Що таке UI/UX-дизайн та в чому особливості професії
Все, що ви бачите в інтернеті, вигадали, намалювали і зробили зручним для користувача UI/UX-дизайнери. Багато хто чув про цю професію, але, можливо, не до кінця уявляє її особливості та перспективи.

Редакція MC.today розібралася, що таке UI- та UX-дизайн, чим займаються представники кожного напряму, у чому між ними різниця і як стати затребуваним UI/UX-дизайнером.
Що таке UX-дизайн
UX-дизайн, або дизайн користувацького досвіду – це такий підхід до створення цифрових і фізичних продуктів, який робить їх використання простим, зручним і приємним. Тому першим UX-дизайнером цілком можна назвати неандертальця, який придумав поєднати гострий уламок каменю зі зручною дерев’яною ручкою.
Абревіатура UX у назві відповідає англійському user experience ― «користувацький досвід». У це поняття входить сукупність емоцій, дій та результатів, які користувач отримує при використанні того чи іншого продукту.

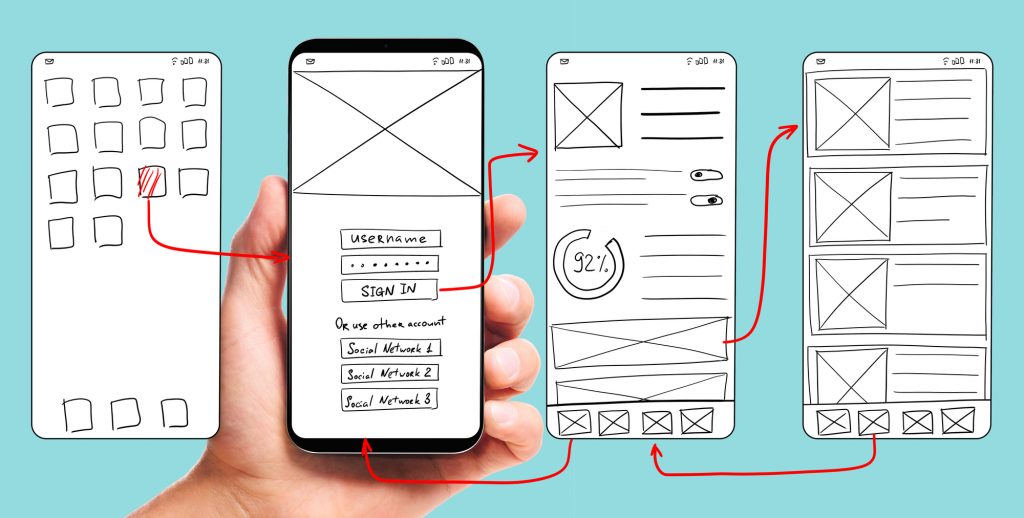
Карта досвіду користувача – дзеркало взаємодії клієнта з продуктом / Джерело: depositphotos
Звідси головне завдання UX-дизайнера – покращити досвід взаємодії користувача з компанією та її продуктами на всіх етапах: від покупки до використання та подальшої підтримки.
Батьком та першопроходцем сучасного UX-дизайну можна вважати психолога та інженера Дональда Нормана. У 1993 році він залишив роботу в Каліфорнійському університеті Сан-Дієго, щоб створити й очолити відділ з розробки користувацького досвіду в Apple.
Термін «UX-дизайн» багатогранний і один із найневизначеніших в IT, він знаходиться на стику дизайну, психології, аналітики та менеджменту. Тому, щоб краще розібратися в деталях, наведемо наочний приклад.
Припустимо, ви заходите в робочий чат і дізнаєтеся, що вам потрібно взяти участь у конференції через програму Microsoft Teams. Колеги скидають вам запрошення, ви натискаєте і з’ясовується, що потрібно зайти через обліковий запис Microsoft.
Конференція вже розпочалася, тим часом ви судомно намагаєтеся згадати свій логін та пароль, злитесь, поспішайте та помиляєтеся. Далі починаються танці з бубном: ніяк не приходить смс, з’ясовується що потрібно вводити хитромудру капчу, та на додачу до всього ви відзначаєте в її вікні не всі світлофори.
У результаті на конференції вас можуть так і не дочекатися, а ваш досвід користувача навряд чи назвеш приємним. Тим часом усіх цих мук можна було легко уникнути. Для цього UX-дизайнерам було достатньо передбачити кнопку «Приєднатися до конференції як гість».
Одним словом, чим логічніша та інтуїтивно зрозуміліша структура продукту, який розробив UX-дизайнер, тим простіше з його допомогою зробити цільову дію. Вдалий UX-дизайн полегшує життя споживачам та приносить більше прибутку бізнесу.
Наприклад, в онлайн магазині з хорошим UX-дизайном навіть дитина зможе зробити покупку у 2-3 торкання. А якщо роботі з досвідом користувача не приділили достатньої уваги, покупець може заплутатися в розділах меню або не знайти кошик і в результаті піде до конкурентів.
Що таке UI-дизайн
UI-дизайн, або дизайн інтерфейсу користувача – це створення такої візуальної частини сайту або вебдодатку, яка буде приємною і привабливою для користувача. Сюди відносять підбір анімацій та фотографій, розмір та колір кнопок, дизайн меню, шрифтів, іконок тощо.
Абревіатура UI в назві відповідає англійському user interface ― «інтерфейс користувача». Простими словами це набір певних інструментів для взаємодії користувача з комп’ютерною програмою.

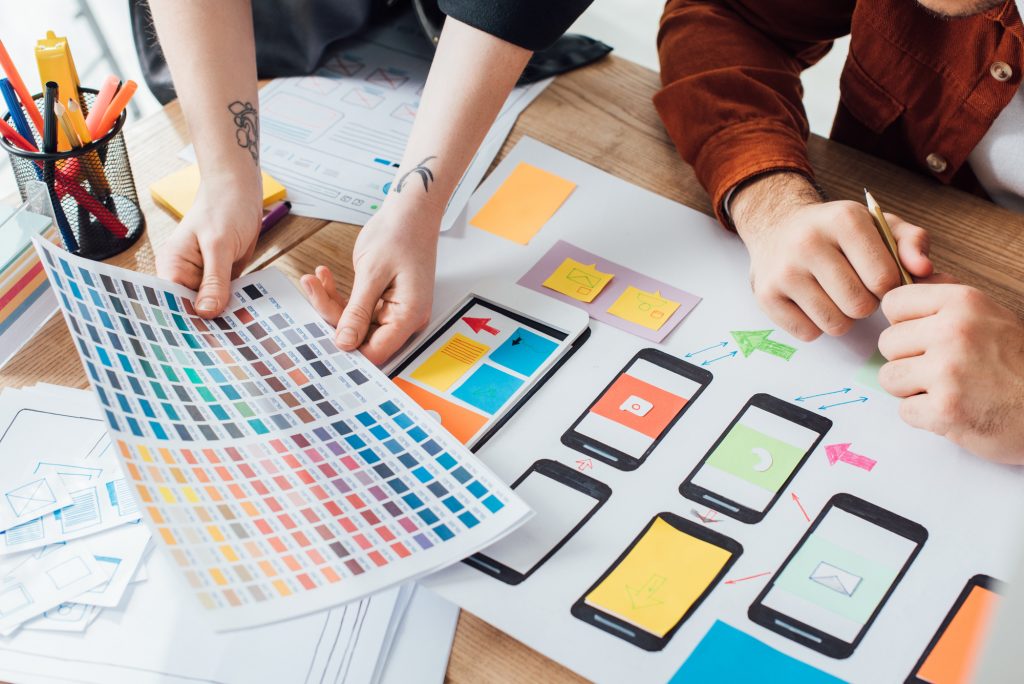
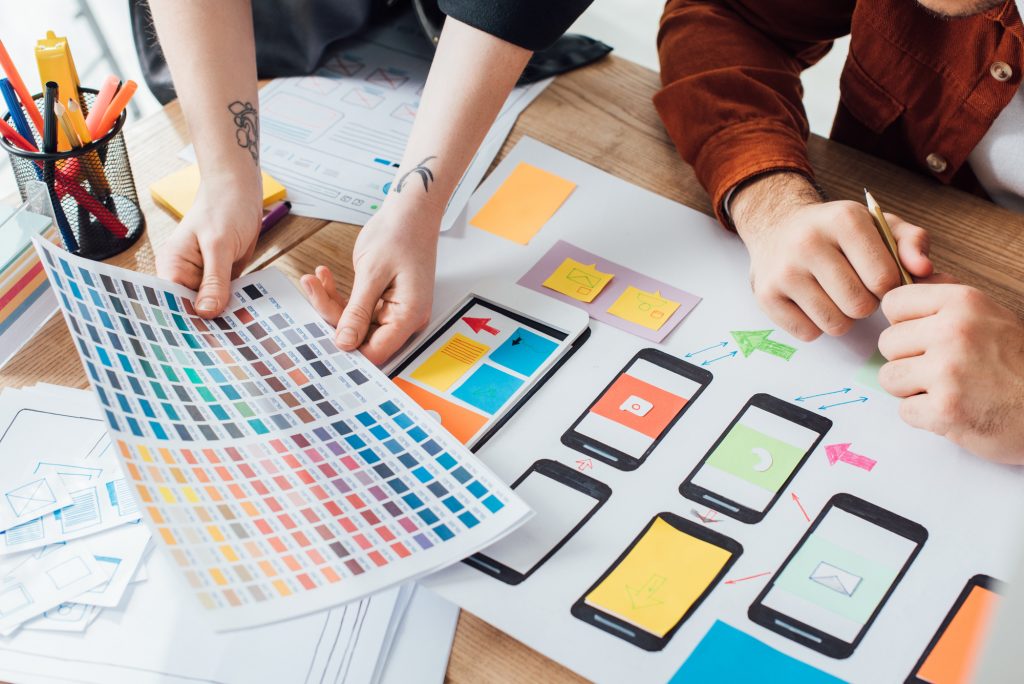
UI-дизайнер працює з колірною палітрою / Джерело: depositphotos
Для консольних програм інтерфейс – це набір команд, які можна вводити в консоль. А в сучасній веброзробці стандартом став графічний інтерфейс (GUI).
Він являє собою вікно, в якому розташовані звичні нам елементи управління: кнопки, перемикачі, смуги прокручування, меню та списки, що розкриваються.

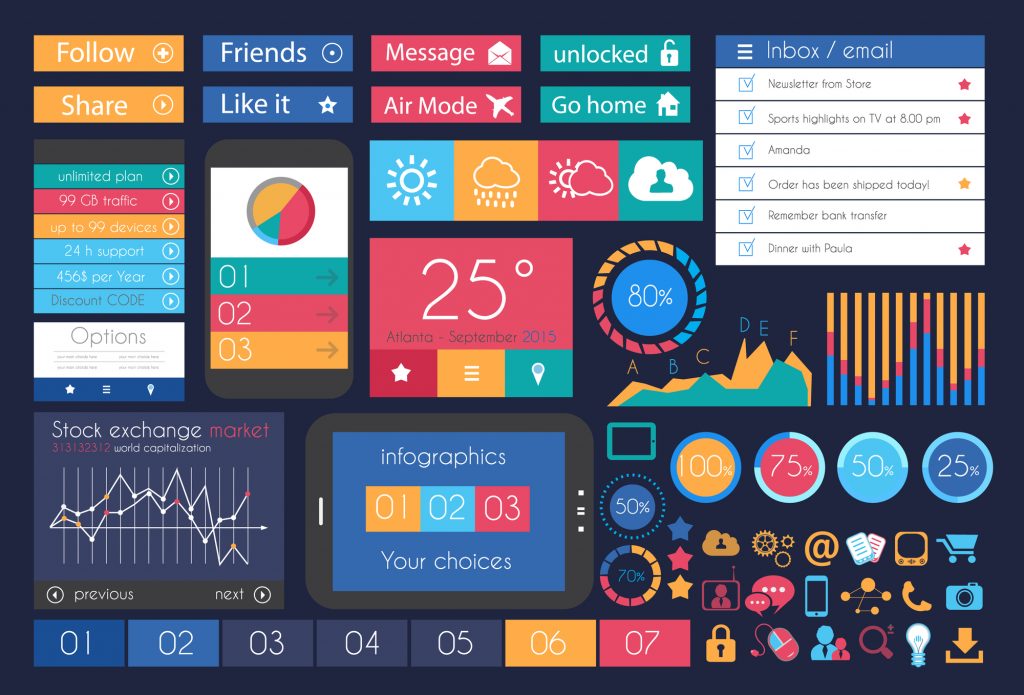
Елементи дизайну користувацького інтерфейсу / Джерело: depositphotos
При розробці елементів GUI дизайнери намагалися брати за основу предмети з реального світу: механічні кнопки та перемикачі, теки, дискети та кошики для сміття. Це дозволило полегшити користувачам взаємодію з інтерфейсом і зробило його більш інтуїтивним.
Сьогодні вебінтерфейси оточують нас з усіх боків, вони є у браузера, месенджера, онлайн магазину, графічного редактора, чату та банківської програми. А зручними та привабливими їх роблять UI-дизайнери.
Завдання UI-дизайнера – намалювати за технічним завданням макет майбутнього сайту чи програми. Він малює всі елементи у Figma, Adobe Photoshop або Sketch. А потім формує з них макет, який передає фронтенд-розробнику для верстки та інтеграції із серверною частиною проєкту.
Яка різниця між UX та UI
UI та UX зазвичай використовують у зв’язці, адже кожному сайту або вебдодатку потрібен зрозумілий інтерфейс, а значить у нього є елементи керування, які повинні мати певну форму та колір.
Найчастіше, особливо в невеликих проєктах, за ці напрямки відповідає один і той же співробітник – UI/UX дизайнер. Тим часом між UI та UX є різниця, і ми спробуємо її пояснити.
Ціль та задачі
- Метою дизайну UX є створення продукту, який задовольняє потреби користувачів, забезпечує легкість навігації та підвищує загальне задоволення від використання вебресурсу.
- Мета UI-дизайну – зробити інтерфейс привабливим та інтуїтивно зрозумілим. Він дбає про зовнішній вигляд і структуру елементів інтерфейсу.
Фокус
- UX фокусується на взаємодії з користувачем. UX-дизайнери проводять дослідження користувачів, аналізують їхні потреби та вподобання. Їхня робота спрямована на те, щоб користувач почувався важливим і задоволеним.
- UI фокусується на візуальній привабливості. UI-дизайнери працюють над створенням привабливих елементів, враховують баланс кольорів та композицію. Їхня мета – зробити інтерфейс красивим і привабливим для користувача.
Взаємодія з користувачем
- UX-дизайн визначає, як користувачі взаємодіятимуть із продуктом і які дії вони зроблять. Він пов’язаний зі шляхом, який користувач проходить через продукт.
- UI-дизайн визначає, як буде виглядати інтерфейс і як користувачі будуть сприймати візуальні елементи. Він пов’язаний із зовнішнім враженням.
Місце у процесі розробки
- Розробка будь-якого проєкту починається з опрацювання UX-частини. На основі досліджень цільової аудиторії UX-дизайнер визначає, які у користувача будуть цілі та маршрути на сайті, які можуть бути складності, як простіше підвести його до цільової дії. При цьому в загальних рисах він повинен продумати та UI проєкту – його складові та їх взаємне розташування.
- UI-дизайн включає розробку візуальної оболонки сайту на основі прототипу від UX-дизайнера. UI-дизайнер робить підбір фірмових шрифтів і кольорів, розробляє набір базових елементів і візуалізацію механіки взаємодії користувача з інтерфейсом.
Для наочності ми зібрали деякі відмінності між UX- та UI-дизайном у таблицю:
| Відмінність | UX-дизайн | UI-дизайн |
| Галузь знань | Наука | Мистецтво |
| Ціль | Зробити інтерфейс максимально зручним для використання | Зробити всі елементи інтерфейсу максимально гармонійними, щоб вони поєднувалися один з одним |
| Тип мислення | Критичне | Креативне |
| Яка частина мозку більше залучена | Ліва півкуля мозку | Права півкуля мозку |
| Вимоги | Аналітичні здібності та емпатія | Художній смак, вміння структурувати інформацію |
Вимоги до хорошого UI/UX-дизайну
Якісний інтерфейс сайту або програми повинен відповідати наступним вимогам:
- Інтуїтивність. Люди звикли до закономірностей та патернів: ввели пароль у додатку неправильно – текст кнопки став червоним. Використовуйте цей колір, коли користувачі помиляються, адже очікують побачити саме його, а не зелений, наприклад.
- Мінімалізм. Велика кількість спливаючих вікон і динамічних елементів лише збивають користувачів з пантелику. Робіть інтерфейс максимально простим та лаконічним. А найважливіші елементи виділяйте кольором або робіть їх трохи більшими.
- Чуйність. Користувачеві важливо завжди розуміти: всі його дії на сайті або у додатку невипадкові. Якщо ви підтверджуєте передплату на розсилку, отримуєте заявку на зворотний дзвінок або транзакція пройшла успішно – обов’язково інформуйте користувача про те, що його дані отримані та з ним скоро зв’яжуться.
- Гармонія. Кольори та елементи, що використовуються, на сайті повинні бути витримані в одному стилі. Не потрібно малювати круглі кнопки у блозі, якщо в інших місцях сайту вони квадратні.
- Швидкість. Вона має бути однаковою для всіх динамічних елементів на сайті. Слідкуйте за тим, щоб меню та списки аналогічно спрацьовували на всіх сторінках.
- Турбота. Навіть якщо щось пішло не так: користувач ввів невірний пароль або потрапив на сторінку, яка не існує, постарайтеся перенаправити його туди, де він отримає те, що прийшов. Використовуйте для цього підказки або ненав’язливі спливаючі вікна.
- Швидкість. Подбайте про те, щоб навігація на сайті або у додатку була максимально зручною. Користувачеві має бути зрозуміло, у якому розділі шукати потрібний продукт чи послугу.
Де використовується UI/UX-дизайн
UX/UI-дизайн широко використовується в різних сферах і областях, де важливо створити задовільний користувальницький досвід та привабливий інтерфейс. Ось деякі з них:
- Вебдизайн: UI/UX-дизайн відіграє ключову роль у створенні вебсайтів. Це включає оптимізацію навігації, зручне розміщення інформації та привабливе візуальне оформлення.
- Мобільні програми: для мобільних програм UI/UX-дизайн важливий, щоб зробити їх використання інтуїтивно зрозумілим та легким на різних пристроях.
- Програмне забезпечення: у розробці програмного забезпечення UI/UX-дизайн допомагає створювати зручні та інтуїтивні інтерфейси для бізнес-додатків і програм.
- Ігрова індустрія: у комп’ютерних іграх UI/UX-дизайн впливає на візуальне оформлення гри, інтерфейс управління та рівень задоволення гравців.
- Електронна комерція: онлайн-магазини залежать від UI/UX-дизайну для створення простого та зручного процесу покупок, а також залучення покупців.
- Соціальні медіа: платформи соціальних медіа використовують UI/UX-дизайн для поліпшення досвіду користувача при взаємодії з контентом і зв’язках з іншими користувачами.
Обов’язки UX- та UI-дизайнера
Обов’язки UX-дизайнера
- Дослідження користувача. Проводить аналіз та дослідження, щоб зрозуміти потреби та очікування користувачів.
- Створення персон користувача. Визначає типових користувачів і створює власні персони, щоб краще розуміти їх.
- Інформаційна архітектура Розробляє структуру та навігацію продукту, щоб забезпечити легкість використання.
- Прототипування. Створює прототипи інтерфейсів, які дають змогу протестувати концепції та ідеї перед початком розробки.
- Тестування та оптимізація. Проводить тестування з реальними користувачами, виявляє проблеми та пропонує покращення.
- Взаємодія із розробниками. Співпрацює з командою розробників, щоб забезпечити коректну реалізацію UX-рішень.
- Постійне оновлення. Слідкує за змінами та новими вимогами користувачів, згодом оновлює дизайн.
Обов’язки UI-дизайнера
- Дизайн елементів інтерфейсу. Створює візуальні елементи, такі як кнопки, іконки, шрифти та палітри кольорів, щоб надати інтерфейсу привабливий вигляд.
- Робота з анімаціями та візуальними ефектами. Додає анімації та ефекти, щоб покращити інтерактивність та привабливість інтерфейсу.
- Адаптація під різні пристрої. Створює дизайн, який адаптується до різних пристроїв, таких як смартфони, планшети та комп’ютери.
- Створення стильових посібників. Розробляє стильові посібники, які визначають правила використання елементів дизайну.
- Оптимізація продуктивності. Забезпечує, щоб дизайн був оптимізований для швидкого завантаження.
- Співпраця з UX-дизайнером. Працює в тісній співпраці з UX-дизайнером, щоб забезпечити узгодженість візуального та користувальницького досвіду.
Як стати UI/UX-дизайнером в Україні та скільки можна заробити
Ось список популярних програм, знання яких потрібні у вакансіях для Junior UI/UX-дизайнерів в українських компаніях:
- Adobe Photoshop – графічний редактор для роботи із зображеннями;
- Illustrator – векторний графічний редактор;
- Sketch – програма дизайну інтерфейсів;
- Figma – сервіс для дизайну інтерфейсів та спільної роботи;
- Adobe XD – програма для створення прототипів;
- Основи мови розмітки HTML та CSS.
Ми складали список добірку найкращих навчальних курсів, на яких допоможуть здобути саму творчу професію в IT – UI/UX дизайнер.
Крім професійних навичок дизайнеру-початківцю важливо розвивати свій смак, частіше «копатися» в чужих дизайнах і вивчати референси. Таких робіт багато можна знайти на сайтах Behance, Dribbble, Awwwards, Pinterest, Instagram.
До того ж не потрібно забувати і про психологію: щоб уміти прогнозувати поведінку користувачів на сайті або в додатку, важливо знати, як влаштована психіка. Дії користувачів на різних тематиках завжди різняться.
Сьогодні проєктуванням інтерфейсів займаються фахівці, які поєднують функції одночасно UX- і UI-дизайнера. На сайтах з пошуку роботи компанії рідко поділяють ці напрямки, і у вакансіях ви частіше зустрінете формулювання UI/UX-дизайнер, написане через косу межу.
Кар’єрні перспективи та зарплата UI/UX-дизайнера
Підсумуємо, UI/UX Design – сучасна та затребувана професія. Роботодавці шукають і досвідчених дизайнерів, і новачків. Тож вакансій завжди вистачає.
У рейтингу сайту пошуку роботи Djinni UI/UX-дизайнери знаходяться на восьмому місці за кількістю пропозицій і поступаються в основному маркетологам, Sales-менеджерам, спеціалістам з DevOps та frontend-розробникам.
За даними DOU, середня зарплата українських UI/UX-дизайнерів у середині 2023 року становила $1600. Це більше, ніж у графічних дизайнерів ($1150), 3D-художників ($1500), але трохи менше, ніж у Game-дизайнерів ($1800).





















































Повідомити про помилку
Текст, який буде надіслано нашим редакторам: