SPA-приложение: что это такое и как работает
Что объединяет Trello, Gmail, Twitter и Facebook кроме того, что они известны во всем мире, а в 2021 году некоторые из них возглавили рейтинг самых скачиваемых приложений в Украине? То, что все они – одностраничные SPA-приложения (single-page application. – Прим. ред.), в которых все элементы находятся на одной странице и подгружаются динамически.

Редакция MC.today разобралась, как работают SPA-приложения, чем они отличаются от многостраничных MPA (multi-page application. – Прим. ред.) и есть ли у них недостатки.
Принцип работы SPA-приложения
Одностраничное веб-приложение или SPA – это приложение или веб-сайт, который загружается на одну HTML-страницу и взаимодействует с пользователем динамически, подстраивается под его запросы. Код внутри такой страницы постоянно меняется. Если в приложении нажать на кнопку отправки сообщений, сервер не будет перенаправлять пользователя на другую отдельную страницу, зато вид текущей поменяется.
Все элементы и модули в SPA-приложениях заранее прописываются программистом в коде и потому быстро реагируют на любые действия пользователей. Такая высокая скорость объясняется вот чем: SPA-приложение загружает заново всегда только те модули, которые запрашивает пользователь. Базовые, которые есть на всех страницах приложения или сайта, остаются неизменными.
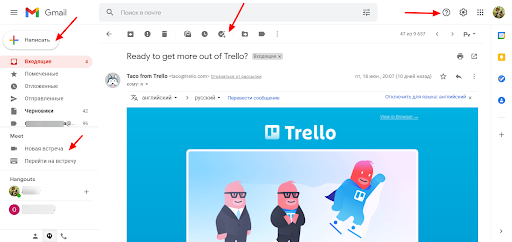
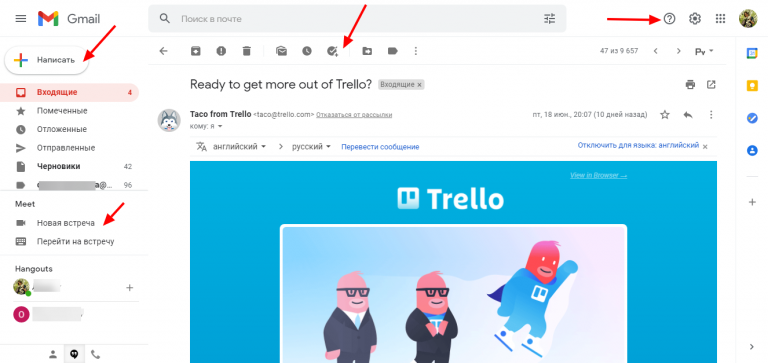
Например, в почтовом сервисе Gmail к базовым неизменным элементам относятся кнопки «Написать», «Создать встречу» и разные иконки:

Они всегда есть на странице, независимо от действий пользователя. А вот динамические элементы появляются тогда, когда пользователь совершает действие: нажимает на кнопки или иконки. Вот как раз эти модули и будут то появляться, то исчезать в HTML-коде страницы:
Чем MPA-приложение отличается от SPA
MPA, или многостраничное приложение, работает по-другому. Это уже не одна HTML-страница, на которой меняется частично код. Это много отдельных страниц, созданных программистами под каждое действие пользователя.
Если бы почтовый сервис Gmail был многостраничным приложением, то при нажатии на каждую иконку или кнопку сервер перенаправлял бы пользователя каждый раз на новую HTML-страницу. Одни и те же элементы загружались бы повторно, страница бы постоянно обновлялась и, скорее всего, приложение загружалось медленнее.
Модель MPA подходит интернет-магазинам с большим количеством товаров, СМИ со статьями разных авторов. А вот если информацию можно уместить на одной странице, например, как в приложениях Trello или Facebook, лучше выбирать SPA-модель.
Примеры MPA:
- Amazon. Американская компания, крупнейшая в мире на рынках платформ электронной коммерции.
- Forbes. Американский финансово-экономический журнал.
- eBay. Международный интернет-ресурс в сферах интернет-аукционов и интернет-магазинов.
- CNN. Американский телеканал.

Источник: Appventurez
5 преимуществ simple-page application
- Быстро загружается и работает. Из-за того, что все элементы приложения или сайта находятся на одной HTML-странице и загружаются за одну сессию (промежуток времени, за которое пользователь вошел на сайт, совершил действие и вышел. – Прим. ред.), сервер не перегружается данными. Поэтому контент появляется быстро.
- Интерфейс более отзывчивый. SPA-приложения будто бы живые: по клику на иконки и кнопки здесь открываются дополнительные окна, а еще в приложение можно добавить анимацию, которая реагирует на действия пользователей. Все это улучшает пользовательский опыт и оставляет хорошее впечатление о продукте.
- Работает без подключения к интернету. Из-за того, что приложение отправляет на сервер всего лишь один запрос, загружает сразу все данные и не обновляет страницы, пользователь может находиться на SPA-сайте даже в режиме офлайн. Открыл один раз, а используешь неограниченное количество времени. Но тут главное, чтобы интернет был в самом начале сессии.
- Работает на любых устройствах. На смартфонах, ПК и ноутбуках сайты и приложения, разработанные по модели SPA, работают одинаково хорошо.
- Легче анализировать действия пользователей. Из-за того, что SPA-приложение или веб-сайт состоит из одной страницы, здесь легко анализировать действия пользователей и хранить сведения о сессиях. Дальше на основе этих данных можно улучшать интерфейс.
5 недостатков SPA-приложений
- Сложнее оптимизировать в поиске. Некоторые поисковые системы не могут индексировать все элементы SPA-приложений и веб-сайтов. Например, Google делает это корректно, а вот для «Яндекса» оптимизировать SPA-приложение будет сложнее: понадобится помощь SEO-специалиста.
- Зависит от JavaScript. Некоторые пользователи отключают в браузере поддержку JavaScript-элементов. Но нужно учитывать: все современные SPA-приложения написаны на этом языке и не работают, если Java не поддерживается у пользователя.
- Менее безопасны. SPA-приложения меньше защищены от взлома, чем многостраничные веб-сайты.
- Больше рисков. Одна ошибка, которую допустил разработчик на одностраничном сайте, может привести к тому, что SPA перестанет работать целиком.
- Нагружают браузер. SPA-приложения не нагружают сервер, но JavaScript-фреймворки довольно тяжелые для браузеров.
Популярные фреймворки одностраничных приложений (SPA)
Фреймворк – это программное обеспечение, которое помогает разработчику создавать сайты и приложения. Фреймворков существует много, но для создания SPA-приложений самые популярные такие:
- AJAX. Загружает данные сервера без перезагрузки страницы.
- Angular.js. JavaScript-фреймворк от Google с открытым исходным кодом. С помощью Angular.js можно быстро разрабатывать даже очень большие SPA-приложения.
- React.js. Библиотека JavaScript от Facebook с открытым исходным кодом для создания пользовательского интерфейса.
- Backbone.js. JavaScript-библиотека для разработки гибких веб-приложений с поддержкой REST (англ. Representational State Transfer – передача состояния представления, архитектурный стиль взаимодействия компонентов приложения. – Прим. ред.).
- Vue.js. JavaScript-библиотека с открытым исходным кодом для создания веб-интерфейсов с использованием MVVM (англ. Model-View-ViewModel – паттерн, отделяющий логику приложения от визуальной части. – Прим. ред.).
- Meteor. Веб-платформа с открытым кодом для разработки SPA-приложений. Для связи с браузерами использует протокол Distributed Data Protocol (протокол распределенных данных. – Прим. ред.).
9 примеров использования SPA
Самые популярные SPA-приложения и сайты, которые состоят из одной HTML-страницы и известны всем:
- Gmail. Самый популярный почтовый веб-сервис от Google.
- Trello. Программа для управления проектами и персональными задачами.
- Grammarly. Онлайн-сервис для проверки письма на английском языке.
- Google Maps. Сервис от Google с онлайн-картами.
- Facebook. Крупнейшая социальная сеть в мире с 2 млрд зарегистрированных пользователей.
- Twitter. Популярная социальная сеть для публичного обмена сообщениями.
- Netflix. Американский стриминговый сервис для просмотра фильмов, сериалов и другого видеоконтента.
- Airbnb. Онлайн-площадка для краткосрочной аренды частного жилья по всему миру.
- Pinterest. Фотохостинг, где пользователи могут добавлять и хранить изображения.

Источник: Appventurez



Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: