Наш креативный проект Depositphotos выиграл награду «Сайт дня» на AWWWARDS, CSS Design Awards и FWA of the Day на FWA. Жюри оценивало разработку, дизайн UI/UX, креативность, инновации и контент.
 Обложка проекта “Стоковая фотография вчера и сегодня”
Обложка проекта “Стоковая фотография вчера и сегодня”Вместе с Advanced Team рассказываем, как нам удалось собрать сразу три международные премии за дизайн и что это нам дало.

Обложка проекта «Стоковая фотография вчера и сегодня»
В чем была идея проекта
«Стоковая фотография вчера и сегодня» – первое исследование изменений в эстетике стоковой фотографии за последние десятилетия. Мы хотели на своем примере показать путь от постановочных съемок с постобработкой до искренних и оригинальных снимков, рассказать, почему все изменилось и стало именно таким. Мы привлекли контент-кураторов и профессиональных стоковых фотографов, описали главные факторы, которые повлияли на индустрию.
Как собирали команду
Больше 150 стоковых изображений разных периодов, стилистики и около 20 тыс. знаков исследования надо было подать в интересной, увлекательной для аудитории форме. В этом проекте изображения должны были оставаться в центре внимания, а дизайн – быть небанальным, но понятным. Advanced Team идеально подходили по брифу, поэтому мы предоставили команде свободу творчества. В итоге визуальная составляющая и дизайн сформировали 90 % успеха этого проекта.
Стратегия и реализация
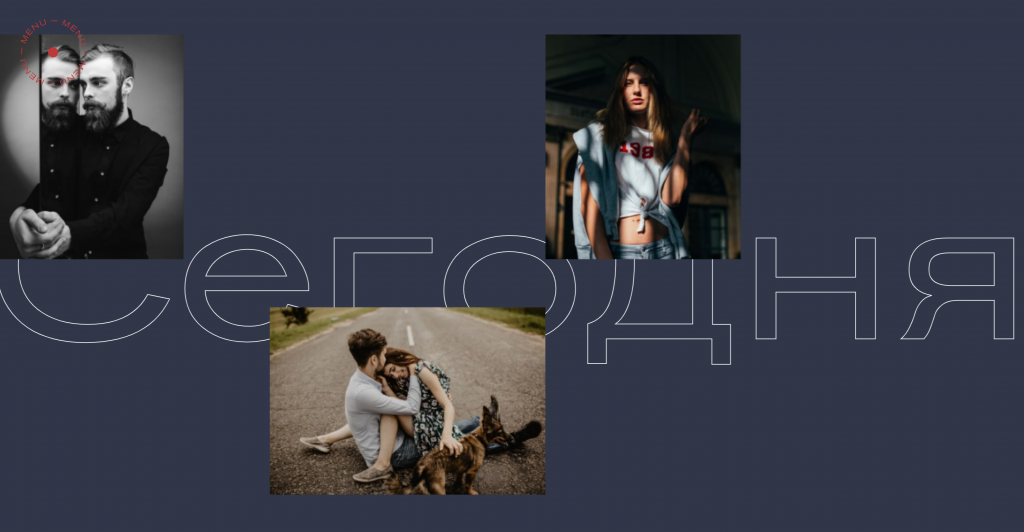
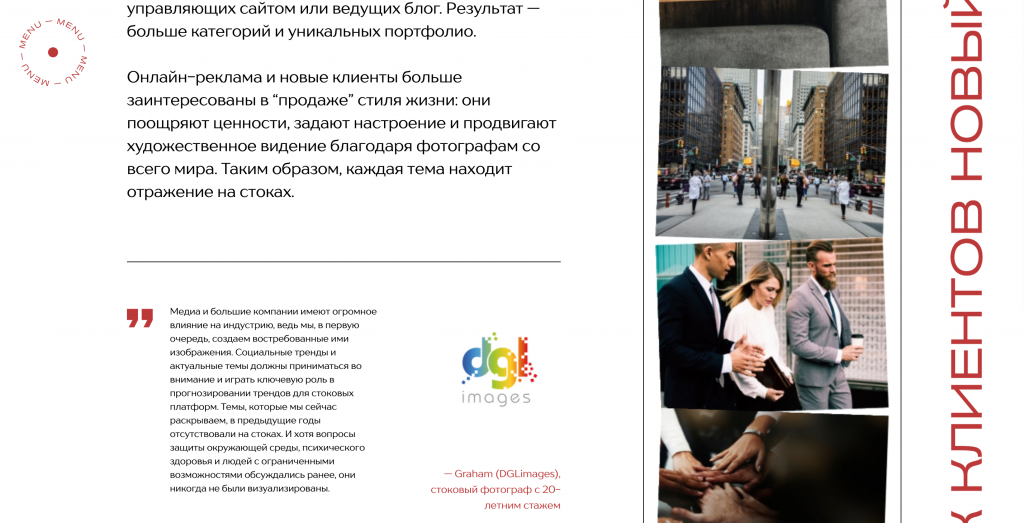
Мы хотели создать интерактивное путешествие, которое будет завлекать читателя. Для этого на сайте создали комбинацию разных прокруток – не только вертикальную, но и горизонтальную. Некоторые элементы пришлось создавать с нуля, например, многогранные прокрутки.
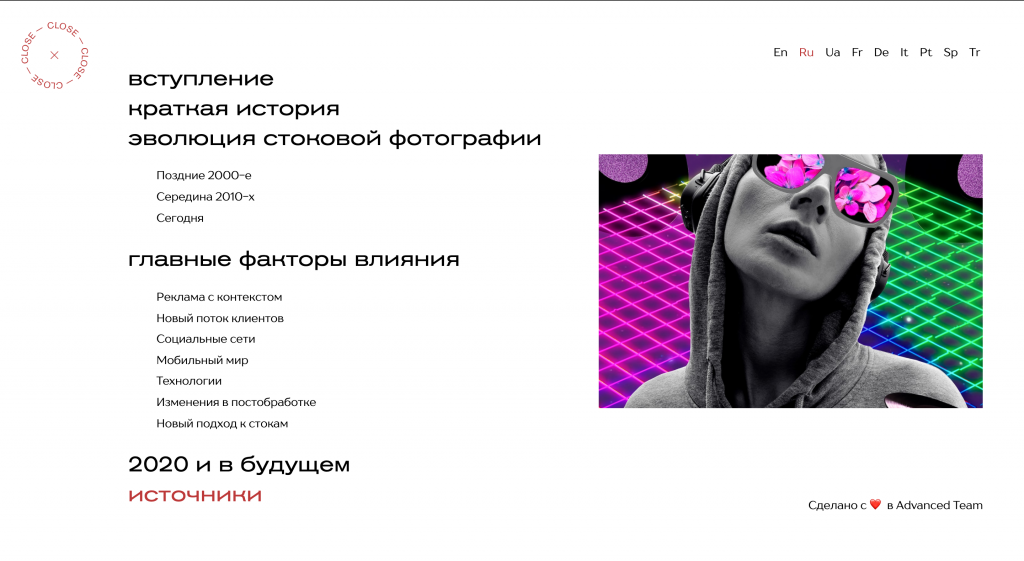
Кроме классического меню сделали отдельную навигационную структуру, которая помогает перейти к нужному разделу в один клик. Из необычного еще – сцена с интерактивными фотошарами в разделе «Кредиты» и красный маркер, с помощью которого пользователи могут рисовать.

Комбинация разных прокруток — вертикальной и горизонтальной
С чем столкнулись
Первый вызов – это сжатые сроки. На реализацию было примерно 3 месяца. Второй – из-за большого количества интерактивных элементов и веса фотографий огромной проблемой была оптимизация. Важно было не перестараться и не сделать сайт слишком тяжелым для восприятия и скорости загрузки – согласно последним исследованиям, большинство пользователей не готовы ждать загрузку страницы больше трех-пяти секунд.

Навигационная структура проекта
Что у нас получилось?
Проект, который мы запустили в июне 2020 года, выиграл три международные премии. На них ежедневно номинируются десятки лучших работ со всего мира.

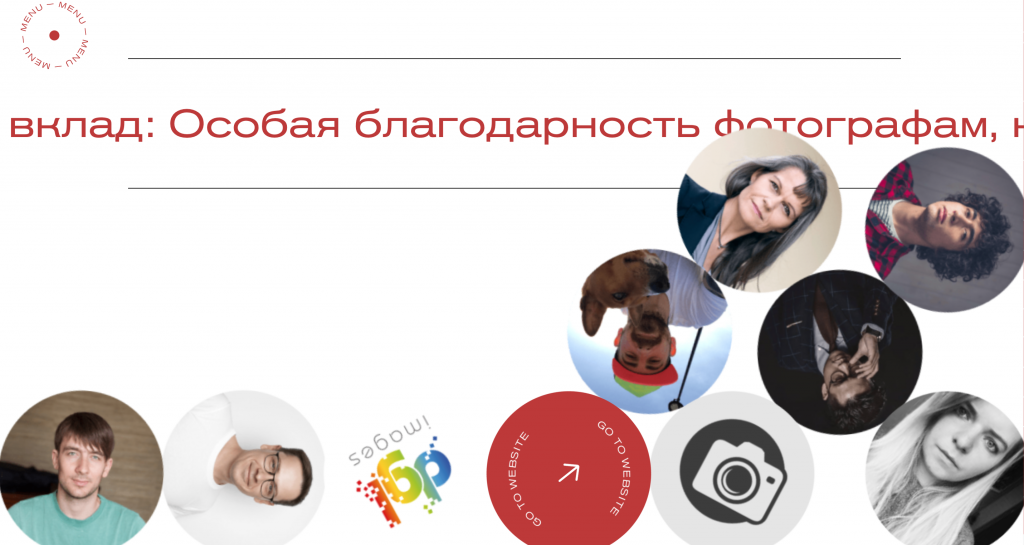
Сцена с интерактивными фотошарами в разделе «Кредиты»
Зачем вообще нужны награды?
- Во-первых, это возможность повысить свою узнаваемость в профессиональной среде для команды, которая реализовала проект.
- Во-вторых, хороший инструмент продвижения – способ привлечь качественную аудиторию международных конкурсных площадок, получить дополнительный трафик на сайт, инфоповод для медиа и другие приятные «плюшки».
В нашем случае награды принесли проекту 34 % трафика и интерес профильных изданий. Чтобы использовать такой инструмент эффективно, проведите исследование, составьте актуальный список наград и изучите их – успешные кейсы, требования, критерии оценки, медийность. Постарайтесь объективно оценить сильные стороны проекта, выбрать релевантные направления и категории подачи.
Наши выводы
- Четко сформулируйте цели и составьте бриф.
- Потратьте время на поиск команды, выбирайте тех, чьи работы созвучны вашему видению.
- Подружите текст с дизайном, особенно если в вашем проекте много копирайта. Они должны органично дополнять друг друга, а не соперничать за внимание аудитории.
- Экспериментируйте с формой. То, что «обычно так не делают», не должно стоять на пути. Не бойтесь, что неординарный дизайн будет отвлекать внимание от контента. При соблюдении баланса он только поможет в продвижении.
- Учитывайте обратную связь в процессе работы. Обсуждайте промежуточные результаты со всеми участниками проекта. Это даст некий срез пользовательских мнений, который поможет двигаться в правильном направлении.
- Учитывайте технические особенности и ищите способ максимально оптимизировать сайт: даже в эпоху скоростного интернета существуют технические ограничения, которые могут сыграть против классного дизайна.
- Подавайте проект на награды. Это послужит дополнительным продвижением среди аудитории и медиа.
Этот материал – не редакционныйЭто – личное мнение его автора. Редакция может не разделять это мнение.



























Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: