Майже чверть населення Землі має проблеми із зором. Ці люди активно користуються інтернетом, але постійно стикаються з проблемою недоступності: при розробці сайтів їх інтереси практично не враховуються.
 Hispanic blind man, latino people with disability, handicapped person and everyday life. Visually impaired man reading book with hands, touching page written in Braille language with fingers
Hispanic blind man, latino people with disability, handicapped person and everyday life. Visually impaired man reading book with hands, touching page written in Braille language with fingersРазом з фахівцем з цифрової доступності Дмитром Поповим ми підготували рекомендації, які допоможуть розробникам зробити вебресурси зручнішими для користувачів з порушеннями зору.
Безкоштовне розміщення інклюзивних сайтів
Люди з порушеннями зору активно користуються інтернетом. І навіть ті, у кого зір повністю втрачений, знаходять способи отримувати інформацію з мережі з допомогою спеціального програмного забезпечення. Вони повноправні користувачі цифрових ресурсів.
За статистикою Всесвітньої органзації охорони здоров’я, у світі 2,2 млрд людей, які мають проблеми із зором. В Україні, за неофіційними даними, ця цифра становить приблизно 100 тис. людей.
Ми в Cityhost говоримо вголос про проблему недоступності сайтів і хочемо змінити ситуацію. Із січня ми розпочнемо роботи з адаптації нашого сайту, а потім плануємо запуск окремої послуги з адаптації сайтів для людей з порушеннями зору.
Щоб якось стимулювати процес, ми також вирішили надавати послугу розміщення інклюзивних сайтів на безоплатній основі. Безкоштовний хостинг для сайту, який адаптовано для людей з порушеннями зору, можна отримати за запитом на електронну пошту із зазначенням адреси сайту й тарифу хостингу, який необхідний для його розміщення.
Як бачать інтернет люди з порушеннями зору
Щоб розв’язати будь-яку проблему, потрібно розуміти її суть. Існують симулятори, завдяки яким можна зрозуміти, як люди з порушеннями зору бачать сайти.
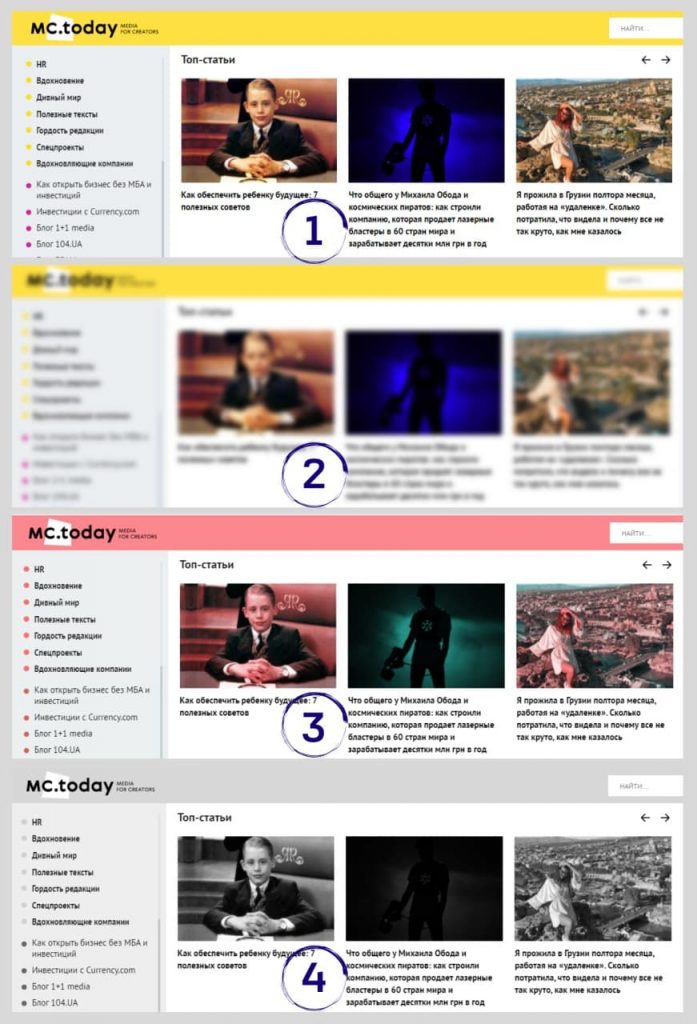
Для того щоб це показати, я використав розширення Web Disability Simulator, яке доступне користувачам Google Chrome. На зображенні цифрами позначено оригінальний вигляд сайту (1), астигматизм (2), дальтонізм жовто-блакитного спектра (3) та повний дальтонізм (4). Перевірити в такий спосіб можна будь-який сайт.

Приклад того, як люди з порушеннями зору бачать сайт MC.today
Щоб адаптувати власний сайт, необов’язково звертатися до розробників чи інших фахівців. Зробити це можна самостійно через впровадження деяких рекомендацій, про які я розповім далі.
Чому спеціальна версія сайту гірша за повну
Чи потрібно робити окрему версію сайту для людей з порушеннями зору? У західному світі це явище практично не зустрічається, але ж там більше уваги приділяють потребам кожної окремої людини.

Версія сайту Департаменту освіти в Одесі зі збільшеним шрифтом
Опитування показують, що спеціальні версії є незручними для цільової аудиторії. Їх, зазвичай, урізають інформаційно, вони не справляються зі своїм завданням. Люди з порушеннями зору віддають перевагу повним версіям.
Як зробити сайт зручнішим для людей з порушеннями зору
Рекомендації, наведені нижче, стосуються розмітки та дизайну сайту. Більш докладні поради щодо адаптації сайтів ви можете прочитати у спеціальному «Посібнику із забезпечення доступності вебконтенту (WCAG)».
Адаптація під читача екрана
Враховуйте, як з вашою розміткою працюватимуть програми екранного доступу. Люди з повною втратою зору слухають сайти, які для них озвучують спеціальні програми, так звані «читачі екрана». Але вони розпізнають як текст, так і саму розмітку. Тому важливо розміщувати елементи в логічні теги Н1, Н2, Н3, дотримуватися структурної ієрархії заголовків, прописувати alt усім зображенням.
В адаптації сайту також допоможе ознайомлення зі спеціальною мовою ARIA. Завдяки їй можна зробити вебконтент і вебзастосунки (особливо ті, які розроблені з допомогою Ajax та JavaScriptмови програмування) доступнішими для людей з порушеннями зору.
Мінімалістичний дизайн
Зараз це модно: великі зображення та тексти, верстка в одну колонку, великі просвіти між елементами. Але це не лише тренд. Сайтом з таким дизайном простіше користуватися людям з порушеннями зору.
Реалізувати такий дизайн дуже просто – достатньо вибрати відповідний шаблон і тему для сайту. Подібні дизайни та шаблони широко представлені в популярних CMSсистеми керування контентом, на кшталт Joomla або WordPress.
Керування клавіатурою
Спробуйте «прогулятися» структурою будь-якого сайту з допомогою клавіші Tab. Якщо елементи по черзі виділяються з допомогою рамки, підсвічуються кольором або вискакують підказки, отже, такий сайт є зручним для користувачів не лише зі слабким зором, а й із порушеннями моторики.
Деякі люди не можуть користуватися мишкою, вони працюють на сайті лише з допомогою клавіатури. Для них індикатор фокусу клавіатури (те саме підсвічування елементів) має значення.
Коли розробники відключають його в CSS, то відбирають у частини своїх відвідувачів можливість взаємодіяти з вебресурсом. Цього робити не рекомендується.
Великі читабельні літери та контрастне тло
Хитромудрий шрифт, дрібні блідо-сірі літери на ядучо-зеленому тлі – такі сайти важко читати навіть без порушень зору. Для фону та тексту потрібно використовувати контрастні поєднання, вибирати прості читабельні шрифти та робити достатньо великі літери. Тоді на сайті буде зручно працювати всім читачам.
Перевірити контрастність кольорів можна з допомогою аналізатора. Дотримуйтесь коефіцієнта щонайменше 4.5:1.
Масштабування сторінок
Багато хто користується сполученнями клавіш CTRL+ та CTRL- для збільшення та зменшення контенту. Це допомагає людям з короткозорістю, далекозорістю та іншими порушеннями зору легко налаштовувати розмір тексту. Завдання розробника – зробити так, щоб сайт не «їхав» і не з’являлося горизонтальне прокручування при таких діях.
Створення інклюзивних сайтів чи їх адаптація допомагає не лише людям з порушеннями зору.
Доступність слід розглядати як інвестицію
Адаптовані сайти можуть залучити більше відвідувачів і клієнтів. Крім того, це відмінний показник соціальної складової бренду. Нумо розвивати цифрову доступність разом.


Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: