Что должен знать и уметь веб-дизайнер, чтобы зарабатывать до $2,5 тыс. в месяц
По данным salaryexpert.com, веб-дизайнеры в Украине получают от $870 до $1,5 тыс. На сайте djinni.co открыто 546 вакансий Design/UI/UX с зарплатой $1–2,5 тыс.

Редакция MC.today разобралась, что такое веб-дизайн и что должен уметь веб-дизайнер.
Что такое веб-дизайн
Веб-дизайн включает графический дизайн, дизайн взаимодействий с пользователем, дизайн интерфейса, поисковую оптимизацию и создание контента. Эти элементы определяют, как выглядит и работает сайт на разных устройствах.
Веб-дизайнер – это IT-специалист, который создает макет внешнего вида и делает так, чтобы сайтом было удобно пользоваться. Текст и изображение, графика и видео объединены в единое целое. Профессиональный веб-дизайнер должен творчески мыслить, знать принципы дизайна, теорию цвета и уметь программировать на нескольких языках.
Веб-дизайнер отвечает за то, как будет выглядеть сайт или веб-приложение и как его будет воспринимать пользователь. Он продумывает, как будет выглядеть:
- шапка сайта, или header – блок в верхней части страницы;
- подвал сайта, или footer – блок в нижней части страницы;
- меню сайта;
- текстовые блоки, шрифты;
- графические элементы: изображения, фото, видео;
- кнопки CTA –
от англ. call to action. – Прим. ред. призыва к действию, например, «Купить», «Скачать», «Получить скидку»;
- формы для заполнения;
- цветовая гамма сайта и так далее.
История веб-дизайна
Веб-дизайн возник и начал развиваться вместе с интернетом.
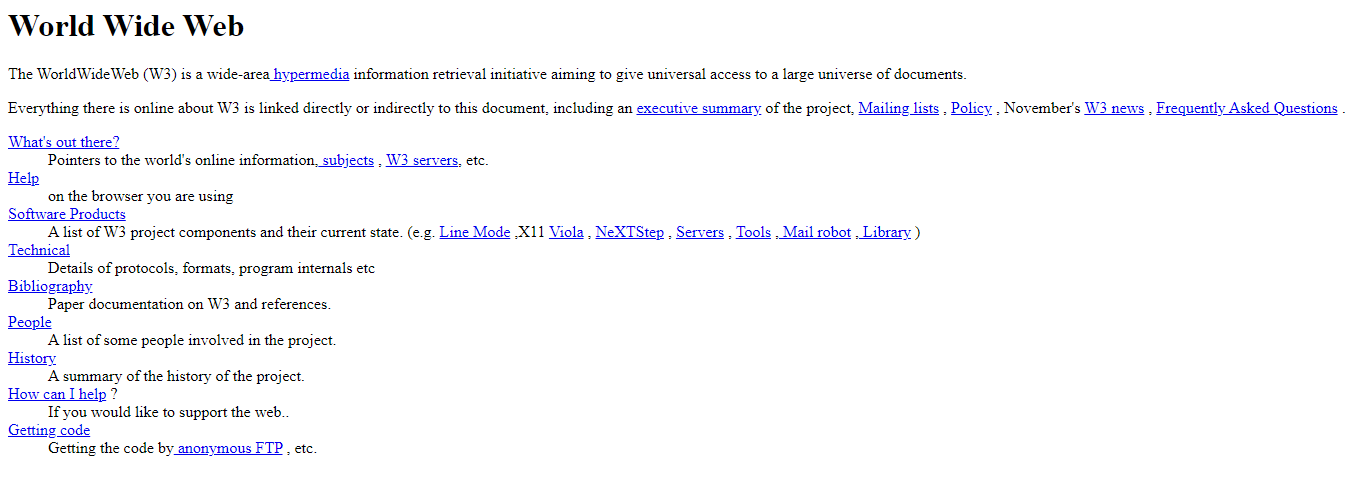
В 1991 году британский ученый Тим Бернерс-Ли создал первый сайт, который объясняет, что такое интернет. Он работает на основе языка разметки гипертекста HTML.
В 1992 году студенты Хельсинкского технологического университета создали графический браузер Erwise. Через год вышел браузер Mosaic, на который переключились 90% пользователей интернета. В это время сайты поддерживали до 16 цветов. В этом же году вышел шрифт Georgia.
В 1994 году начал работу Консорциум World Wide Web. Он определил стандарты для интернета:
- языки разметки для написания кода страницы – HTML, xHTML;
- каскадные таблицы стилей – CSS, они отвечают за визуальную часть сайта;
- графические форматы в интернете, например SVG, который передает свойства векторной графики в интернет.
В 1995–1996 годах появились программа Flash и языки программирования JavaScript, CSS. Они помогали создать интерактивные меню, страницы-заставки, GIF-изображения и кнопки с детальными визуальными эффектами. Появился шрифт Verdana.
В начале 2000-х появился СSS2 – с тех пор можно было разделить HTML-контент и CSS-дизайн.
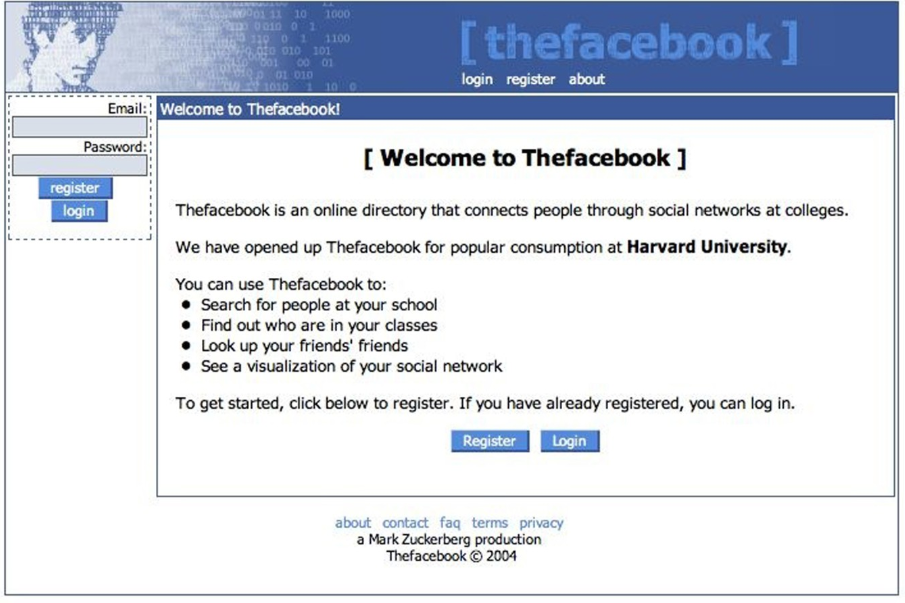
В середине 2000-х наступила эпоха Web 2.0 – теперь пользователи могли сами создавать контент. В макете страницы преобладали пастельные тона, круглые кнопки и тональные переходы. Появились сайты с интерактивным контентом, социальные сети, мгновенные ответы. Стало популярным SEO от англ. search engine optimization – оптимизация результатов поиска. – Прим. ред.. В это время создали YouTube, Facebook, Yahoo, Wikipedia.
После 2010-х появились новые версии HTML5 и CSS3. Вот что изменилось:
- Видео и аудио стало проще добавить на сайты, они поддерживали больше форматов.
- Появился адаптивный веб-дизайн – один формат сайта для телефона, компьютера, планшета.
- Появилась функция Drag & Drop – пользователи смогли выполнять операции над двумя объектами одним движением компьютерной мыши. Например, перетянуть файл с рабочего стола в окно для отправки электронного письма.
- Стало возможным создавать анимированные элементы без языка программирования JavaScript.
- Появилась поддержка линейных и радиальных градиентов, теней, сглаживания.
- Стало возможным хранить информацию в браузере.
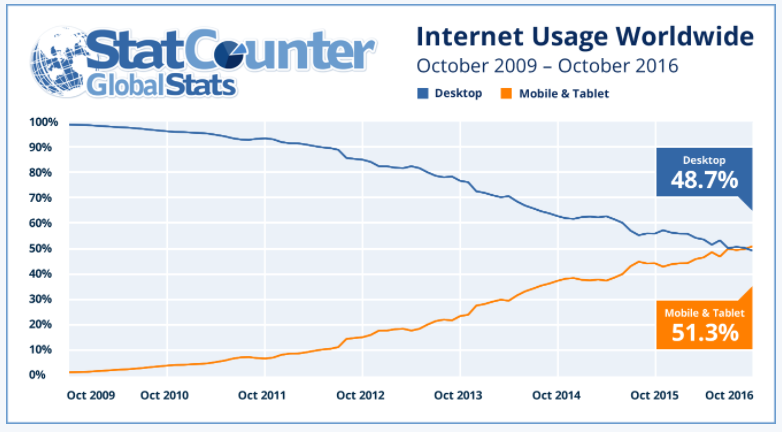
С 2016 года, согласно Statcounter, более 51,3% пользователей заходят в интернет через мобильные телефоны. Так начали создавать сайты для экранов меньшего размера.
Обязанности веб-дизайнера
Web design – это понятие, которое включает в себя UI- и UX-дизайн.
UX происходит от англ. user experience – «пользовательский опыт». UX-дизайн включает в себя анализ информации о продуктах и услугах компании, ее клиентах и о том, как они взаимодействуют с сайтами аналогичных компаний.
UX-дизайнер создает грубый набросок будущего дизайна сайта, а затем прототип – более детально проработанный интерфейс набор инструментов для взаимодействия человека с веб-сайтом. – Прим. ред., который уже показывает, как пользователь может взаимодействовать с сайтом. После утверждения заказчиком прототипа переходят к UI-дизайну.
UI – сокращение от англ. user interface, переводится как «пользовательский интерфейс». UI-дизайн включает разработку кнопок, значков, цветовых схем, шрифтов и интервалов, иллюстраций. Также UI-дизайнер отвечает за то, чтобы сайт одинаково хорошо отображался как на экране ноутбука, так и на экране смартфона.
Обычно работа веб-дизайнера предполагает, что он умеет создавать UX- и UI-дизайн, верстать сайты.
В кадровом агентстве Robert Half считают, что веб-дизайнер должен:
- создавать страницы, которые смогут удержать пользователя на сайте;
- соединить сайт и клиентскую программу по сбору статистики;
- увеличить скорость работы сайта;
- проводить тестирование сайта;
- работать с бэкенд-разработчиком
специалист по внутреннему содержанию системы, серверным технологиям для правильной работы приложений. – Прим. ред., чтобы обеспечить стабильную работу сайта на разных устройствах, например, компьютер, мобильный телефон, планшет;
- работать с группами по маркетингу, чтобы добавить элементы бренда и результаты маркетинговых исследований на сайт;
- во время создания и запуска сайта быть на связи с клиентом.
Знания, личные качества и навыки для работы
Виктория Гладинец, веб-дизайнер студии Zgraya, считает, что веб-дизайнер должен разбираться в:
- типографике – знать типы шрифтов, их размер, стиль и то, как они работают в браузере;
- теории цвета – уметь подбирать и смешивать цвета, подобрать тон, тень и оттенок элемента, видеть, как они будут работать на устройстве, выделять главный элемент.
- том, как должны работать элементы сайта – кнопки, форма заполнения и тому подобное;
- инструментах дизайна, например, программе Figma;
- адаптивном дизайне – понимать, как создать один дизайн для разных устройств.
По ее словам, веб-дизайнер должен уметь:
- работать в команде – он постоянно будет сотрудничать с разными специалистами и клиентами;
- доносить свои мысли и идеи, чтобы заказчики и коллеги понимали, почему он предлагает то или иное решение;
- легко воспринимать новую информацию – постоянно развиваться и изучать новые инструменты и программы.
Еще веб-дизайнер должен уметь работать с такими программами, приложениями и компьютерными языками:
- пакет программ Adobe Creative Suite – в него входят InDesign, Photoshop, Illustrator и Dreamweaver;
- инструменты для макета сайта, например, Balsamiq;
- WordPress, Wix и Weebly – конструкторы сайтов
на них можно создать сайт, если не умеете программировать. – Прим. ред.;
- HTML5 – язык гипертекстовой разметки, который используют для создания структуры страницы, набора абзацев, маркированного списка или таблиц;
- CSS3 – каскадные таблицы стилей, они нужны для настроек цвета, шрифта или фона;
- SEO;
- JavaScript, PHP – языки программирования;
- JQuery – набор функций JavaScript.
Преимущества и недостатки профессии веб-дизайнер
Брэндон Гейл, генеральный директор маркетингового и дизайн-агенства ByReputation, в своем блоге пишет, что у веб-дизайнера есть плюсы и минусы в работе.
Вот главные преимущества:
- Есть разные варианты работы. Если вы хотите стабильный рабочий график и оплату, то можете работать в компании, а если хотите сами распоряжаться своим временем, можете выбрать фриланс.
- Удаленная работа. Веб-дизайнер может выполнять задания удаленно, даже если он работает на студию.
- Хорошая зарплата. По информации work.ua, веб-дизайнер в Украине зарабатывает от $730 в месяц. А по данным salaryexpert.com – от $870 до $1,5 тыс.
- Разнообразие. У вас могут быть клиенты с разными задачами: дизайн государственных или частных сайтов, интернет-магазинов по продаже кофемашин или кошачьих лотков и так далее.
- Востребованность. На сайте djinni.co открыто 546 вакансий Design/UI/UX в Украине.
- Быстрый фидбэк. Даже если вы не получаете фидбэк напрямую от заказчика, вы можете сразу увидеть, удобно ли пользоваться сайтом.
А вот основные недостатки этой профессии, по мнению Брэндона:
- Сидячая работа. Из-за того, что вы долго сидите перед компьютером, могут болеть глаза, спина и шея.
- Ненормированное рабочее время. Иногда клиенты просят внести правки после того, как закончился рабочий день. Если не уметь отстаивать свои границы, вы будете перерабатывать. Особенно в начале карьеры.
- Знания быстро устаревают. Инструменты часто меняются, появляются новые функции и программы. Любой дизайн рано или поздно устаревает. Если не развиваться, качество услуг будет хуже, чем у других дизайнеров.
- Многозадачность. Обычно веб-дизайнеры работают с несколькими проектами одновременно, особенно если хотят больше заработать. При этом нужно уметь фокусироваться на каждом из них.
- Нет глобальной проблемы, которую вы решаете. В отличие от социальных работников, вы не можете видеть, как глобально ваша работа повлияла на людей. Если для вас это важно, то иногда из-за этого может быть апатия к работе.
- Скучные проекты. Чтобы хорошо зарабатывать, иногда придется брать работу, которая вам неинтересна.
В каком направлении развиваться веб-дизайнеру
На английском сайте prospects.ac.uk, который помогает недавним выпускникам вузов найти работу, пишут, что веб-дизайнер может развиваться в таких направлениях:
- разработчик приложений;
- разработчик игр;
- программист мультимедийных приложений;
- специалиста по мультимедиа;
- SEO-специалист;
- UX-дизайнер;
- UX-исследователь;
- веб-контент-менеджер;
- веб-разработчик.
Сколько зарабатывают веб-дизайнеры
На зарплату веб-дизайнера влияет опыт и то, в каких программах он работает.
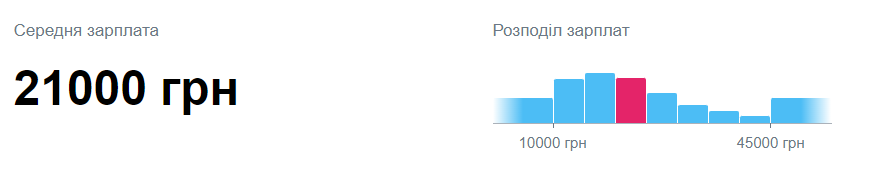
Согласно сайту поиска работы work.ua, средняя зарплата веб-дизайнера составляет $730.
Веб-дизайнер может работать не только на компанию, а искать себе клиентов на биржах фриланса, например, Upwork, Fiverr, Freelancehunt и других. Здесь зарплата зависит от портфолио, скорости и качества работы.
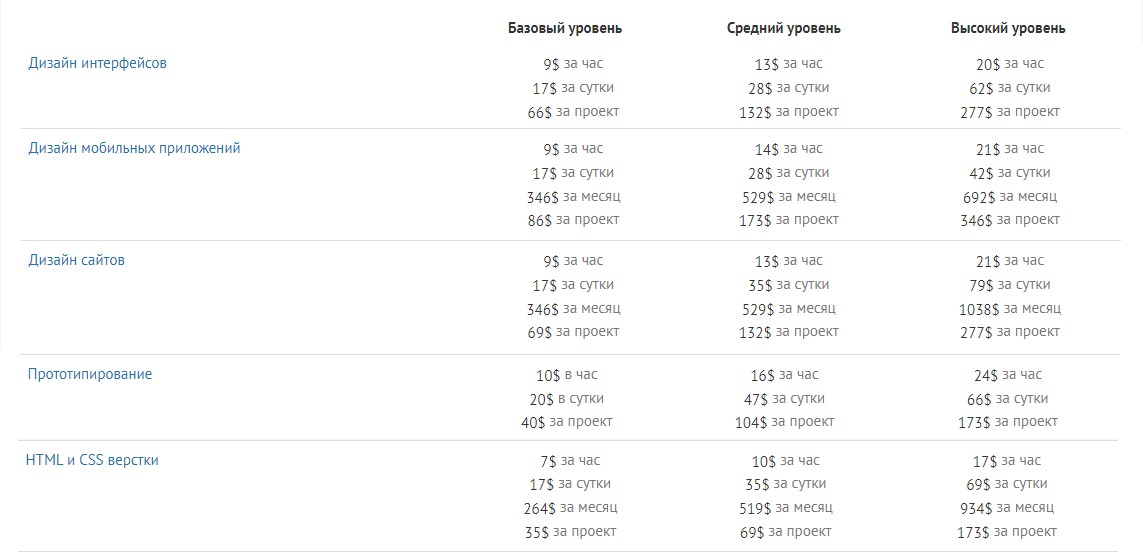
Согласно информации биржи фриланса Freelancehunt, в зависимости от направления и уровня, веб-дизайнер может получать за проект такую оплату:
- дизайн интерфейсов: $66 до $277 за проект;
- дизайн мобильных приложений: от $86 до $346 за проект;
- дизайн сайтов: от $69 до $277 за проект;
- прототипирование
быстрая реализация базовой функциональности будущего сайта для анализа работы. – Прим. ред.: от $40 до $173 за проект;
- верстка
создание структуры страницы сайта. – Прим. ред.: от $35 до $173 за проект.
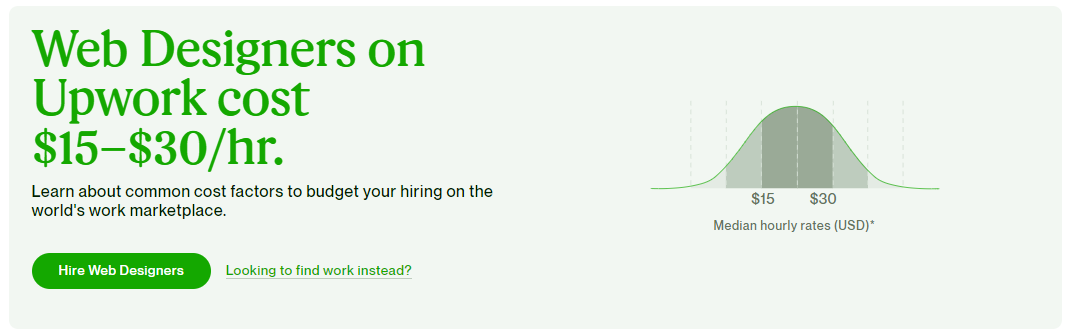
Зарплата веб-дизайнера на международной бирже фриланса Upwork составляет $15–30 за час.
Как стать веб-дизайнером
Чтобы получить работу, важны опыт, навыки и знания. На портале The Art Career Project пишут, что компании с большей вероятностью возьмут на работу человека с образованием в веб-дизайне. Учиться придется 5–6 лет. Например, в Киевском национальном университете технологий и дизайна научат студентов:
- работать в программах Adobe Dreamweaver, Adobe Muse, Adobe Photoshop, Adobe Illustrator, Adobe Flash и Windows Movie Maker;
- находить и обрабатывать большие объемы информации;
- работать в команде, понимать свою роль в проекте;
- быть в курсе технологий, инструментов и тенденций в сфере веб-дизайна;
- понимать технические и художественные принципы создания сайтов;
- уметь управлять веб-проектом, работать с заказчиком, менеджером и арт-директором.
На платформе для создания сайтов Elementor пишут, что стать веб-дизайнером помогут такие ресурсы:
Книги. По ним можно разобраться в самых главных понятиях, например, как работает цвет, что такое HTML5, CSS3 и так далее.
Онлайн-курсы. Есть курсы как для новичков, так и для опытных веб-дизайнеров, например:
- курс от графического дизайнера и автора книги «Графический дизайн. Базовые концепции» Эллен Луптон;
- курс о типографике, автор курса Антер Кили считает типографику визуальной манипуляцией, которую можно применить в дизайне.
YouTube-каналы. Благодаря им вы можете разобраться с конкретной задачей или получить определенный навык. Вот на какие каналы стоит обратить внимание:
- NNgroup – краткие советы по дизайну;
- Chris Coyier – руководство по дизайну CSS;
- Jesse Showalter – автор канала учит создавать макеты, прототипы и адаптивные сайты.
Каналы на английском языке, но можно включить субтитры.
Блоги. Это источник информации о веб-дизайне, его тенденциях для начинающих и опытных экспертов.
- Webdesigner Depot – краткие новости о том, что происходит в мире дизайна, руководства по дизайну и программированию;
- Smashing Magazine – в этом блоге публикуют практические руководства для веб-дизайнеров и разработчиков;
- WPBeginner – руководство для начинающих по конструктору сайтов WordPress.
Вывод
Веб-дизайн отвечает за внешний вид сайтов и мобильных приложений. Кроме эстетики дизайн сайта должен быть удобным.
К эстетическим параметрам относят:
- цвет;
- шрифт;
- изображение;
- форму;
- значки.
К функциональным:
- скорость;
- навигацию;
- структуру.
С этими параметрами работает веб-дизайнер. Для работы он использует разные инструменты в зависимости от задач. Для рисования – InDesign, Photoshop, Illustrator, а для программирования – HTML5, CSS3, JavaScript.
В Украине зарплата веб-дизайнера стартует от $730. Она зависит от опыта, знаний и навыков. Если у вас уже есть несколько лет опыта, то можно зарабатывать до $2,5 тыс. в месяц.




















































Сообщить об опечатке
Текст, который будет отправлен нашим редакторам: