«Что вы тут придумали, нормально ж работали!»: как мы создавали новый отдел в компании
Каждая организация рано или поздно приходит к тому, что, чтобы повысить эффективность, нужно изменить структуру. В рамках этих преобразований часто возникает необходимость вывести команду, которая отвечала за определенный бизнес-процесс, в самостоятельную ячейку, то есть в новый отдел.
 Роман Катеринчик
Роман КатеринчикРоман Катеринчик, руководитель IT-компании Artjoker, поделился с редакцией MC.today кейсом построения нового отдела в своей организации, а также вынесенными уроками.
Автор фото на обложке материала: Александр Роженюк
Друзья, мы написали книгу о бизнес-принципах Дмитрия Дубилета «Бизнес на здравом смысле». В ней много полезных советов и вдохновляющих идей от Дмитрия. Купить можно тут. Так вы зарядитесь новыми мыслями и поддержите нашу редакцию ?
Как компания, занимающаяся веб- и мобильной разработкой, мы сильно заморачивались на технологической составляющей. Но с 2015 по 2018 годы из нашего фокуса выскользнула визуальная часть – UX и UI.
Мы начали копать причины и нашли их довольно быстро. Отсутствие фокуса объясняется тем, что в компании не было специально назначенного человека, который бы отвечал за качество визуального продукта, дизайн-отдела тоже не было – дизайнеры были распределены по командам разработки и закреплены за менеджерами проектов. Нет головы, нет синергии, нет команды, которая смотрит в одну сторону, – нет и вау-качества.
Решение приняли быстро – нужно сформировать отдел, который будет создавать классный визуальный продукт.
Осенью 2018-го мы определились с руководителем, собрали команду, разработали видение и начали планомерную работу по построению и укреплению UX-UI отдела. В мае 2020-го у нас получилось создать дружный отдел, чьим портфолио мы гордимся.
За время работы над формированием нового отдела мы вынесли ряд инсайтов, которыми я поделюсь в статье. Пусть эта информация станет для вас защитой от изобретения велосипеда при построении нового отдела в своей компании, и вы быстрее придете к нужному результату.

Роман Катеринчик
Инсайт 1. Поставьте перед новым отделом амбициозную цель
Команда лучше всего объединяется перед большим вызовом. Дайте его ей.
В разрезе кейса отдела UX/UI мы зафиксировали, что портфолио Artjoker должно стать лучшим среди портфолио украинских разработчиков. Согласны, что это не совсем конкретно и скорее интуитивно, но здесь было важно коллективно вдохновиться мощным и смелым вызовом.
Мы неустанно повторяли это на каждых командных сборах, транслировали эту идею в бизнес-плане отдела и даже в карьерных картах сотрудников (это своего рода дорожные карты, выполнение которых дает человеку как профессиональную прокачку, так и аргументы для повышения).
Цель мы формировали по принципу BHAG (Big Hairy Audacious Goal) — это долгосрочная, амбициозная и немного пугающая цель. Пугающая в том смысле, что не сразу понятно, как ее реализовать, и чтобы прийти к задуманному, нужно будет приложить сверхусилия. Но именно это и драйвит команду!
Инсайт 2. Составьте краткосрочную «дорожную карту» по новому отделу
Основываясь на амбициозной цели, мы разработали пошаговый план того, что нам нужно сделать в краткосрочной перспективе, – со сроками, ответственными и критериями приема.
Стартовали с формированием отдела мы в сентябре, план составили на первый квартал. Тогда мы еще не знали, что такое OKR (метод постановки и достижения бизнес-целей, как правило, на 3 месяца, больше информации есть здесь) но интуитивно пришли к тому, что годовые цели быстро уходят из фокуса, и квартал для нас стал идеальным сроком планирования.
Среди целей были такие:
- сформировать отдел и пересобрать команду;
- прописать «дорожную карту» по перезапуску услуги и отдела;
- проработать услуги, которые мы предлагаем клиентам (разработка прототипов, дизайна, технического задания с привлечением бизнес-аналитика);
- зафиксировать новый дизайн-подход и контролировать его; соблюдать намеченное (переработали бизнес-процесс, подробнее рассказано в «Инсайте 6»).
В процессе внедрения «дорожной карты», да и вообще построения нового отдела, мы столкнулись с рядом возражений, которые нам пришлось преодолеть:
- «Что вы тут придумали, нормально ж работали!» – так как изменения в процессах коснулись не только отдела дизайна, но и других отделов (веб- и мобайл-разработки), то нам пришлось прорабатывать с руководителями каждого из отделов важность внедряемых изменений и донести, почему мы решили делать именно так. Когда мы рассказывали о глобальной цели отдела, а также показывали для сравнения уровень дизайна, который у нас есть, и тот, каким он может быть, возражение отпадало.
- «Как же вы заберете дизайнера из команды PMа!» – изначально дизайнеры были не в отделе, а в команде у менеджера проектов вместе с другими разработчиками. Мы приняли решение, что если хотим сильный дизайн – нужно делать отдел. Возражение удалось побороть тем, что номинально каждый из дизайнеров так или иначе рисовал проекты PMa из своей экс-команды. Поэтому особо для менеджеров ничего и не поменялось.
- «Показывать миру можно только готовую большую работу» – мы жили с убеждением, что если и показывать что-то миру, то это должен быть завершенный проект. Но по ходу дела рождается множество крутых деталей: иллюстрация, анимационные элементы. Нужно было приучить себя не ждать самого финала и показывать мини-победы миру (в социальных сетях). Ведь иногда процесс важнее результата.
- «Понарисовывали – понаверстывали» – если хотите крутой дизайн, то наладьте общение дизайнера и верстальщика. Мы уделили много внимания тому, чтобы дизайнеры и верстальщики работали как единый механизм, пусть и в разных отделах. Для этого внедрили обязательное одобрение верстки дизайнером, чтобы вовремя дать обратную связь по работе (до изменений дизайнер видел работу только на продакшене). Кроме того, на этапе дизайна мы тоже привлекаем верстальщиков, чтобы обсудить планируемые эффекты и вместе сгенерировать лучшее решение.
Инсайт 3. Свяжите профессиональные цели команды с целями отдела
Чаще всего цели не реализовываются потому, что компания потратила время только на их провозглашение, но не на вовлечение в цели конкретных сотрудников.
У нас в Artjoker есть культура карьерных карт – каждый сотрудник вместе со своим ментором, лидером команды и руководителем прорабатывает список профессиональных целей на ближайшие полгода, которые позволят ему вырасти.
При формировании нового отделамы встретились с каждым членом команды дизайнеров и зафиксировали в их карьерных картах пункты, достижение которых автоматически сказывается на достижении целей отдела.
Например, в карьерные карты сотрудников были добавлены следующие пункты.
- Работа над портфолио на сайте и в Behance – в процессах есть модерация лидером команды и руководителем, что созданный проект будет допущен к публикации.
- Сдача дизайн-концепции с первого раза. Это сигнал о том, что команда грамотно отработала, вникла в потребности клиента
- Пройти с первого раза утверждение презентации работы команды клиенту (у нас есть чек-лист, на который мы опираемся).
- Участие во внутренних дизайн-клубах, подготовка докладов – все это прокачивет мастерство специалиста и команды, что сказывается на уровне работы.
- Участие во внутренних дизайн-хакатонах (это дает команде сплотиться для общей задачи и в то же время продемонстрировать личные качества и умения).

Кое-что из жизни UX/UI отдела
Инсайт 4. Найдите ментора для нового руководителя
Ментор – это тот, кто не даст вам наломать дров. То есть вы все равно что-то сделаете не так, но когда вы регулярно работаете с ментором, ошибок будет меньше, а правильных действий – больше.
Если говорить о работе ментора и руководителя отдела UX/UI (Наталии Бринзы), то мы вышли на руководителя аналогичного направления в сильной IT-компании. С ним Наташа работала по основным проблемным зонам, которые она предварительно зафиксировала. Ментор помог сформировать видение, и в результате были закрыты такие вопросы, как:
- внутренние процессы;
- дизайн-подход;
- услуги – описали, кто клиенты, какую даем ценность, какая команда, сроки и т. д.
- самым ценным было разобраться с неизвестными и закрыть дырки в подходах и процессах.
Вот несколько правил, которые сделают ваши менторские сессии более эффективными:
- подготовьте несколько насущных вопросов к ментору;
- не перегружайте количеством вопросов, определите 2-3 самых приоритетных;
- записывайте по ходу общения ключевые тезисы;
- в конце встречи подведите итоги и резюмируйте, к чему пришли, что берете в работу;
- напишите итоговое письмо с выводами как минимум для себя (желательно вести документ с результатами общения с менторами и регулярно смотреть, что сделано, а что нет, и если нет, то почему).
Инсайт 5. При поиске решения поговорите с клиентами
В компании есть определенные бизнес-процессы, которые клиент проходит вместе с нами, от старта работ до получения финального результата. Также есть этапы, на которых клиент уже получает что-то готовое, может забрать промежуточный продукт и поменять компанию. Для каждой компании эти самые «отвалы» и являются сигналами, что здесь узкое место и нужно принять меры по его укреплению.
В нашей практике таким «узким местом» стал переход от получения технического задания к дизайну. Некоторые клиенты уходили, получив ТЗ. У нас была гипотеза по поводу решения, и мы отправились на исследование – пообщаться с клиентами и понять, почему так происходит и подойдет ли им новый вариант.
Наша гипотеза заключалась в следующем: если сперва писать ТЗ, а потом делать визуализацию, то теряется изюминка продукта, а также клиенту не всегда понятно, за что он платит. Мы провели небольшой опрос среди заказчиков, который подтвердил, что уже на старте они хотят увидеть то, как будет выглядеть дизайн их будущего проекта.
Многие из них просят «хоть что-то поскорее показать», а вот большие документы с текстами читать никто не хотел, в чем люди честно признавались. Поэтому мы поменяли процесс, теперь пишем ТЗ, когда у нас весь проект отрисован. Так и клиенту проще, и бизнес-аналитик детальнее прорабатывает все особенности будущего продукта.
Инсайт 6. Взгляните под новым углом на структуру отдела
Мы назвали новое подразделение не просто «дизайн-отдел», а именно отдел UX/UI. Ведь в современном виде он включает в себя не только веб-дизайнеров, но и бизнес-аналитиков, а также UX-специалистов. Такая структура выбрана потому, что при разработке IT-продуктов критически важной является проработка бизнес-логики проекта, его структуры, а не только наведение красоты.
Так, UX/UI-отдел получил такую структуру:
- два бизнес-аналитика;
- два UX-специалиста;
- 4 дизайнера + 1 лидер команды дизайнеров;
- руководитель отдела;
- в середине 2019-го к нашей команде присоединились еще два специалиста по Tilda, так как мы не могли пройти мимо возможности создавать для клиентов быстрые и качественные решения.

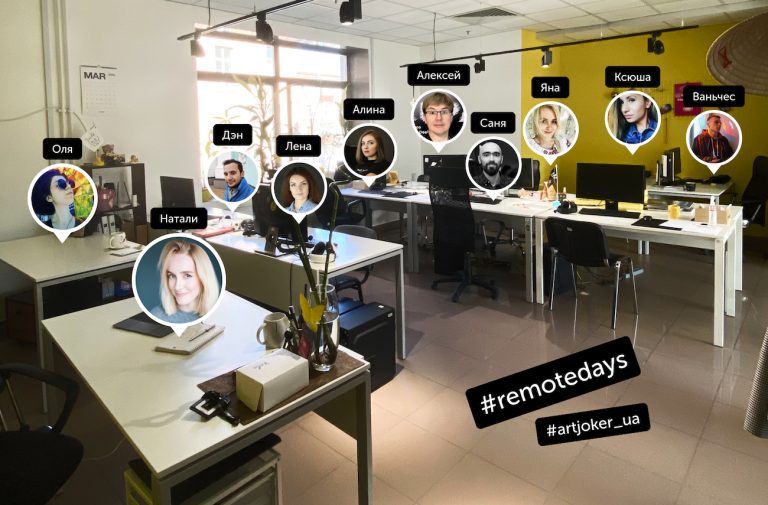
Отдел на «удаленке»
Инсайт 7. Добавьте объединяющие мероприятия для развития отдела
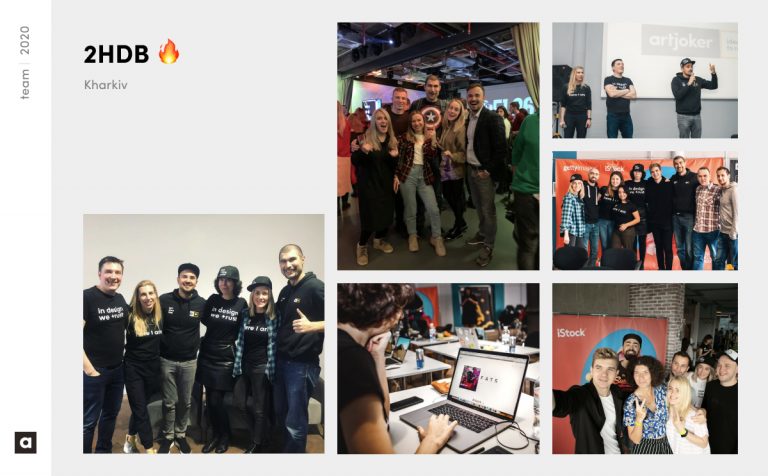
В марте 2019-го мы привезли в Харьков 2 Hours Design Battle. Это стало знаковым событием, так как в нашем городе подобных тусовок для дизайнеров еще не делалось. Вместе с партнером – Vintage (основатели мероприятия и вообще прекрасные ребята!) – мы собрали в Харькове порядка 200 дизайнеров.
Летом 2019-го мы повторили мероприятие и планировали делать третий харьковский сбор весной. Но офлайн теперь мы соберемся еще не скоро, зато батлы (мероприятия по типу состязаний – прим. ред.) проходят онлайн. На сайте можно изучить график и при желании податься на участие.
Организация и проведение дизайн-батлов дало команде чувство причастности к чему-то большому, интересному и необычному. А на первом батле мы еще и дружно болели за нашу Олю (лидера команды дизайнеров), которая, кстати, победила. Видео доступно в Facebook.

Команда на дизайн-батлах
А еще мы проводим внутренние хакатоны (мероприятие, обычно длящееся несколько дней, целью которого является решение какой-либо проблемы – прим. ред.), в рамках которых «взламываем» UX и UI выбранного командой сайта и генерируем идеи и улучшения для этого проекта. Вот пример выводов после хакатона, который мы посвятили разбору сервиса доставки еды «Якитория».
Такие профессиональные мероприятия объединяют команду покруче любых тимбилдингов (от англ. Team building, «построение команды», – мероприятия, направленные на сплочение команды – прим. ред.)!
Вместо вывода
При запуске любого отдела или реструктуризации существующего важны, по сути, три составляющие:
- заряженный на победу руководитель;
- вовлеченная команда с горящими глазами;
- прозрачные и драйвовые цели, которые интересно достигать.
Если это есть, то вместе вы преодолеете все препятствия.

Стикерпак от команды Artjoker
Бонус-трек. 10 полезных сайтов от нашей команды, где мы регулярно вдохновляемся
- Тренируем «насмотренность» на сайтах Awwwards – Website Awards – Best Web Design Trends и Web Design Inspiration… | Best Website Gallery.
- Изучаем интерфейс на примерах Land-book – the finest hand-picked website inspirations и Handpicked design inspiration for your real life projects.
- Каждый день +5 новых видео в копилку; ребята горят тем, что делают, а делают они только качественный контент.
- Чат о сложных вопросах в «Фигме».
- ТГ-канал школы «Прожектор».
- Здесь часто бывают бесплатные курсы и мастер-классы по дизайну.
- Сборная солянка из полезных ресурсов; шрифты, текстуры, сайты для вдохновения, вкусный интерфейс; все разбито по полочкам и очень удобно в использовании: Design notes.
- Интернет-журнал о инновациях и культуре; тут интересные статьи, кайфовая айдентика и брутальный интерфейс: База знань Archives.
- О дизайне интерфейсов, инструментах и практике.
- Канал о дизайне, продуктивности и жизни от руководителя дизайнеров в Intercom.














































Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: