн и какие методы использовать для улучшения показателей и повышения конверсии интернет-магазина.
 Був прісний сайт і не клікабельні кнопки. Як ми змінили дизайн інтернет-магазину та збільшити чек в 1,7 раза
Був прісний сайт і не клікабельні кнопки. Як ми змінили дизайн інтернет-магазину та збільшити чек в 1,7 разаО проекте и задачах
Lamour Beauty Company (Lamour.ua) – импортер профессиональной итальянской косметики для волос. Бренд обратился к нам за редизайном сайта. Цель была – повысить конверсию и эффективность сайта.
Клиентами Lamour Beauty Company являются B2B и B2C, но главной задачей было улучшение взаимодействия именно с сегментом B2C. А также интерес новых клиентов и удержание уже существующих.
Как мы повысили конверсию интернет-магазина
Процесс редизайна сайта разделили на несколько этапов. Сначала мы провели аудит UX как первый шаг оптимизации конверсии интернет-магазина. Процесс анализа охватывал следующие пункты:
- Настройка инструментов и отслеживание поведения пользователей с помощью карт кликов, карт скрола, тепловых карт;
- Анализ данных для создания гипотез о том, как улучшить интерфейс и увеличить конверсию;
- Предоставление детального отчета с гипотезами и описанием проблем, сопровождающихся скриншотами и рекомендациями;
- Определение приоритетности выявленных проблем и предложения по их устранению в зависимости от уровня критичности.
В ходе аудита мы столкнулись с недостаточным количеством трафика на сайте. Это привело к тому, что этап анализа характеристик на проекте занял больше времени.
После анализа мы разработали план постепенного улучшения сайта и предложили внедрять все изменения по методологии ESR. С начала прорабатывать ошибки с наибольшей степенью критичности, исправление которых максимально влияет на эффективность работы сайта, а после – исправлять ошибки с более низким приоритетом и дополнительные пожелания владельца.
Все работы мы разделили на три спринта:
- Оптимизация главной страницы, навигации, страниц товаров, а также стилистики сайта в целом.
- Разработка списка товаров, корзины, оформление заказа и стилистики сайта.
- Устранение ошибок личного кабинета, поиск по сайту, ответвление для PRO клиентов и доработка стилистики сайта.
Далее расскажу подробнее о процессе выполнения работ по первому спринту. Пока мы перешли к выполнению работ по второму спринту, так что продолжение следует.
Стилистика сайта и главная страница
Поскольку Lamour Beauty – это бренд, главная страница выступает основной точкой входа. Здесь пользователи знакомятся с компанией и узнают о предоставляемых услугах. Поэтому улучшение дизайна сайта и стилистики начали именно с главной страницы.
Проблема: стилистика проекта была не выражена, не формировала ощущение бренда.
Некоторые элементы, например кнопки, не выглядели кликабельными. Дизайн отдельных блоков был слишком минималистичен, сер и пресен, без акцентов. Это отрицательно влияло на показатели вовлечённости пользователей, а также было причиной аномально высокого показателя отказов – 63%.

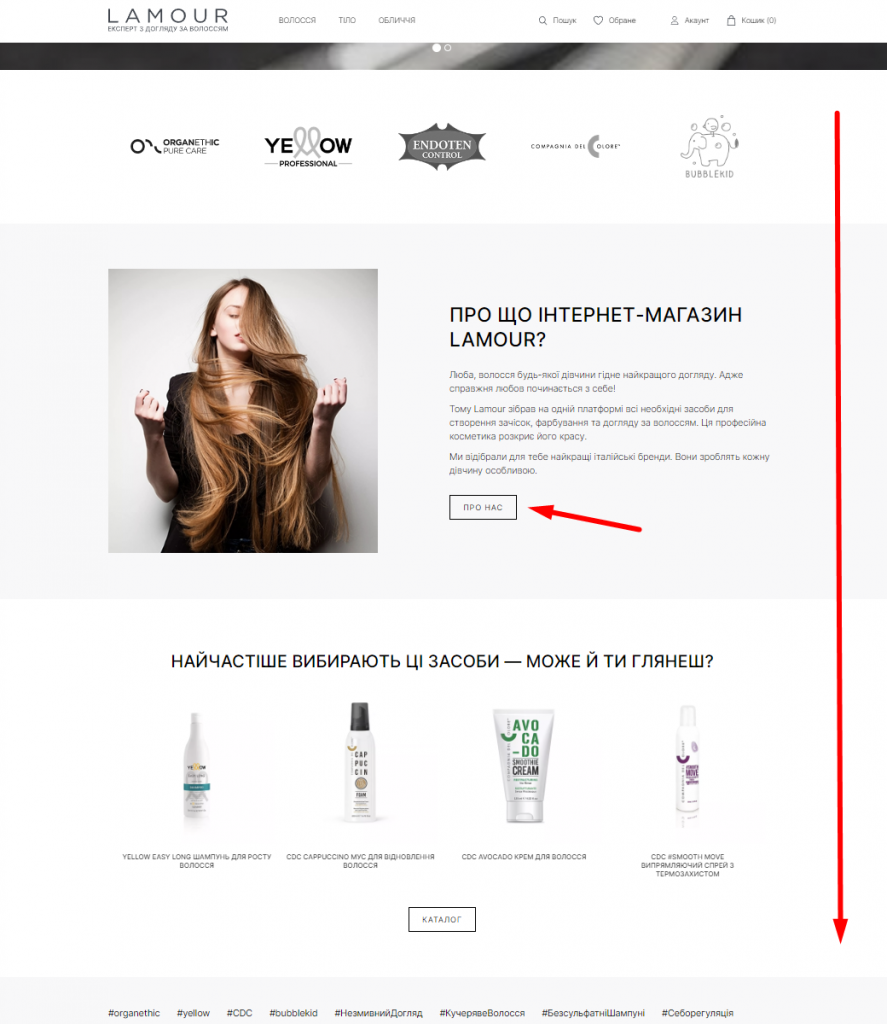
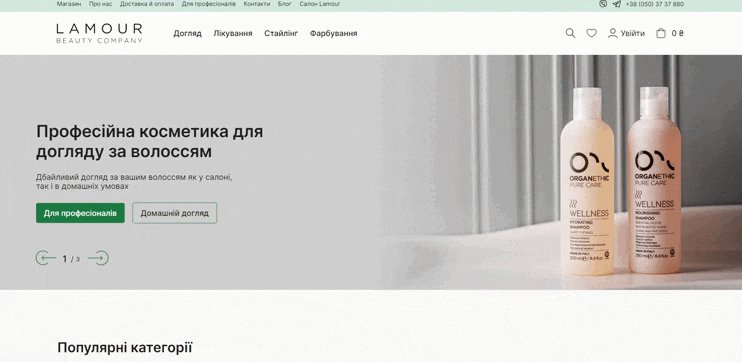
Так выглядела главная страница бренда до редизайна
На главной странице не хватало точек для привлечения пользователей и перевода их на следующий шаг воронки – отсутствовал отдельный блок акций, топ продаж и прочее.
Решения нашли следующие. Проработали стилистику ключевых элементов дизайна, а именно – кнопки, главные и второстепенные. Расставили акценты и выделили элементы кликабельности.

Кнопки с более акцентированным цветом, при наведении на кликабельные элементы меняется значок курсора и цвет элемента
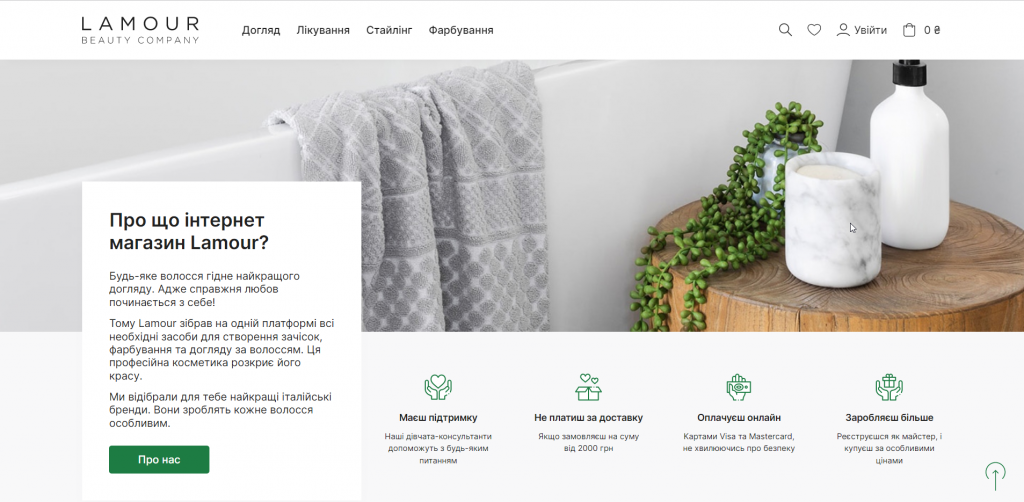
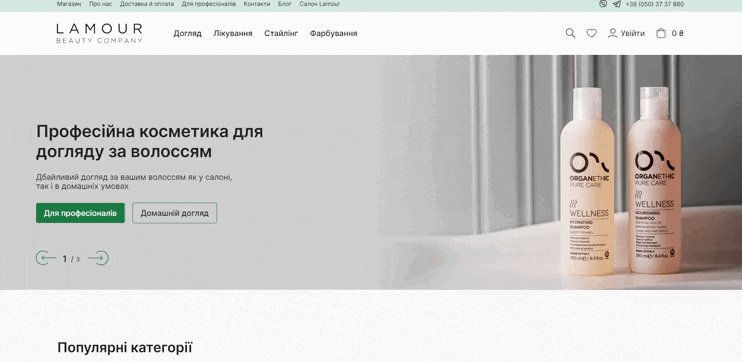
Блоки позиционирования компании. Продемонстрировали преимущества компании, добавили более привлекательные баннеры, адаптированные под мобильные гаджеты.

Блок преимуществ компании
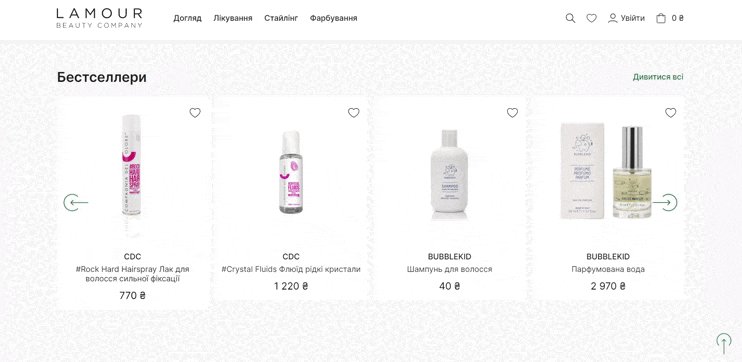
Блоки с товарами (сквозные). Добавили блоки топ товаров, акций и скидок, новинки и предложения брендов, чтобы увеличить количество точек входа, ознакомить пользователя с тематикой сайта, привлечь пользователя идти дальше по воронке.

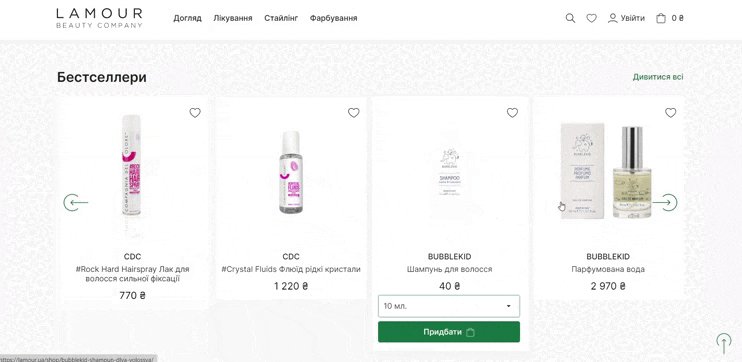
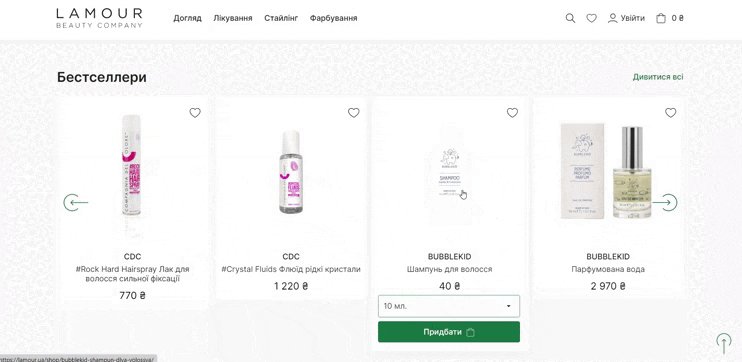
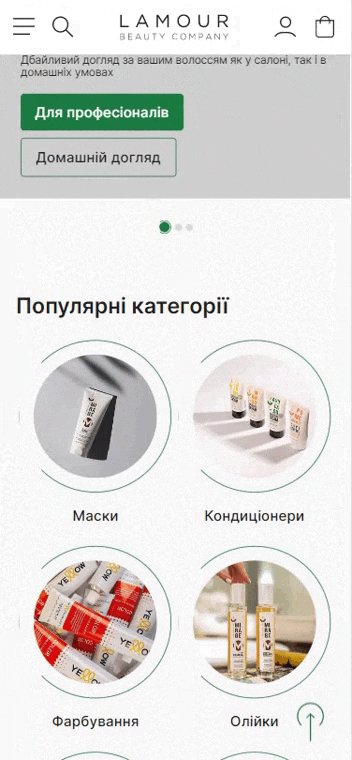
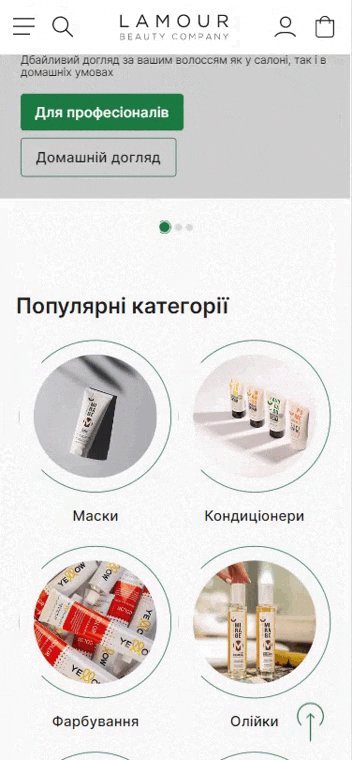
Блок с самыми популярными товарами интернет-магазина с возможностью сразу добавить товар в корзину, перейти на страницу товара или просмотреть товары категории

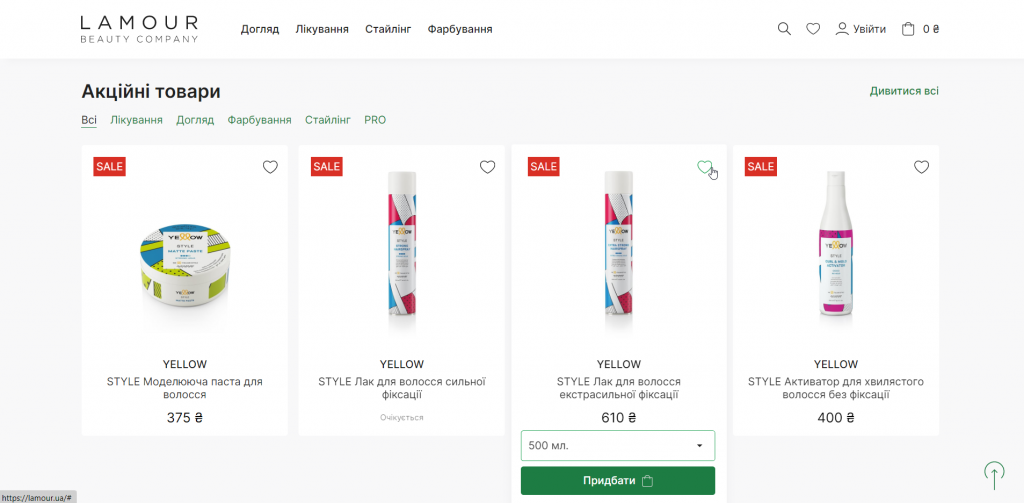
Блок с акционными товарами
Отзывы и цены топ товаров. Чтобы заинтересовать B2C пользователей покупать чаще, добавили социальное доказательство, чтобы поднять уровень доверия и помочь принять решение.
Такие решения позволили установить приоритет элементов на страницах и усилить упор на важных блоках интерфейса.
Навигация по сайту
Проблема: основная цель навигации – ускорить поиск необходимого товара или информации, даже если пользователь оказался на сайте впервые, но до редизайна навигация Lamour Beauty не достаточно выполняла свои функции.
Мы нашли ряд ошибок в интерфейсе, среди которых можно выделить следующие. В мобильной версии не было быстрого доступа к основным разделам каталога, а навигационное меню было не закреплено при скроле, что не позволяло пользователям быстро перейти в каталог, поиск или корзину.
До редизайна был структурирован каталог товаров, что препятствовало быстрому поиску необходимого товара.

Вид каталога до редизайна
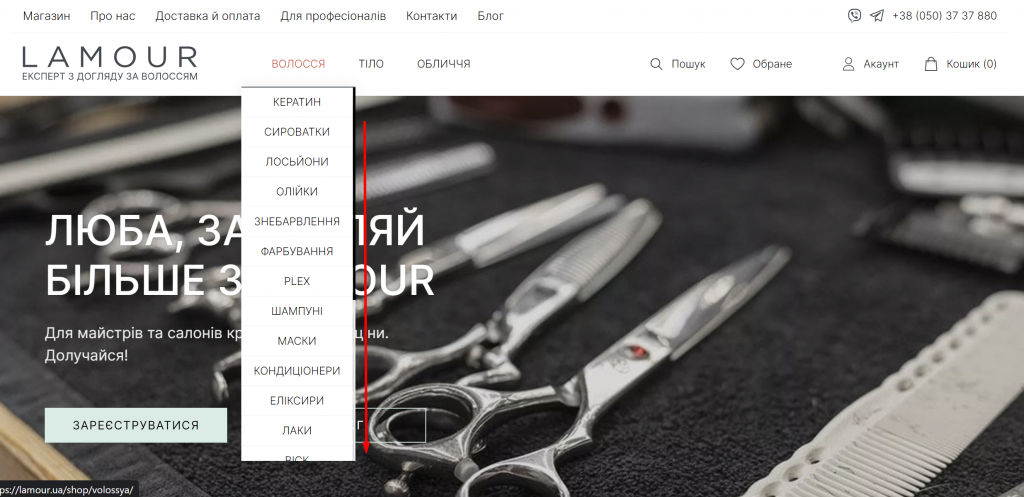
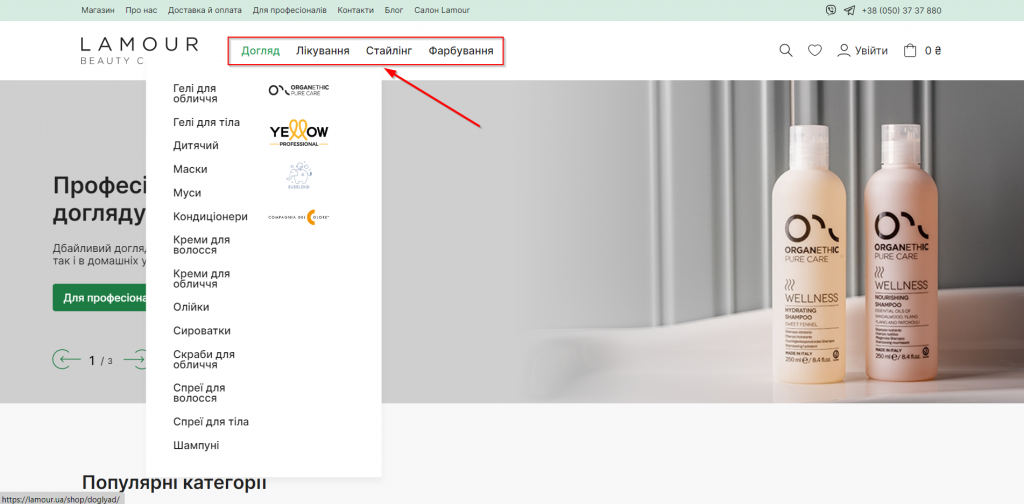
Категории меню для волос не помещались на одном экране, из-за чего пользователи могли не найти нужную им категорию товаров.

Вид категорий до редизайна
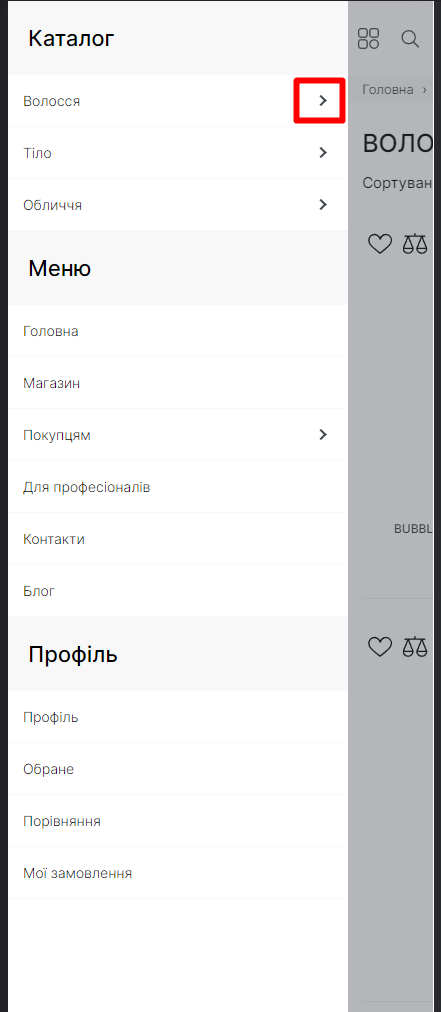
Работа поиска по сайту была не настроена, что снижало эффективность инструмента. В мобильной версии сайта пользователи не видели категории второго уровня, потому что клик на категорию переводил в список товаров. Чтобы открыть категорию второго уровня, пользователю нужно было нажать на значок стрелки, что очень неудобно.

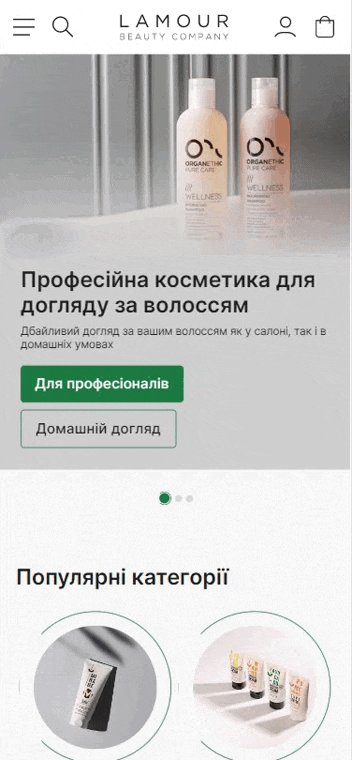
Вид каталога в мобильной версии интернет-магазина до редизайна сайта
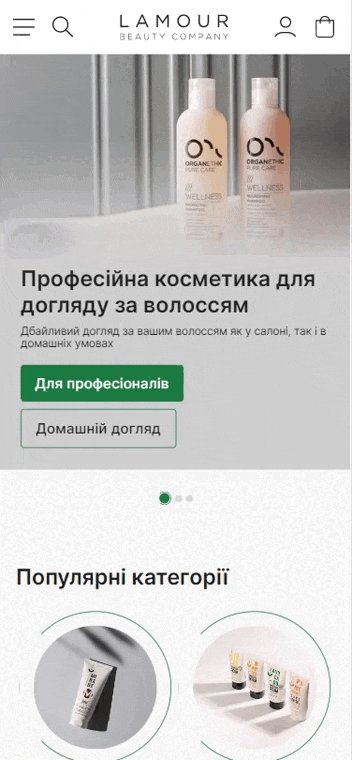
В адаптивном дизайне сайта значок «бургер меню» был необычен и не акцентен, поэтому игнорировался пользователями, что влияло на exit и bounce rate.
Неочевидная иконка меню в мобильной версии сайта интернет-магазина Lamour.ua
Для оптимизации навигации по сайту было введено следующее. Мы закрепили навигационное меню вверху страницы и отображаем меню при скроле вверх.

Закреплена навигация при скроле вверх

Закреплена навигация в скролах вверх в десктопной версии
Проработали иерархическую структуру каталога. Разместили каталог в горизонтальном порядке, структурировали субкатегории по общему назначению и типу.

Отображаем категории второго уровня при щелчке на всю область, чтобы сократить навигацию и поиск.

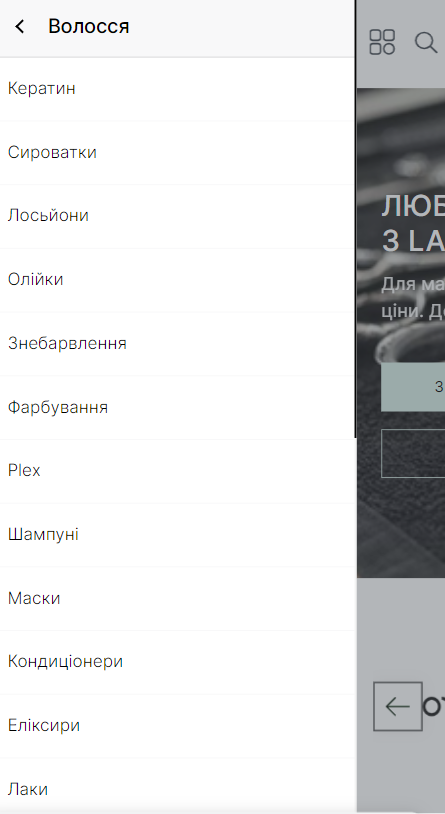
Каталог после редизайна
Настроили поиск в Google Analytics, чтобы лучше понимать, что именно ищут, чтобы упростить процесс навигации по воронке. Сделали значок «бургер меню» привычным для пользователя, состоящим из трех линий.
Страница товара
На странице товара информация была не структурированной, не были расставлены приоритеты, а также не выделены основные элементы – название товара, блок покупки, разделы описания и характеристик.
В то же время акцентны были код товара, кнопки «Купить», «В избранное», «Сравнить». Пользователям трудно было ориентироваться и найти нужную информацию. Это усложняло подбор товара и тормозило принятие решения.
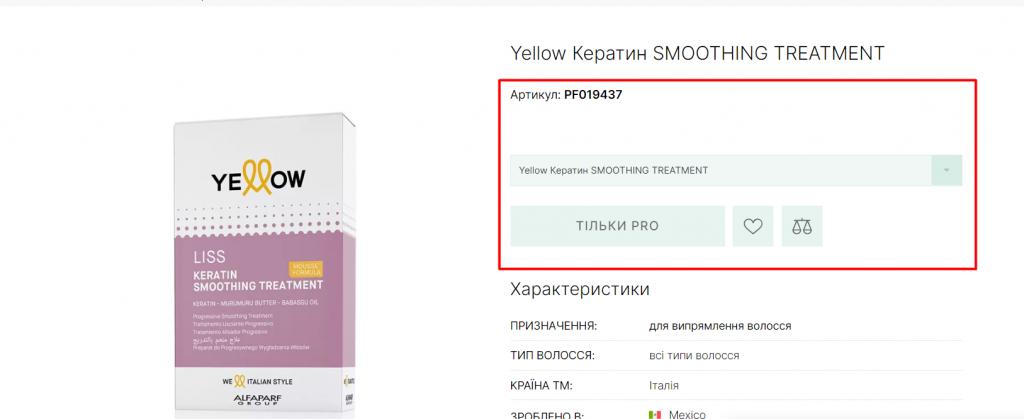
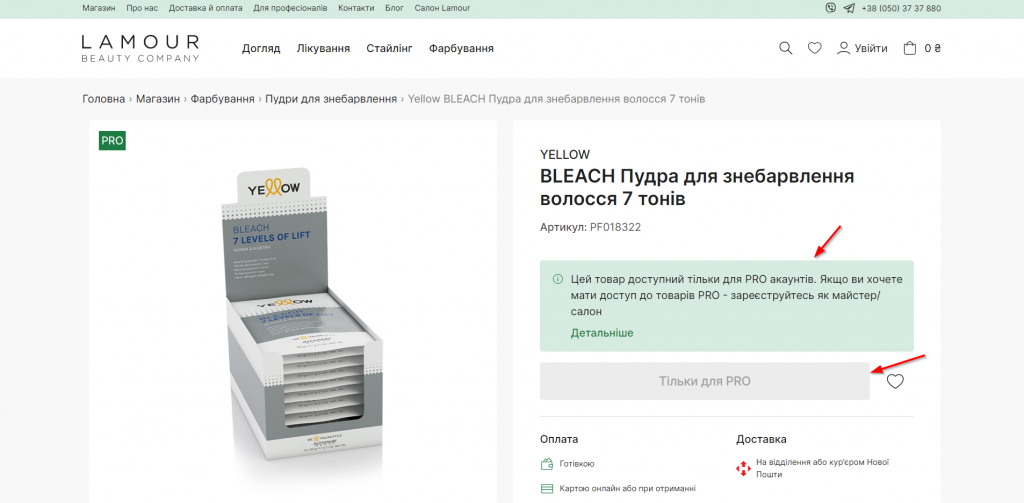
На карте товара из категории Pro была кнопка «Только Pro» вместо «Купить», потому что эти товары могут приобрести только мастера. Но это правило не было очевидно для пользователя. Он не понимал, почему не может положить продукцию в корзину.

Карта товара до редизайна
Мы приоритезировали информацию, выделили название товара, кнопку покупки, заголовки разделов и описания. Чтобы пользователям было понятнее, что означает кнопка «Только Pro», добавили пояснительную информацию на страницу товара.

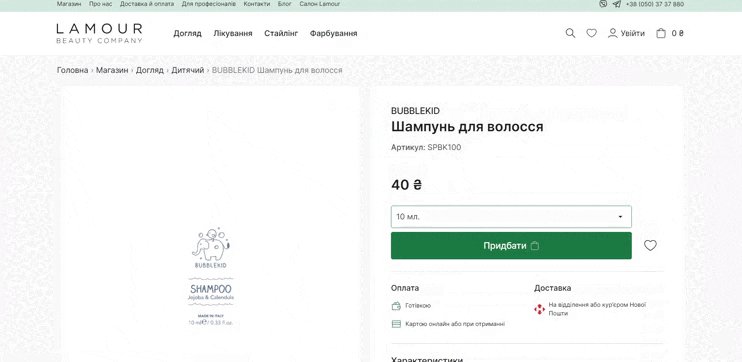
Вид карты товара после внедрения рекомендаций по оптимизации интерфейса
Результаты первого спринта и выводы
Все наши дизайнерские решения внедряли наши партнеры Shop-Express. Вот чего удалось добиться в результате оптимизации и изменений в UX/UI дизайне:
- Процент отказов для десктопной версии сайта снизился на 24%;
- Привлечение на страницы выросло почти на 100% на сессию и на 100% времени на сайте для десктопной версии сайта;
- Увеличение количества товаров под заказ увеличилось на 43%;
- Средний чек увеличился в 1.7 раза;
- Показатели привлечения пользователей выросли почти на +92% страниц за сеанс и на +79% времени, потраченного на сайте для десктопной версии сайта.
Итак, даже небольшие изменения в UX/UI дизайне могут оказать значительное влияние на количество покупателей и конверсию в целом. Оптимизация сайта Lamour.ua не стала исключением.
Также стоит отметить, что обновление сайта совпало с обновлением фирменного стиля компании. Следовательно, эти два процесса усилили друг друга и место бренда на рынке. Сейчас мы продолжаем работу над проектом, поэтому ждем результатов второго спринта.



Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: